Swagger+SpringBoot
Swagger+SpringBoot
(swagger官网:https://swagger.io)
一、Swagger的三个组件:
1、swagger-editor:API定义编辑器
2、swagger-ui:API查看界面
3、swagger-generator:代码生成器
二、Swagger安装:
1、swagger-editor
可以选择在线编辑API:https://editor.swagger.io/
下面是安装本地的编辑器:
1.1)、安装node:(http://nodejs.cn/download/)
命令行模式,输入 node -v ,显示版本号,代表安装成功。
1.2)、安装node组件http-server
npm install http-server -g
(安装和更新都是这个命令)
1.3)、下载swagger-editor
通过git下载:https://github.com/swagger-api/swagger-editor.git
解压后重命名为:“swagger-editor”
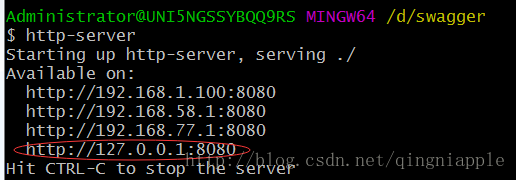
1.4)、启动http-server:
http-server swagger-editor

(默认端口号8080,当该端口号被占用时,端口号会往后推)
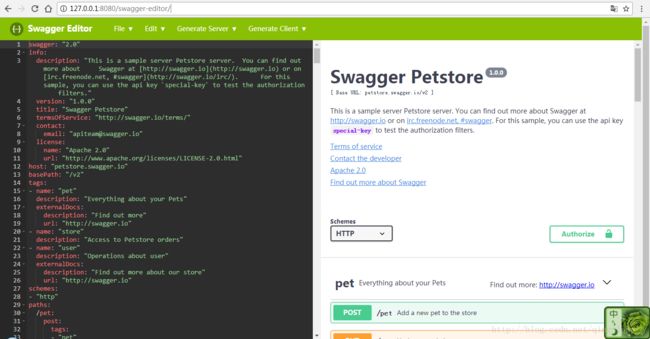
打开浏览浏览器访问http://127.0.0.1:8080,即可进入API定义编辑页面。(左边编辑,右边显示效果并提供测试)

(图中是自带的一个宠物商店的案例,API的定义可以按照上面的例子进行编写。注:用YAML格式写比较简洁方便,注意缩进。编写的方法可以去网上搜索那些大神的案例教程。)
2、swagger-ui
2.1)、下载swagger-ui
通过git下载:https://github.com/swagger-api/swagger-ui
解压后重命名为:“swagger-ui”
2.2)、启动 http-server。
3、swagger-codegenerator
用来生成SpringBoot框架的后台代码
3.1)、下载 jar包:swagger-codegen-cli-2.2.1.jar:
(可以选择不同的版本进行下载,地址:
http://mvnrepository.com/artifact/io.swagger/swagger-codegen-cli)
三、使用:
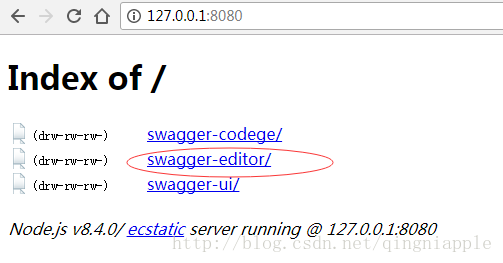
1、Editor、UI都需要http服务器启动,为了方便,可将三个组件都集成在一起,将下载好的swagger-editor、swagger-ui、swagger-generator放同一目录下:

2、打开命令窗口在父目录启动 http-server:
http-server
3、访问上图中获取的路径(圈出部分),然后选择swagger-editor:
4、编辑API(这里不编写,就用宠物商店的例子):
编写完后选择File–> Download JSON 将json文件下载到swagger-codegen-cli-2.2.1.jar所在目录下。


5、编写生成后台代码结构的json文件:
在swagger-codegen-cli-2.2.1.jar所在目录下,编写后台代码包结构的json文档,如下:(我这里命名为Petstore_cfg.json)

Petstore_cfg.json的内容如下:
{
"groupId":"test",
"artifactId":"petstore",
"modelPackage":"com.test.petstore.model",
"apiPackage":"com.test.petstore.api",
"basePackage":"com.test.petstore",
"configPackage":"com.test.petstore.config",
"java8":"true"
}
里面主要是根据需要对生成的maven项目的一个代码结构的定义。
6、生成代码:
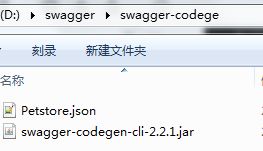
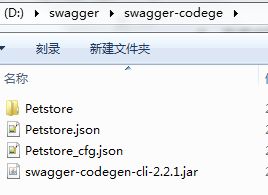
在swagger-codegen-cli-2.2.1.jar所在目录下(同时包含:Petstore.json和Petstore_cfg.json)打开命令窗口,输入:
java -jar ./swagger-codegen-cli-2.2.1.jar generate -l spring -i ./Petstore.json -c ./Petstore_cfg.json -o Petstore
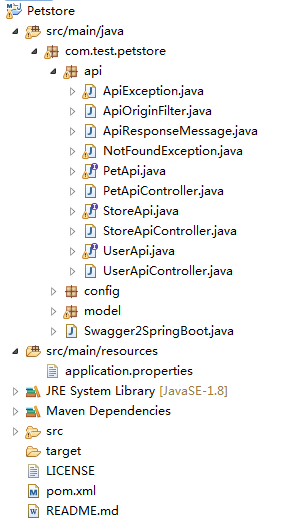
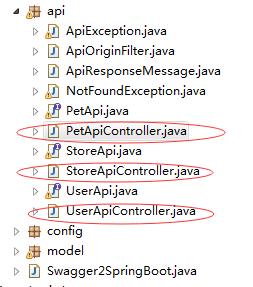
跑完后会在swagger-codegen-cli-2.2.1.jar所在目录下,生成maven项目架构,导入eclipse即可进行后台代码编写。

导入eclipse后的项目:
7、测试:
在写编写Controller前,先调试下定义的接口,确保各接口可用。
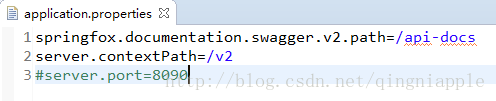
7.1)、在配置文件application.properties中,可以设置访问的路径和端口号,其中端口号默认为8080。

7.2)、启动Swagger2SpringBoot.java
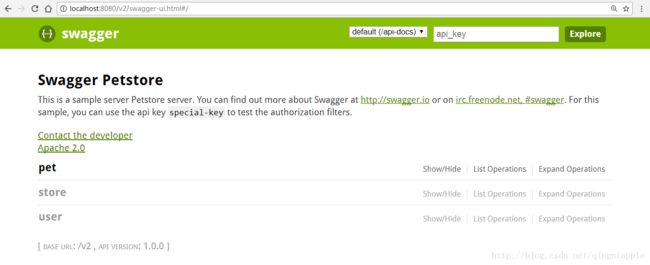
访问:http://localhost:8080/v2

7.3)、调试接口(相应状态均为200即可)
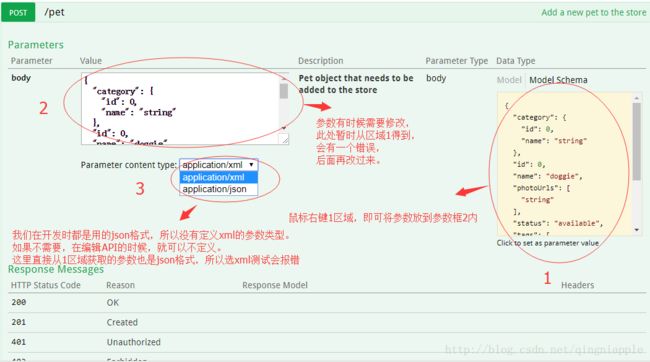
下面举其中一个接口的调试:


注:一般是填写参数,当传入的参数是定义过的实体类(模型)时,可以快捷获取。(如果没有快捷获取到,那么是定义模型或者是引用模型时出现问题,需要返回去重新编辑)
点击Try it out!

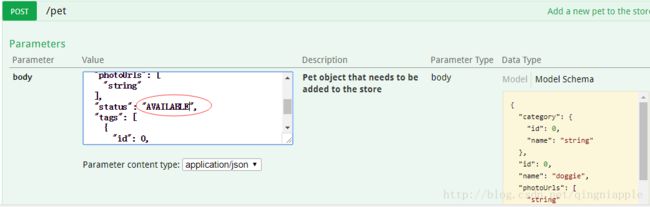
状态400,可根据报错信息可去解决相应的问题。
此处的问题是“status”在定义的时候,枚举值只有AVAILABLE、PENDING、SOLD三个。而给参数时,“status”: “available”。将status对应的value值改为上面三个枚举值中的任何一个即可。


点击Try it out!
测试全部通过后,就可以在SpringBoot中集成诸如mybatis之类的一些东西,然后愉快的编码了。
在编辑测试API的定义时,会碰到很多小问题,这里不一一列举。用到的时候可以多讨论交流。感谢阅读_