(三十七)FloatingActionButton、CoordinatorLayout、AppBarLayout、CollapsingToolbarLayout 基本使用
版权声明:本文为博主原创文章,未经博主允许不得转载。
本文纯个人学习笔记,由于水平有限,难免有所出错,有发现的可以交流一下。
一、FloatingActionButton
1.demo
布局文件:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xiaoyue.floatingactionbutton.MainActivity">
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fabSize="normal"
app:rippleColor="@color/colorPrimary"
android:elevation="20dp"
android:clickable="true"
android:src="@drawable/ic_add_white_24dp"
app:pressedTranslationZ="25dp"
/>
android.support.constraint.ConstraintLayout>效果:
2.属性
● app:backgroundTint - 设置FAB的背景颜色。
● app:rippleColor - 设置FAB点击时的背景颜色。
● app:borderWidth - 该属性尤为重要,如果不设置0dp,那么在4.1的sdk上FAB会显示为正方形,而且在5.0以后的sdk没有阴影效果。所以设置为borderWidth="0dp"。
● app:elevation - 默认状态下FAB的阴影大小。
● app:pressedTranslationZ - 点击时候FAB的阴影大小。
● app:fabSize - 设置FAB的大小,该属性有两个值,分别为normal和mini,对应的FAB大小分别为56dp和40dp。
● src - 设置FAB的图标,Google建议符合Design设计的该图标大小为24dp。
● app:layout_anchor - 设置FAB的锚点,即以哪个控件为参照点设置位置。
● app:layout_anchorGravity - 设置FAB相对锚点的位置,值有 bottom、center、right、left、top等。
二、CoordinatorLayout
CoordinatorLayout 一般是作为顶层布局,用来协调和调度子控件。
1.demo
MainActivity :
public class MainActivity extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.btn);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
button.setX(event.getX());
button.setY(event.getY());
return super.onTouchEvent(event);
}
}activity_main.xml:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xiaoyue.floatingactionbutton.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是观察者 "
android:gravity="center"
android:minHeight="200dp"
android:background="@color/colorAccent"
app:layout_behavior="com.xiaoyue.floatingactionbutton.MyBehavior"
/>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="被观察者"
android:gravity="center"
/>
android.support.design.widget.CoordinatorLayout>CoordinatorLayout 使用了监听这模式,在这里根据 app:layout_behavior 属性设置一个 Behavior ,在 Behavior 里面进行监听的处理。
MyBehavior :
public class MyBehavior extends CoordinatorLayout.Behavior {
/**
* 写构造方法,不写奔溃
* @param context
* @param set
*/
public MyBehavior(Context context, AttributeSet set) {
super(context,set);
}
/**
* CoordinatorLayout 会遍历子控件,多次调用此方法
* @param parent
* @param child 监听者
* @param dependency 被监听者
* @return 是否要进行监听
*/
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return dependency instanceof Button;
}
/**
* 进行监听事件的处理
* @param parent
* @param child 监听者
* @param dependency 被监听者
* @return
*/
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
child.setX(dependency.getX());
child.setY(dependency.getY()+dependency.getHeight());
return true;
}
}注:MyBehavior 必须要写构造函数,否者程序崩溃。
在这里只设置了 Button 的位置为手指触摸的位置,但是 TextView 也会随着 Button 的移动而进行移动。
2.其他
通过对 CoordinatorLayout 子视图进行 Behaviors 的声明,可以向这些子视图提供许多不同的和其父视图以及和其他子视图的交互方法。View 类可以通过注释一个 DefaultBehavior 来声明一个 behavior 作为 CoordinatorLayout 子视图的系统默认behavior。
Behaviors 可以用于实现各种交互和附加布局的变化,包括图片和面板的滑动,点击会消失元素和按钮等等的行为都可以依赖于其他子视图的变化而变化。
一个 CoordinatorLayout 的子视图可能有一个 achor,该子视图的 id 必须对应任意一个 CoordinatorLayout 的后代,但是这个子视图不一定是 CoordinatorLayout 固定的子视图或者这个子视图的后代。
子视图可以通过重写 insetEdge 来描述布局如何协调该子视图。 任何子视图都将通过 dodgeInsetEdges 被适当地移动,保证相互不重叠。
三、AppBarLayout
当我们向上滚动可滚动 View 时,ToolBar 会消失;当我们再向下滚动可滚动 View 时,ToolBar 又会随之出现。 这就是一个简单地 scrolling gesture 的示例。
实际上,ToolBar 本身没有办法实现这个效果,我们通过为它包上一层 AppBarLayout,并为 ToolBar 指定一个滚动行为,就能够让 ToolBar 随着下面的可滚动 View 的滚动而发生滚动。可滚动 View 也就是我们上面提到的 scrolling view。
1.demo
AppBarLayout 的使用十分简单,直接在 ToolBar 外面套一层 AppBarLayout 即可。
main_activity.xml:
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.xiaoyue.floatingactionbutton.MainActivity">
.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll">
.support.v7.widget.Toolbar>
.support.design.widget.AppBarLayout>
.support.v7.widget.RecyclerView
android:id="@+id/recyclverView"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
.support.design.widget.CoordinatorLayout> 效果:
这里有个地方要注意:是 RecyclerView 需要设置一个 app:layout_behavior,否则 Toolbar 会盖住 RecyclerView 。
2.app:layout_scrollFlags 的五个属性值
scroll:子 View 伴随着滚动事件从而滚动进入和离开屏幕。
注:1.如果使用了其他属性值,必定要先使用 scroll 这个值行。2.如果在某个子 View 前面的任何其他子 View 没有设置 scroll ,那么这个子 View 的设置将失去作用。(AppBarLayout 是一个垂直的 LinearLayout)
enterAlways:快速返回模式。当发生向下滚动的时候,Toolbar 马上开始滚动进入屏幕。对比 scroll 和 scroll | enterAlways。
**enterAlwaysCollapsed:**enterAlways 的附加值。(必须设置 enterAlways 才会生效)向下滚动时,子 View 先向下滚动最小高度值,然后 Scrolling View 开始滚动,到达边界时,子 View 再向下滚动,直至显示完全。
.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="100dp"
android:minHeight="50dp"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed">
.support.v7.widget.Toolbar>
.support.design.widget.AppBarLayout>exitUntilCollapsed:向上滚动事件时,子 View 向上滚动,被“折叠”直到达到其最小高度,并不会全部完全退出屏幕。
snap:在一次滚动结束时,子 View 很可能只处于“部分显示”的状态
,加上这个标记能够达到“要么完全隐藏,要么完全显示”的效果。
四、CollapsingToolbarLayout
CollapsingToolbarLayout 主要是配合 AppBarLayout 进行使用,它继承于 FrameLayout,可以控制 CollapsingToolbarLayout 下的控件对 layout_behavior事件的处理。
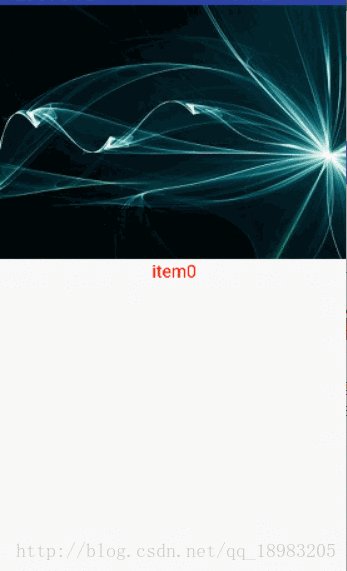
1.demo
先来看一个效果。
main_activity.xml:
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.xiaoyue.floatingactionbutton.MainActivity">
.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="#30469b"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
"match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/a"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
.support.design.widget.CollapsingToolbarLayout>
.support.design.widget.AppBarLayout>
.support.v7.widget.RecyclerView
android:id="@+id/recyclverView"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
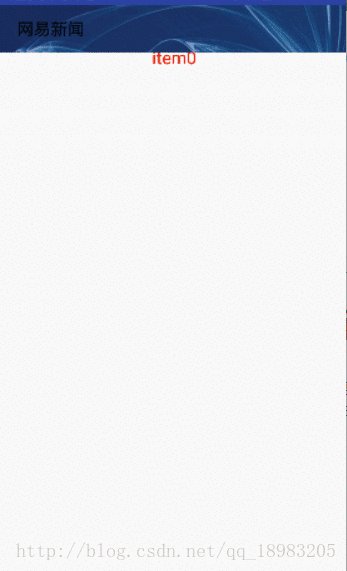
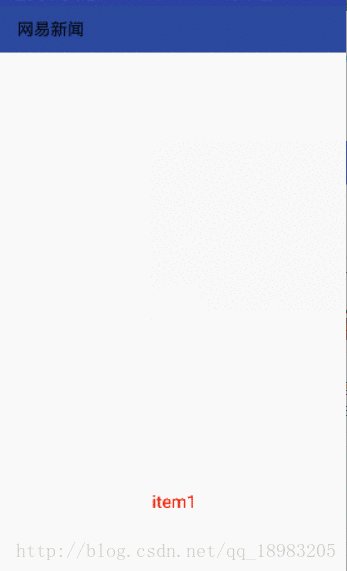
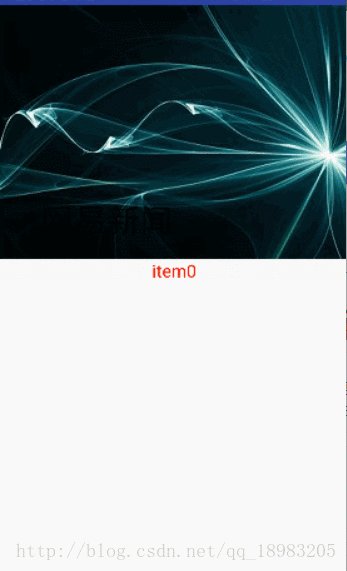
.support.design.widget.CoordinatorLayout> 在 AppBarLayout 下方添加 CollapsingToolbarLayout,其他子控件添加在 CollapsingToolbarLayout 下,通过 app:layout_collapseMode 来进行控制。
CollapsingToolbarLayout 有 3 中属性值。
off:这个是默认属性,布局将正常显示,没有折叠的行为。
pin:CollapsingToolbarLayout折叠后,此布局将固定在顶部。
parallax:CollapsingToolbarLayout折叠时,此布局也会有视差折叠效果。