Spring Boot中防表单重复提交以及拦截器登录检测
目录
理论
演示
源码
理论
在用户登录后,如果按F5刷新会出现表单重复提交的问题,解决这个问题后,如果没有拦截器登录检测,就会造成,任意用户可以登录后台界面,所以要有拦截器登录检测。
相关的逻辑步骤:
1. 通过视图映射。把用户登录成功的界面重定向到success的界面;
2. 创建一个HandlerInterceptor的子类,用于拦截设置;
3. 在WebMvcConfigurerAdapter的子类中,设置拦截器,以及放行该放行的请求;
演示
未登录的用户直接登录后台界面:
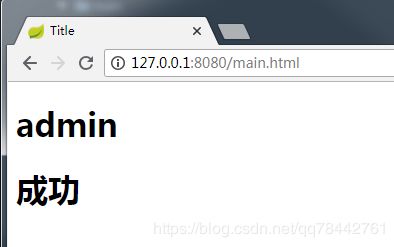
输入用户密码登录后!
按下F5也不会出现表单重复提交的问题!
源码
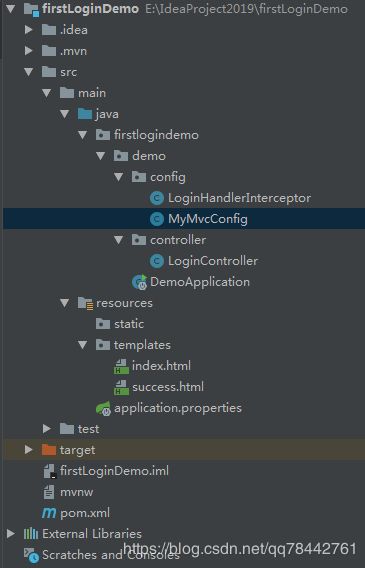
程序结构如下:
源码如下:
LoginHandlerInterceptor.java
package firstlogindemo.demo.config;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/***
* 登录检测
*/
public class LoginHandlerInterceptor implements HandlerInterceptor {
//目标方法执行以前
@Override
public boolean preHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o) throws Exception {
Object user = httpServletRequest.getSession().getAttribute("loginUser");
if(user == null){
//未登录返回登录界面
httpServletRequest.setAttribute("msg", "没有权限请先登录");
httpServletRequest.getRequestDispatcher("index.html").forward(httpServletRequest, httpServletResponse);
return false;
}
return true;
}
@Override
public void postHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, Exception e) throws Exception {
}
}
myMvcConfig.java
package firstlogindemo.demo.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class MyMvcConfig extends WebMvcConfigurerAdapter {
//所有的WebMvcConfigureAdapterregistry组建都会其作用
@Bean //将组建注册到容器中
public WebMvcConfigurerAdapter webMvcConfigurerAdapter(){
WebMvcConfigurerAdapter adapter = new WebMvcConfigurerAdapter() {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("index.html").setViewName("index");
registry.addViewController("/main.html").setViewName("success");
}
//注册拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
//Spring Boot中已经做好静态资源映射
registry.addInterceptor(new LoginHandlerInterceptor()).addPathPatterns("/**")
.excludePathPatterns("/index.html", "/", "/user/login");
}
};
return adapter;
}
}
LoginController.java
package firstlogindemo.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpSession;
import java.util.Map;
@Controller
public class LoginController {
//@DeleteMapping
//@PutMapping
//@GetMapping
//@RequestMapping(value = "/usr/login", method = RequestMethod.POST)
@PostMapping(value = "/user/login")
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
Map map, HttpSession session){
if(!StringUtils.isEmpty(username) && "123456".equals(password)){
//防止表单重复提交,可以重定向到主页
//return "success";
session.setAttribute("loginUser", username);
return "redirect:/main.html";
}
map.put("msg", "用户名密码错误");
return "index";
}
}
index.html
Title
success.html
Title
[[${session.loginUser}]]
成功
application.properties
spring.thymeleaf.cache=falseporn.xml
4.0.0
org.springframework.boot
spring-boot-starter-parent
1.5.19.RELEASE
com.loginWebDemo
demo
0.0.1-SNAPSHOT
loginWeb
Demo project for Spring Boot
1.8
3.0.9.RELEASE
2.2.2
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-thymeleaf
org.webjars
jquery
3.3.1
org.webjars
bootstrap
4.0.0
org.springframework.boot
spring-boot-maven-plugin