JEESITE4实战之旅(二) 数据字典级联
继续JEESITE实战之旅,项目中有个材料类型
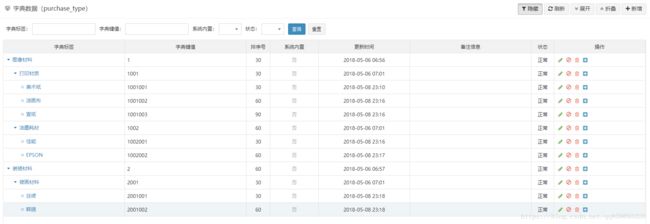
很明显,这个需要用到数据字典的级联,Jeesite4有数据字典,也有父子级,具体的数据库结构是酱紫地,
id : id
code : 字典键值
name : 字典标签
pid : 父级id(如果最上级,pid为0)
但是jeesite4中没有做级联的处理,只能自己想办法解决,想到有两种方法,第一种,可以在beetl配置文件中加静态类,然后在html中调用静态方法获取下拉框值,但是这种方式在下拉框值改变时,也需要写js去处理,那干脆用第二种方式,先用ajax把改字典类型下所有字典数据取出,然后一次把值塞到各级下拉框,代码如下
<#form:select path="category" dictType="purchase_type" blankOption="true" class="form-control required" οnchange="categoryChg()" />
<#form:select path="type" dictType="purchase_type" blankOption="true" class="form-control required" οnchange="typeChg()" />
<#form:select path="classes" dictType="purchase_type" blankOption="true" class="form-control required" />
var purchaseTypeJson;
$.ajax({
type:"POST",
url:"${ctx}/sys/dictData/treeData?dictType=purchase_type",
dataType:"json",
success: function(json){
purchaseTypeJson = json;
// 因为
// 所以只能先填上,填上之后页面加载就会插入option,所以要先把下拉框的值都清掉,好插入级联的
// 当然在这之前需要把值先存起来,插入我们要的option之后还要给对应option加上selected
var category = $('#category option:selected').val();var categorySelect = $("#category")[0];
categorySelect.options.length=1;
var type = $('#type option:selected').val();
var typeSelect = $("#type")[0];
typeSelect.options.length=1;
var classes = $('#classes option:selected').val();
var classesSelect = $("#classes")[0];
classesSelect.options.length=1;
// 以为没有API只知道上面这一个URL,它返回的json的结构是
// 本来正常的判断方式应该是子级的pid=父级的id,但是在业务表中存的是字典表的code(就是json中的value),
// 想通过code找到id,但是没有API没法子,只能变通一下,给父子级的code之间建立联系
// 比如父级的code100,子级就是100100,100200,100300,
for (var i of json) {
if (i.pId == "0") {categorySelect.options.add(new Option(i.name, i.value, false, i.value == category));
} else if (i.value.length == 4 && i.value.substr(0, 1) == category) {
typeSelect.options.add(new Option(i.name, i.value, false, i.value == type));
} else if (i.value.length == 7 && i.value.substr(0, 4) == type) {
classesSelect.options.add(new Option(i.name, i.value, false, i.value == classes));
}
}
}
});
function categoryChg() {
var category = $('#category option:selected').val();
var typeSelect = $("#type")[0];
typeSelect.options.length=1;
var classesSelect = $("#classes")[0];
classesSelect.options.length=1;
for (var i of purchaseTypeJson) {
if (i.value.length == 4 && i.value.substr(0, 1) == category) {
typeSelect.options.add(new Option(i.name, i.value));
}
}
}
function typeChg() {
var type = $('#type option:selected').val();
var classesSelect = $("#classes")[0];
classesSelect.options.length=1;
for (var i of purchaseTypeJson) {
if (i.value.length == 7 && i.value.substr(0, 4) == type) {
classesSelect.options.add(new Option(i.name, i.value));
}
}
}
最后结果如下图
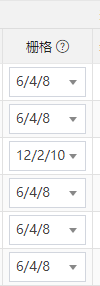
顺带说一下,代码生成器中的栅格,
指的是下面的
这是bootstrap的12栅格,第一个6指的是这个列宽占行的6/12,后面4和8值的是标签占4/12,输入框占8/12
如果我想一行放三个字段,这样就可以,其他的类似的方式随便设置。。。