Deep understand iOS view(三)
Configuring Layout in the Nib
之前都是使用代码来实现自动布局,当对代码实现充分理解后,接下来将接触非常强大的配置方式叫 nib editor,虽然可能有些使用nib edit没有代码好表示!
When a .storyboard or .xib file is selected, in the File inspector, can make three major choices related to layout, by way of checkboxes
The default is that these checkboxes are checked, 推荐保留默认
Use Auto Layout
If unchecked, no constraints can be created in the nib editor: layout for your views must be configured entirely using autoresizing.
Use Trait Variations
If checked, various settings in the nib editor, such as the value of a constraint’s constant, can be made to depend upon the environment’s size classes at runtime; moreover, the modern repertoire of segues, such as popover and detail segues, springs to life.
Use Safe Area Layout Guides
If checked, the safe area is present, and you can construct constraints pinned to it. By default, only a view controller’s main view’s safe area can have constraints pinned to it, but you can change that
What you actually see in the nib editor canvas depends also on the checked menu items in the Editor → Canvas -> hierarchical menu. For example, if Show Layout Rectangles is unchecked, you won’t see the outline of the safe area,If Show Constraints is unchecked, you won’t see any constraints
Autoresizing in the Nib
从库里拖动控件到画板上时,默认是Autoresizing的,只有当添加约束之后才使用自动布局autolayout
When editing a view that uses autoresizing, you can assign it springs and struts in the Size inspector. A solid line externally represents a strut; a solid line internally represents a spring. A helpful animation shows you the effect on your view’s position and size as its superview is resized.
Creating a Constraint
The nib editor provides two primary ways to create a constraint:
Control-drag
Control-drag from one view to another. A HUD (heads-up display)appears, listing constraints that you can create. Either view can be in the canvas or in the document outline. To create an internal width or height constraint, Control-drag from a view to itself.
Creating a constraint by Control-dragging Creating constraints from the layout bar
Direction of the drag is used to winnow the options presented in the HUD, 如设置内部宽或高使用的方向不同
相关快捷键:
Holding the Shift key lets you create multiple constraints simultaneously.
Layout bar buttons
Click the Align or Add New Constraints button at the right end of the layout bar below the canvas. These buttons summon little popover dialogs where you can choose multiple constraints to create (possibly for multiple views, if that’s what you’ve selected beforehand) and provide them with numeric values. Constraints are not actually added until you click Add Constraints at the bottom!
注意: A constraint that you create in the nib does not have to be perfect immediately upon creation! You will subsequently be able to edit the constraint and configure it further
如果view添加了约束后,移动和缩放, 约束不会自动改变,从而引起可能的a Misplaced Views issue, nib editor 会给出警告,并准备为你解决它,你确认后就可以修复问题
Viewing and Editing Constraints
Constraints in the nib can be selected, edited, and deleted. Moreover, you can create an outlet to a constraint
Constraints in the nib are visible in three places
- In the document outline
- In the canvas
- In the Size inspector
can view and edit its values in the Attributes or Size inspector
ctrl+drag可以实现的对其是2种,一种是和safe area 对齐,另一种是和margin对齐,但是无法和view 的边界对齐
后来按住ALT键可实现两种对齐的切换。如果事先无法决定约束后续双击约束可以进行编辑
注意:有种情况是 UILayoutGuide 无法用nib 表示,只能用真正的view 来填充,或者stackview
Varying the Screen Size
约束的目的通常是设计一种布局来适配多种不同屏幕大小的设备,以及可能的旋转,有时会怀疑是否在nib editor设置的正确, 完全
不用担心,Xcode 以及为我们考虑到了!
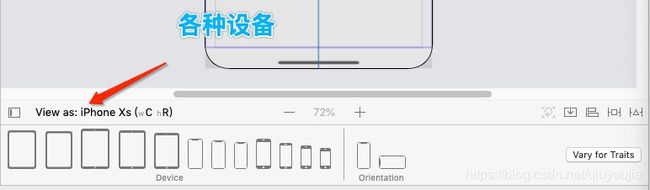
点击画布左下角的 View as 按钮,将出现各种支持的设备,选择其中一个就会出现view的变化,这将给我们调试带来极大的方便,因为
我们能快速的知道界面在各种设备中的显示情况,而不需要真正设备
Conditional Interface Design
Xcode View Features
View Debugger
To enter the view debugger, choose Debug → View Debugging → Capture View Hierarchy, or click the Debug View Hierarchy button in the debug bar. The result is that your app’s current view hierarchy is analyzed and displayed
When a view is selected in the Debug navigator or in the canvas, the Size inspector
lists its bounds and all the constraints that determine those bounds. This, along with
the layered graphical display of your views and constraints in the canvas, can help you
ferret out the cause of any constraint-related difficulties.
Previewing Your Interface
Designable Views and Inspectable Properties
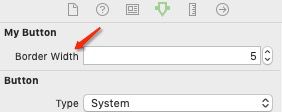
这部分是为了解决代码如何在xib 中可视化的问题,有些属性是无法在属性窗口设置的,比如按钮的边框宽度默认是没有的,因此能否通过代码部分实现呢,答案是苹果已经为我们考虑到了,通过关键字 @IBDesignable @IBInspectable 自定义一些子类来实现,下面是2个例子
@IBDesignable class MyButton : UIButton {
@IBInspectable var borderWidth : Int {
set {
self.layer.borderWidth = CGFloat(newValue)
}
get {
return Int(self.layer.borderWidth)
}
}
}自定义一个按钮,可以在属性窗口设置边框宽度了!
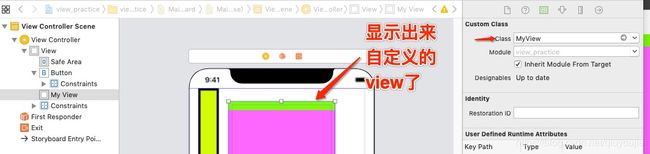
@IBDesignable class MyView: UIView {
func configure() {
self.backgroundColor = UIColor(red:1, green: 0.4, blue: 1, alpha: 1)
let v2 = UIView()
v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1)
let v3 = UIView()
v3.backgroundColor = UIColor(red: 1, green: 0, blue: 0, alpha: 1)
v2.translatesAutoresizingMaskIntoConstraints = false
v3.translatesAutoresizingMaskIntoConstraints = false
self.addSubview(v2)
self.addSubview(v3)
NSLayoutConstraint.activate([
v2.leftAnchor.constraint(equalTo:self.leftAnchor),
v2.rightAnchor.constraint(equalTo:self.rightAnchor),
v2.topAnchor.constraint(equalTo:self.topAnchor),
v2.heightAnchor.constraint(equalToConstant:20),
v3.widthAnchor.constraint(equalToConstant:20),
v3.heightAnchor.constraint(equalTo:v3.widthAnchor),
v3.rightAnchor.constraint(equalTo:self.rightAnchor),
v3.bottomAnchor.constraint(equalTo:self.bottomAnchor),
])
}
override func willMove(toSuperview newSuperview: UIView!) {
self.configure()
}
}拖动一个UIView 到 故事版,然后选择 MyView