什么是 Emmet 语法?简单来说,就是可以快速构建 HTML 结构的快捷语法。
本人使用的是 Webstrom 代码编辑器,因此是内置了 Emmet 语法的。如果你使用的是 Sublime 编辑器的话,可以去下载相应插件,这个在网上都是有教程的,可以去搜索一下。
闲话不多讲,我们正式开始今天的学习。
首先,什么是 Emmet?官方给出了以下的解释:
Emmet uses syntax similar to CSS selectors for describing elements’ positions inside generated tree and elements’ attributes.
翻译过来就是:你可以使用类似于 CSS 选择器的语法来描述生成的树和元素属性中的元素位置。
那么什么是元素呢?元素指的就是我们的 div、p 标签等等。我们可以直接使用 p 加上 Tab 键就可以快速生成 ,这是极其方便的,现在的 IDE 好像都支持它。
嵌套运算符(Nesting Operator)
嵌套运算符用于在生成的树内定位缩写元素:它是否应该放置在上下文元素内部或附近。
(1)子代操作符(Child):>
就像我们使用 CSS 选择器那样,我们可以使用 > 操作符来创建我们的子代。
当我在编辑器中使用这个操作符进行如下代码的创建:
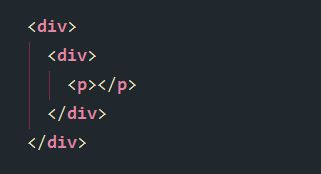
div>div>p
它的意思就是 div 下有一个子代的 div,紧接着在此子代中又有一个 p 标签。
结果如下:
很简单,而且很方便吧?
(2)兄弟操作符(Sibling):+
上面我们讲到了,创建子代的方法。但是现在,我们希望子代中的 div 不再包含 p 标签,而是与它成为同一级,都是父级 div 的子代。
那么我们就可以使用以下代码:
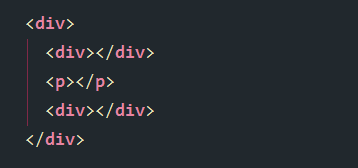
div>div+p
结果如下:
如此,它们就成为了同级的元素。
(3)返回上级操作符(Climb-up):^
我们在上面的代码中,创建的结果大家都看到了。那么这时候,我想要在父级元素的 div 的同级再创建一个 div 怎么办呢?如果直接使用上面的兄弟操作符,结果就成了这样:
div>div+p+div
结果如下:
很显然,这不是我们想要的结果。这时候,我们就需要用到返回上级选择器了。
代码如下:
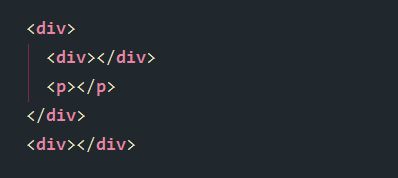
div>div+p^div
结果如下:
不错,达到了我们想要的目标。但是遇到更复杂的场景呢?一层层的嵌套后,这时候要怎么才能返回到最初的父级元素呢?
这时候我们就可以多次的使用这个操作符。
例如如下代码:
div>div>div>p^^^div
这时,我们使用了 3 次 ^ 操作符使其返回到了最初的父级 div 元素上,我们来看看结果吧:
没错了,完美!
(4)乘法操作符(Multiplication):*
我们知道,用到重复元素最多的地方要数 ul 中的 li 了。一个一个复制,这显然是很麻烦而又枯燥的一件事情。
这时,我们可以使用乘法来解决它。比如我们这时需要 5 个 li。一个个复制太累啦,我们简单的一点代码就搞定它:
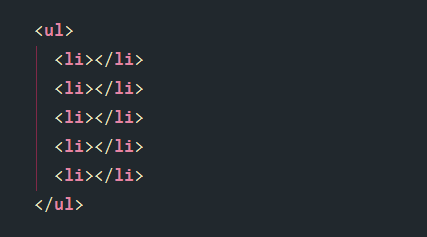
ul>li*5
结果如下:
很好理解吧。
(5)分组操作符(Grouping):()
这个分组是什么意思呢?很好理解,比如我们在创建一个页面结构,如果一个一个往下这么写,最后再使用 ^ 一层一层的返回上去,恐怕数数都要数晕了吧。
那么使用这个分组就轻松的解决了问题,来,我们来个布局吧。
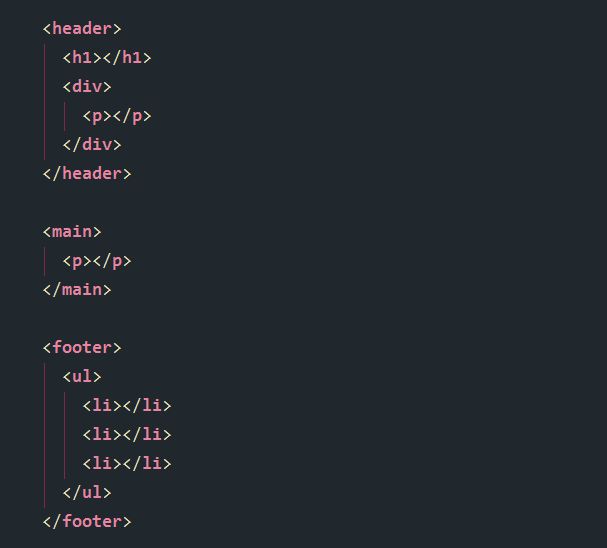
(header>h1+div>p)+(main>p)+(footer>ul>li*3)
我不知道这个 Emmet 语法是否有点困难?但是我们可以试着分析下,就很清楚,我们将其分为了 header、main 和 footer 三个页面结构。
结果如下:
相信你应该是正确的。
另外,我们上面还有使用 ^ 操作符来进行返回上一级的元素,但是元素多了不就很难受了吗,这时候我们就可以使用分组,将其分为一个个的部分,省去了大量的思考。
比如:
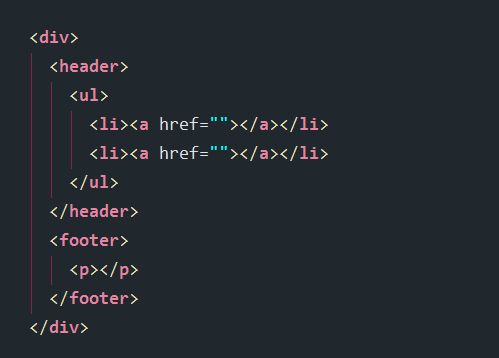
div>(header>ul>li*2>a)+footer>p
结果如下:
采用分组,我们就可以不用在代码中的
a 标签处使用很多的
^ 操作符去一级一级地返回啦。明白了吗?
属性操作符(Attribute Operators)
属性运算符用于修改输出元素的属性。
(1)ID 和 Class(ID and CLASS)
想必在我们写代码的时候,不可能没有这两个属性吧?在 Emmet 语法中,我们可以快速生成它们。
例如下列代码:
div#header>p.news*3
这样我们就快速的创建了它们,还是使用我们最熟的 # 和 . 来写。
结果如下:
我知道,这时候你会问,如果我们的 Class 属性不止一个呢?怎么办啊!
没关系,我们使用并列书写的原则就可以啦。
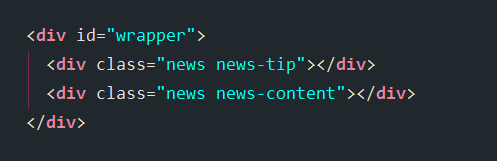
div#wrapper>div.news.news-tip.+div.news.news-content
结果如下:
(2)定制属性(Custom attributes)
定制的属性,我们就不可以使用简单的写法啦,这时候,我们就需要使用中括号[] 来将其括起来。
比如我们的 a 标签,它默认只有 href 属性,如果我们还需要别的呢:
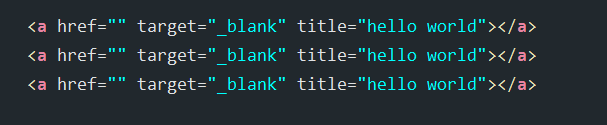
a[target='' title='hello world']*3
结果如下:
这样,我们就给其添加了别的属性了。
(3)数值计算操作符(Item numbering):$
我们有时候在给 class 添加它的属性时,我们希望它是按照一定的数字进行排列,那么我们就可以使用这个操作符。
比如:
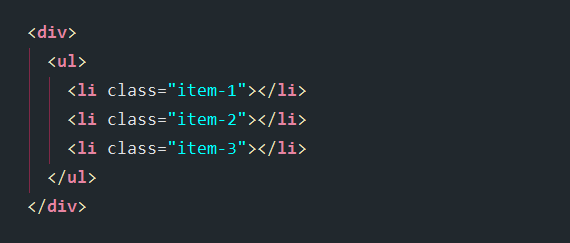
div>ul>li.item-$*3
结果如下:
如果你想倒着写数值的话呢,可以在 $ 操作符后面再加上 @-,也就是这样:
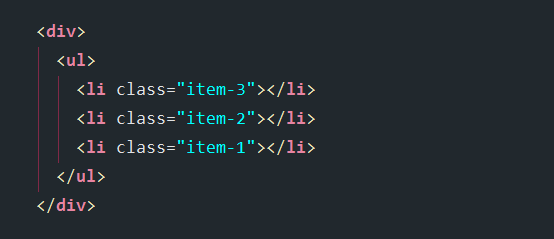
div>ul>li.item-$@-*3
结果如下:
不过这种情况我们很少会遇到。
最后还有一种情况,那就是你想指定数字是从几开始,那么你需要在 $ 后面加上 @N,这里的 N 为开始的数值。
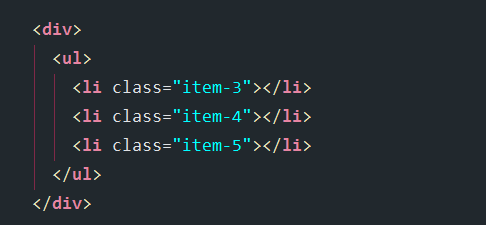
div>ul>li.item-$@3*3
结果如下:
(4)文本操作符(Text):{}
我们可以使用大括号 {} 来对其输入一定的内容。这个操作符就很简单啦。
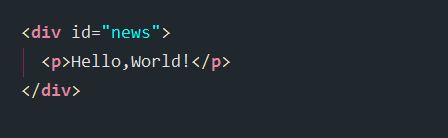
div#news>p{Hello,World!}
结果就是这样啦:
这个不难,就不再多举例了。当然你也可以连着别的标签写。
p{What's your name?}+p{My name is Alice}
结果如下:
总结
以上就是 Emmet 写法的全部内容了。当然了,还有 CSS 相关的几个写法,我觉得没必要讲了,那都是对浏览器前缀的写法,现在的现代浏览器都已经不再需要使用前缀来识别属性了。
好了,最后呢 ~ 希望大家以后在书写 HTML 格式的时候使用 Emmet 语法,这样我们就可以快速地输出我们需要的模板。