vue+element的表格实现批量删除功能
最近写了一个批量删除功能,遇到了不少坑,特此记录一下

表格的代码如下
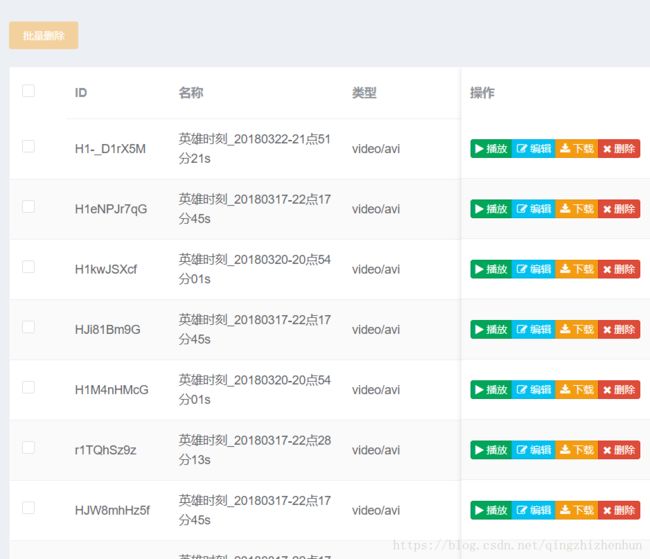
"handleCurrentChange" @selection-change="selsChange" ref="table" :data="pageData" stripe :default-sort="{prop: 'createAt', order: 'descending'}" @sort-change="sortChange"> 如图所示,表格最前面有一个复选框
代码很简单
"selection" width="65">el-table-column> 删除按钮的代码如下:
"mode == 'list'" class="small" type="warning" size="small" @click="removeBatch(sels)" :disabled="this.sels.length === 0||this.disabled">批量删除</el-button> data的代码如下:
data() {
return {
pageSize: 12,
total: 0,
pageData: [],
query: '',
sort: 'createAt',
order: 'descending',
defaultSnap: srcFallback,
accept: '',
ws: null,
sels: [],//选中显示的值
disabled:true
};
}表格中的视频数据来自于pageData,每个视频都是一个对象,对象的status属性等于waiting或者有progress属性时,此视频正在转码,或者正在准备转码,不允许删除,
批量删除就是把被选中的行添加到sels这个数组中,把数组里的每一个对象的id属性组成一个数组,发送给后端,此外,正在转码的视频不允许删除,此时按钮也是禁用状态
根据官方文档,@selection-change="selsChange"是复选框选择改变时触发的事件
在methods中添加一个方法
selsChange(sels) {
//被选中的行组成数组
this.sels = sels;
//遍历被选中行数所组成的数组
for(let element of this.sels){
//如果视频正在转码或者等待转码,禁用按钮,结束方法
if(element.status == 'waiting'||element.progress){
this.disabled = true;
return;
}
//如果没有视频正在转码或者等待转码,按钮可用
this.disabled = false;
}
}把请求发送给后端,代码如下:
removeBatch(rows){
var ids = [];
rows.forEach(element =>{
ids.push(element.id)
})
this.$confirm('确定要删除选中的文件吗?','提示').then(() =>{
$.post('/vod/removeBatch',{
ids:ids
}).then(dara =>{
this.updateData();
})
}).catch(()=>{});
}前端已经排除正在转码的视频了,后端是否能根据前端传来的数据,直接删除视频呢?
答案是不可以,后端一样要做验证
思路是,拿到前端传来的数据后,遍历数组两次,第一次如果发现有正在转码的视频,抛出异常,不会进入第二次循环,第二次循环才根据id删除视频
代码如下
r.post('/removeBatch',async(req,res) => {
var ids = req.body.ids;
var files = utils.vod.get("files");
//第一次循环,如果有正在转码的文件,就抛出异常,结束循环
for(let id of ids){
var transing = trans.agent.transing[id];
if(transing){
throw new Error('正在转码的文件无法删除');
return;
}
}
//如果没有转码的文件,进入第二次循环
for(let id of ids){
var files = utils.vod.get("files");
var row = files.find({id: id}).cloneDeep().value();
//如果没有要删除的,就结束
if(!row) {
res.sendStatus(200);
return;
}
var dir = path.dirname(row.path);
var name = path.basename(row.path, path.extname(row.path));
var transDir = path.resolve(dir, name);
//删除源文件
if(fs.existsSync(row.path)){
fs.removeSync(row.path);
}
//删除转码文件
if(fs.existsSync(transDir)){
fs.removeSync(transDir);
}
//删除json文件记录
files.remove({id: id}).write();
}
res.sendStatus(200);
})