微信小程序入门三request请求
上一章介绍了微信小程序的UI框架 weui-wxss 这章就谈谈微信小程序的数据交互---wx.request
官方文档中明确说明,wx.request发起的是https的请求,如果你的服务器是http站点,那需要做配置。可以参考文章:http转https教程
但如果你没有服务端或者不想写后台代码,在这里是可以调用我提供的接口,本文中会介绍使用方法。
首先,我们应该从服务端开始准备,我用的是java。框架是spring+springMVC+spring data 。
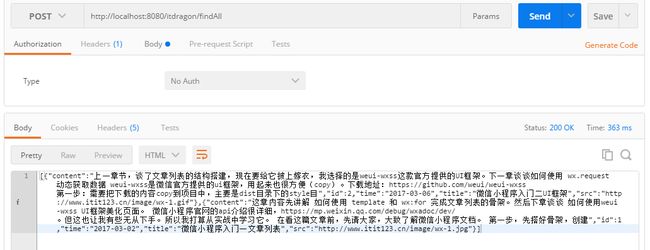
接口 https://www.itit123.cn/itdragon/findAll 的controller层 源码:
@RequestMapping(value="findAll")
@ResponseBody
public Object listWxDatas(@RequestParam(value = "page", defaultValue = "1") int pageNumber,
@RequestParam(value = "pageSize", defaultValue = PAGE_SIZE) int pageSize,
@RequestParam(value = "sortType", defaultValue = "auto") String sortType,
ServletRequest request){
pageSize = pageSize > 10? 10 : pageSize;
try {
Map searchParams = Servlets.getParametersStartingWith(request, "search_");
Page WxDatas = wxDataService.getWxData(searchParams, pageNumber, pageSize, sortType);
List> resultList = new ArrayList>();
for (WxData WxData : WxDatas) {
Map resultMap = new HashMap();
resultMap.put("id", WxData.getId());
resultMap.put("title", WxData.getTitle());
resultMap.put("content", WxData.getContent());
resultMap.put("src", WxData.getImageUrl());
resultMap.put("time", WxData.getCreatedDate());
resultList.add(resultMap);
}
return gson.toJson(resultList);
} catch (Exception e) {
e.printStackTrace();
}
return null;
} 代码大致逻辑是一次最多查10条数据,并以id降序排序输出结果。代码并没有把整个对象放在一个集合中,而是把需要的内容(id,文章标题,预读内容,主图,创建时间)放在一个map,在放到集合转成json格式返回数据。(注:该代码只针对于现在的需求(查询数据),后续做下拉刷新,上拉加载,搜索排序时,可能会修改代码 。分页查询:微信小程序入门五上滑加载下拉刷新)。
如果先要看后端全部代码:参考 http://blog.csdn.net/qq_19558705/article/details/52251519
服务端接口代码准备好后,不能着急上线测试,可以用google浏览器的 postman。
查看打印结果,以确保成功
然后开始在微信小程序端,准备一个测试页面来进行数据交互。
test.wxml:
Page({
data: {
textdata: "测试 wx.request",
},
RequestData: function () {
var that = this;
wx.request({
url: 'https://www.itit123.cn/itdragon/findAll',
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header 默认是application/json
success: function (res) {
// 操作json数据
var text ="";
for(var i in res.data) {
text += i + "." + res.data[i].title + "\r\n";
}
that.setData({ textdata: text});
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})测试页面的效果图:
测试没有问题,那就在list.js中修改代码。
对于wx.request请求,这篇博客中有进行简单的封装。http://blog.csdn.net/chenbalala/article/details/53045480
可以根据自己的需要修改。(我只是将func改成了ajax)
// pages/list/list.js
var app = getApp();
Page({
data:{
msgList:[]
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = this
app.ajax.req('/itdragon/findAll',{},function(res){
that.setData({
msgList:res
})
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})因为返回的数据结构,正好是我需要的格式,所以直接赋值了。
效果图:
这章学习点:
1.wx.request 的使用 微信官方文档 。
2.如何给变量赋值 var that = this; that.setData({变量名:变量值})。
3.开发的思路。
博客仅供学习使用。下一章结束文章的详情页面。 更多精彩访问我的主页 : https://www.itit123.cn/blog.html
微信小程序入门教程集合:微信小程序入门教程全集