- leetcode刷题day13|二叉树Part01(递归遍历、迭代遍历、统一迭代、层序遍历)
小冉在学习
leetcode算法职场和发展
递归遍历思路:使用递归的方式比较简单。1、递归函数的传参:因为最后输出一个数组,所以需要传入根节点和一个容器,本来想写数组,但发现长度不能确定,所以选择list。2、终止条件:当访问的节点为空时,return3、递归函数的逻辑:先访问一个节点,递归访问其他节点144.二叉树的前序遍历代码如下:classSolution{publicListpreorderTraversal(TreeNoderoo
- 【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端前端vue.jsjavascript
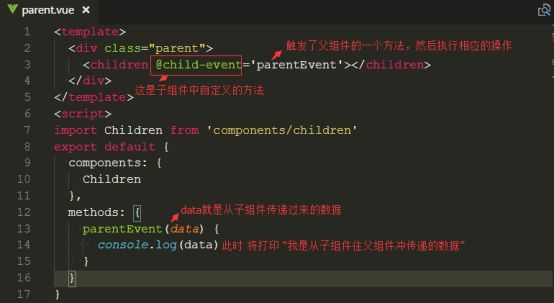
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
- C语言指针(2)
星霜旅人
c语言开发语言
目录数组名使用指针访问数组一维数组传参的本质二级指针数组指针数组名数组名是数组首元素的地址。intmain(){intarr1[]={1,2,3,4,5};printf("%p\n",&arr1[0]);printf("%p\n",arr1);}//都是传入数组首元素地址但是有两点例外:sizeof(数组名),这里的数组名表示整个数组,计算的是整个数组的大小。&(数组名),这里的数组名也表示整个数
- Vue组件学习
yancolin
Vue的精华之处就在于它的组件,重复使用,节省代码,提升工作效率。Vue组件要使用先要注册,注册分为全局的和局部的注册。全局注册:注:1.my-component就是注册的组件自定义标签名称;2.template的DOM结构必须被一个元素包含,如果直接写成'全局组件',不带""是无法渲染的。Vue.component('my-component',{template:'全局组件';});varap
- Vue插槽:提升Vue组件灵活性的利器
anyup_前端梦工厂
Vue.js前端javascriptvue.js
一.介绍什么是插槽插槽是Vue.js中一种强大的组件封装机制,用于在组件间复用可以动态填充的内容。简而言之,插槽允许我们在组件的模板中定义一些可变的区域,在使用组件时,可以灵活地填充不同的内容进入这些区域。当我们的组件有一些需要在使用组件时才能确定的内容时,比如按钮、文字、图标等,使用插槽可以非常方便地将这些内容传递给组件。二.基础插槽1.单个插槽单个插槽也可以称为默认插槽(DefaultSlot
- 封装better-scroll
你喜欢吃青椒吗_c744
安装npminstallbetter-scroll--save-dev创建一个scroll.vue组件importBScrollfrom'better-scroll';//引入better-scroll//详细参数可以了解better-scroll的文档exportdefault{props:{probeType:{//probeType为3的时候,不仅在屏幕滑动的过程中,而且在momentum滚
- VUE中使用vue-office/pdf预览PDF
人间废料记
vue.jspdf前端
安装npminstall@vue-office/pdfVUE组件中importVueOfficePdffrom'@vue-office/pdf';importEmptyElefrom'@/components/EmptyEle/index';//没有数据时的占位组件constprops=defineProps({pdfUrl:{type:String,default:''}});/*这块是处理边上
- vue axios 如何读取项目下的json文件
战族狼魂
前端vue.jsjsonjavascript
在Vue项目中,使用axios读取本地的JSON文件可以通过将JSON文件放置在public目录中,然后通过axios发起请求读取。步骤:将JSON文件放置在public目录下:Vue项目中的public目录是静态资源目录,项目编译后这些文件可以通过URL直接访问。将你的JSON文件,比如data.json,放在public目录中。使用axios读取JSON文件:在你的Vue组件中,通过axios
- 微信小程序中组件封装与全局调用技巧
人工智能的苟富贵
前端小程序微信小程序小程序
文章目录前言一、组件传参方式1.1直接在组件标签上传参1.2调用组件内部方法传参1.3通过事件传参1.4通过回调函数传参二、组件封装与调用方式1.基础组件封装2.高级组件封装三、全局组件的封装与调用3.1.通过App()全局调用组件四、动态组件的加载与按需渲染五、不同传参方式的优缺点分析六、总结前言微信小程序的开发,离不开组件化思维。通过封装自定义组件,我们能够极大地提升开发效率、增强代码复用性。
- 使用sass的混合插入模式进行@media响应式媒体查询做自适应开发
miao_zz
csssass媒体前端
使用sass的混合插入模式进行@media响应式媒体查询做自适应开发//定义混合指令并传参数@mixinrespond($breakname){//控制指令@if$breakname=='phone'{//手机端=1201@media(min-width:1201px){//向混合样式中导入内容@content;}}}.mz-col{border:1pxsolid$borderColor;@inc
- vue组件通信,点击传值,动态传值(父传子,子传父)
软件技术NINI
vue笔记vue.jsjavascript前端
在Vue中,实现组件间的传值或者是在同一组件内不同元素间(如按钮与某些数据)的交互,通常会使用props、事件(自定义事件)、Vuex(状态管理)、或是Provide/Inject等方式。下面,我将通过一个简单的例子来说明如何在Vue中通过按钮来传递值(触发状态更新)。示例:通过按钮在组件内传递值在这个例子中,我们将展示一个基本的Vue组件,该组件内部有一个按钮和一个用于显示消息的标签。当按钮被点
- call/apply 的实现原理是什么?
65649e6a691f
call和apply的功能相同,都是改变this的执行,并立即执行函数。区别在于传参方式不同。func.call(thisArg,arg1,arg2,...):第一个参数是this指向的对象,其它参数依次传入。func.apply(thisArg,[argsArray]):第一个参数是this指向的对象,第二个参数是数组或类数组。一起思考一下,如何模拟实现call?首先,我们知道,函数都可以调用c
- 微信小程序自定义组件及传参
墨染凉梦
微信小程序小程序
1.新建文件夹,然后右键选择新建components2.组件的js结构如下图所示3.使用组件,在需要引用组件的页面json配置中引入组件4.组件传参之父传子父组件直接传参子组件在properties中接收,直接使用即可5.子组件传参给父组件子组件使用this.triggerEvent('事件名',参数)进行传参。父组件bind+事件名='回调方法'进行接收,并在回调方法中可以获得传递的参数
- 2/18作业
江阿生_
java前端服务器
1、使用fgets统计给定文件的行数#include#include#include#defineMAXSIZE5intmain(intargc,constchar*argv[]){//判断是否进行外部传参if(argc!=2){printf("inputfileerror");printf("usage:./a.outfilename\n");return-1;}//定义文件指针,以只读的形式打
- Vue使用query传参Boolean类型,刷新之后转换为String问题
codeMing_
vue.js前端javascript
做项目时发现第一次进入页面时传参是正常的Boolean类型,刷新之后变成了String,这是浏览器进行的一次强制转换;vue-router传参,不管是params形式还是query形式传参,在页面刷新后,params和query对象中的属性所对应的属性值都会被浏览器自身强制转换为string类型(这一点与浏览器的sessionStorage和localStorage存储对象,对象会被转为strin
- 2023.7.15 学习Vue3.x官方文档之异步组件 + <Suspense>(通俗易懂的理解!)
夏日友情天_
前端javascriptvue.js前端框架
一、异步组件基本用法相对于正常组件来讲,异步组件,顾名思义,就是组件里有异步操作。(可能说法不准确,但是也是可以这么理解的。定义一个正常的vue组件,我们用defineComponent({}),此处为选项式API。但随着Vue3成为默认版本,出现,使用组合式API编程时,不再显示使用这个API。#Vue提供给我们定义异步组件的方式,下面来看看怎么定义异步组件吧!import{defineAsyn
- Vue-Router/Vue组件
_nut_
前端Vuevue前端
Vue-Router一、安装npminstallvue-router@3确保安装VueRouter的版本与你的Vue版本兼容。例如,vue-router@4是为Vue3设计的,而vue-router@3是为Vue2设计的。如果你使用Vue3,应安装vue-router@4。二、使用在router文件夹下新建index.js导入路由:createRouter和createWebHistory:确保你
- Java—可变参数、不可变集合
遨游在知识的海洋里无法自拔
java开发语言
目录可变参数不可变集合可变参数Java5中提供了可变参数,可变参数是一种特殊形参,定义在方法、构造器的形参列表中。可变参数格式:属性类型...参数名称可变参数示例:int...args可变参数传参特点1.可以不传参数;2.可以传一个或者同时传多个参数;3.可以直接传一个数组作为参数。可变参数优点:常常用来灵活的接收数据。可变参数注意事项1.可变参数在方法内部相当于是一个数组;2.一个形参列表中的可
- VitePress 文件路由解析:从 Markdown 到 HTML 的映射艺术
软考鸭
vitepresshtml前端vitepress
在现代前端开发中,静态网站生成器(StaticSiteGenerator,SSG)因其高效、简洁的特点而备受青睐。VitePress,作为Vite生态中的一员,专为文档网站设计,利用Markdown文件和Vue组件来构建快速、SEO友好的静态网站。本文将深入探讨VitePress的文件路由机制,并通过实例代码展示如何从Markdown文件生成对应的HTML页面。一、文件路由概述VitePress采
- Uniapp中watch的使用
Deryck_德瑞克
uni-appjavascriptvue.js
在Uniapp中,可以使用`watch`属性来监听数据的变化,并执行相应的操作。`watch`可以用于监测单个数据的变化,也可以同时监测多个数据。下面是使用`watch`的步骤:1.在Vue组件中,使用`watch`属性定义需要监测的数据及相应的处理函数。 {{count}} {{double}} exportdefault{ data(){ r
- 学习Vue3的第三天
正在奋斗的程序猿
Vue学习vue.jsjavascript
Vue3生命周期概念:生命周期钩子是Vue组件在其生命周期内不同阶段触发的函数,允许开发者在这些关键时刻插入自定义逻辑。规律:生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁,每个阶段都有两个钩子,一前一后。Vue2生命周期钩子创建阶段beforeCreate:组件实例刚创建,数据观测和事件/侦听器尚未设置。created:组件实例创建完成,数据观测和事件/侦听器已设置,但DOM尚未挂载。
- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- vue3 什么是Composition API 我为什么要使用它?
软件技术NINI
vue案例vue.js前端javascript
CompositionAPI(组合式API)是Vue3中引入的一组全新的API,旨在提供一种更加灵活和可组合的方式来组织和复用组件逻辑。这一改变是Vue.js向函数式编程和更现代的开发方式迈出的重要一步。以下是CompositionAPI的详细解析:一、基本概念定义:CompositionAPI是一组允许开发者以函数式编程风格组织Vue组件逻辑的API。目的:提高代码的可读性、可维护性、复用性和类
- 2024年云曦网络安全实验室2024春季学期开学考复现Writeup
2301_82257383
程序员web安全android安全
构造的payloa为http://172.16.17.201:50183/Gentle_sister.php/?my_parameter[]=1可以直接访问也可以Hackbar工具传参。通过使用my_parameter[]=1,相当于是告诉服务器,我们在传递的是一个包含1的数组而非数字或字符串,在这种情况下,$_GET[‘my_parameter’]得到的将是一个数组,而不是一个单一的值。原本脚本
- 数据结构(三)----双向带头循环链表
北航最菜大学生
数据结构与算法数据结构链表
今天我们来学习第二个常见的链表结构:双向带头循环链表(配置拉满):(下称双链表)1.结构分析1.带头,有一个哨兵位,这是一个指向头结点但不存值的结点2.指针域有prev和next两个指针,分别指向上一个和下一个节点3.链表尾部要指向头结点,构成循环结构4.函数传参的时候不需要二级指针了,因为哨兵位指向头结点而且它本身的值不会改变2.实现首先写List.h中的内容#pragmaonce#includ
- 零基础开始学习鸿蒙开发-继页面跳转后,页面参数的传递与接收。
心之所想,行则将至
鸿蒙基础开发介绍专栏学习
目录1.首先,我们简单的创建两个页面,即ToParamPage和AccetParamPage。使用方舟编译器可以快速的创建页面,如下图所示,选中Page选项,即可轻松创建Page页面。2.页面的路由传参主要是通过router.pushUrl方法实现,pushUrl方法有两个参数,一个是url,另一个是params,第一个是要跳转页面的路径(这个路径必须在main_pages.json里面配置才能使
- Vue 中的 Vuex:全面解析与使用教程
NMY112
vue.js前端javascript
什么是Vuex?Vuex是Vue.js官方提供的状态管理模式,专为Vue.js应用设计。它通过集中式存储管理应用中所有的组件状态,允许组件之间更方便地共享数据,并提供了一套规则来确保状态以可预测的方式发生变化。Vuex对大型应用尤其有用,因为它将组件中的状态提取到外部,并通过全局状态管理器进行集中管理。Vuex提供了响应式的数据存储,与Vue组件深度集成,这意味着当状态发生变化时,所有依赖该状态的
- pwn学习笔记(9)-中级ROP--ret2csu
晓幂
Pwn学习笔记
pwn学习笔记(9)-中级ROP–ret2csu前置知识首先是64位文件的传参方式:前六个参数是从左到右放入寄存器:rdi、rsi、rdx、rcx、r8、r9,之后的通过栈传参。比如:传参函数大于7个:H(a,b,c,d,e,f,g,h)a->%rdi、b->%rsi、c->%rdx、d->%rcx、e->%r8、f->%r9h->(%esp)g->(%esp)callH先看看如下代码:#incl
- Linux xargs命令
fengyehongWorld
Linuxlinux
参考资料阮一峰-xargs命令教程xargsコマンド目录一.作用二.基本语法2.1-d指定分隔符2.2-p与-t选项2.3-L指定多少行作为一个命令行参数2.4-n指定将多少项作为参数2.5-I指定命令行参数占位符2.6--max-procs指定并行进程的数量三.小案例3.1文件删除3.2文件打包3.3文件移动3.4其他命令结合复杂用法一.作用⏹作用于不接收管道传参的命令,使其接受管道传来的标准输
- java多态只能用在类似于 方法(父类) 吗?而 父类 = new 子类 的意义是什么?
十万嬉皮_c728
多态最大的作用就是为了传参提供便利,但我们不应该只看到这一层,还要往下再走走:为什么要用父类引用指向子类实例呢?就好比你看到一把刀很锋利,可以切菜,你不应该疑惑“难道刀就是拿来切菜的吗”,而应该关注“为什么刀可以如此锋利”...回到你的问题上来,我们更应该关心:为什么可以使用多态机制,以及为什么需要多态?多态怎么实现的?我并非计算机专业,所以对于这个问题,只给出一个大概的解释。多态从语法表面上看,
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源