android Material Design Toolbar
Material Design Toolbar
布局文件
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
style="@style/baseToolbar"
android:background="?attr/colorPrimary"
android:theme="@style/toolbarTheme"
app:popupTheme="@style/popupTheme"
app:title="标题"
app:titleTextAppearance="@style/Toolbar.TitleText"
>
</android.support.v7.widget.Toolbar>
设置标题字体大小:app:titleTextAppearance="@style/Toolbar.TitleText"
在style.xml文件中自定义style,然后在布局中调用app:titleTextAppearance属性
<style name="Toolbar.TitleText" parent="TextAppearance.Widget.AppCompat.Toolbar.Title">
<item name="android:textSize">5sp</item>
</style>
Toolbar菜单操作
在res文件下创建menu文件

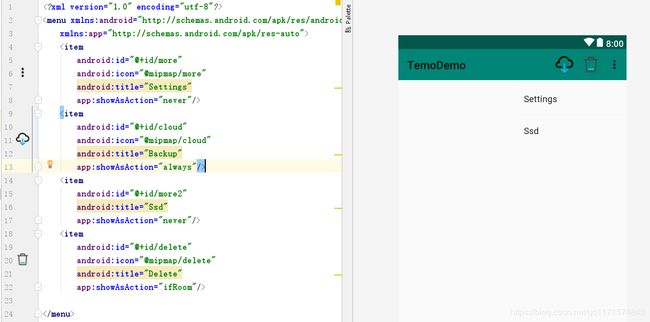
toolbar.xml文件

我这里设置了2个action按钮,Backup显示位置在always,delete指定位置在ifRoom,而现在屏幕空间充足,因此2个按钮会显示在toolbar中,另一个菜单settings案例指定位置显示在never。
接下来来设置menu中的字体大小和颜色样式
在style.xml中自定义
<style name="toolbar">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">?attr/actionBarSize</item>
<item name="android:minHeight">?attr/actionBarSize</item>
<item name="android:background">@color/colorPrimary</item>
<item name="android:fitsSystemWindows">true</item>
</style>
<!--设置toolbar基本属性-->
<style name="baseToolbar" parent="toolbar"/>
<!--设置toolbar样式-->
<style name="toolbarTheme" parent="@style/ThemeOverlay.AppCompat.ActionBar">
<!--设置字体颜色-->
<item name="titleTextColor">@android:color/white</item>
<!--修改toolbar的图标颜色.-->
<item name="colorControlNormal">@android:color/white</item>
<!--设置字体大小-->
<item name="android:textSize">15sp</item>
</style>
<!--设置toolbar菜单样式-->
<style name="popupTheme" parent="@style/ThemeOverlay.AppCompat.Light">
<!--设置字体颜色-->
<item name="android:textColorPrimary">@android:color/holo_red_dark</item>
<!--设置背景-->
<item name="android:background">@android:color/white</item>
<!--设置不覆盖锚点-->
<item name="overlapAnchor">false</item>
</style>
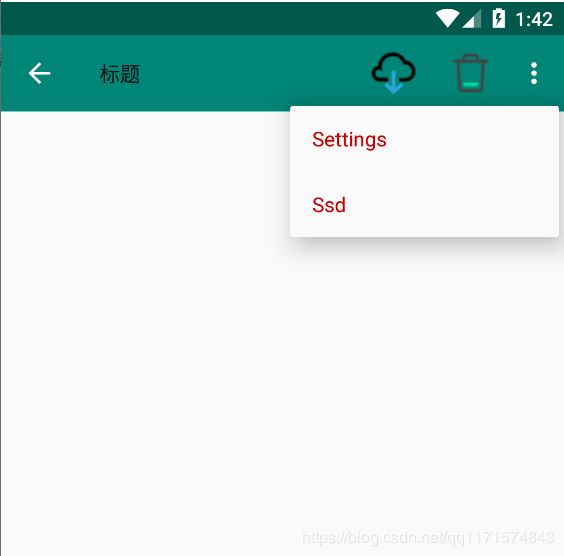
最后布局就是这样
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
style="@style/baseToolbar"
android:background="?attr/colorPrimary"
android:theme="@style/toolbarTheme"
app:popupTheme="@style/popupTheme"
app:title="标题"
app:titleTextAppearance="@style/Toolbar.TitleText"
app:navigationIcon="@mipmap/cloud"
>
</android.support.v7.widget.Toolbar>
app:navigationIcon属性可以设置返回的点击图片
在代码中设置toolbar
toolbar=findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
重写onCreateOptionsMenu关联menu文件中的xml
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar,menu);
return true;
}
监听app:navigationIcon属性中的图片
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
监听事件toolbar菜单中item
//监听事件toolbar菜单中item
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.more:
Toast.makeText(ToolbarActivity.this,"",Toast.LENGTH_SHORT).show();
break;
case R.id.more2:
Toast.makeText(ToolbarActivity.this,"",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});

之前在viewpager+frgament遇到过设置toolbar的错乱的问题,在其他的frgament也会有menu过,这里备注记一下:
百度看人在代码中这样写
//设置popupstyle.比如是否覆盖描点,背景,字体颜色什么的.必须在inflateMenu()之前设置
mToolbar.setPopupTheme(R.style.popup_theme);
//用Toolbar创建menu
mToolbar.inflateMenu(R.menu.main_home_menu);
//拿到Menu
Menu menu = mToolbar.getMenu();
//下面的这段代码是为了让menu菜单折叠样式时,展开能显示icon图标.不然icon图标不会显示.(感觉很坑)
if (menu != null) {
if (menu.getClass().getSimpleName().equals("MenuBuilder")) {
try {
MenuBuilder menuBuilder = (MenuBuilder) menu;
menuBuilder.setOptionalIconsVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
这里参考简书中的方法:https://www.jianshu.com/p/7b5c99e1cfa3