Android5.0特性 - TextInputLayout的三种使用方式
TextInputView见名知其意,主要用于用户输入展示效果,内置动画,提示错误方法等,为Android5.0的一款控件!
间断花费时间1-2日!解决了错误信息提示只显示一次的问题!
存在问题:
1.第一次Edit内输入信息,加入规则之后可正常提示,但是当再次输入的时候,提示信息为空,且会空出控件底部的一段空间
2.引用控件,sdk23与sdk24的不同
解决方案 :
- 尝试引用对应sdk的版本,sdk24内置一款TextInputEditText
- sdk23内没有TextInputEditText控件,引用不到实属正常
实现原理:
大多的特性均是基于代码底层进行开发,此篇的TextInputView使用了Android原有的EditView与TextView,所以我们同样可以使用这俩个控件进行text监听与逻辑判断处理
实现方式:
1.使用最基本的原始方法进行设置
2.内部封装处理,传入对应参数
3.EditText与TextView的实现方式
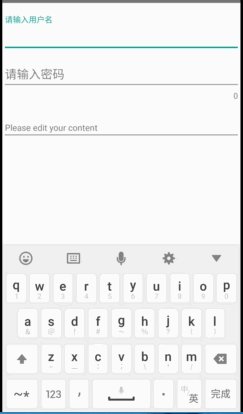
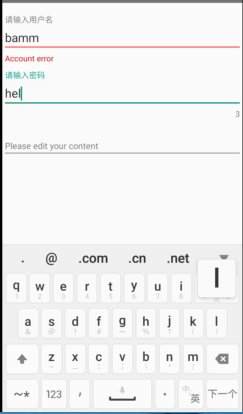
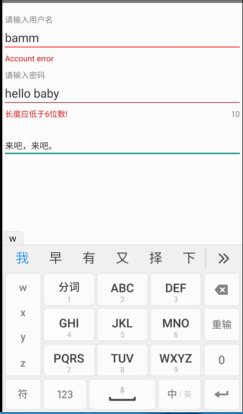
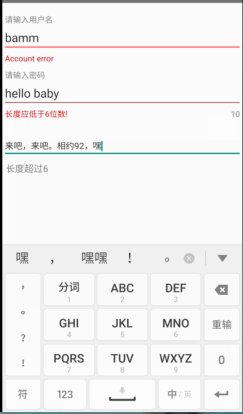
Effect :
布局样式:
.support.design.widget.TextInputLayout
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
"match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress" />
.support.design.widget.TextInputLayout>bulid :
compile 'com.android.support:appcompat-v7:24.2.1'
compile 'com.android.support:design:24.0.0'MainActivity :
package com.bakheet.car.textinputlayout;
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextInputLayout mInputEffect1;
private TextInputLayout mInputEffect2;
private EditText mUsername;
private EditText mPassword;
private EditText mEdit;
private TextView mText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mInputEffect1 = (TextInputLayout) findViewById(R.id.input_one);
mInputEffect2 = (TextInputLayout) findViewById(R.id.input_two);
//俩种获取内部的子ItemEdit没有什么区别
mUsername = mInputEffect1.getEditText();
// EditText mPassWord = mInputEffect2.getEditText();
// mUsername = (EditText) findViewById(R.id.username);
mPassword = (EditText) findViewById(R.id.password);
mInputEffect1.setHint("Username");
mEdit = (EditText) findViewById(R.id.custom_edit);
mText = (TextView) findViewById(R.id.custom_text);
onEffectName();
onEffectPassword();
onEffect();
}
private void onEffectName() {
mInputEffect1.setHint("请输入用户名");
mInputEffect1.getEditText().addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence content, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence content, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable content) {
if (content.length() > 3) {
//一定要在setError方法之后执行才可
mInputEffect1.setError("Account error");
mInputEffect1.setErrorEnabled(true);
} else {
//不满足条件需要设置为false
mInputEffect1.setErrorEnabled(false);
}
}
});
}
private void onEffectPassword() {
//开启计数
mInputEffect2.setCounterEnabled(true);
mInputEffect2.setHint("请输入密码");
mInputEffect2.getEditText().addTextChangedListener(new MinLengthTextWatcher(mInputEffect2,"长度应低于6位数!"));
}
private void onEffect() {
mEdit.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if(s.length()>6){
mText.setVisibility(View.VISIBLE);
mText.setText("长度超过6");
}else{
mText.setVisibility(View.GONE);
}
}
});
}
class MinLengthTextWatcher implements TextWatcher {
private String errorStr;
private TextInputLayout textInputLayout;
public MinLengthTextWatcher(TextInputLayout textInputLayout, String errorStr) {
this.textInputLayout = textInputLayout;
this.errorStr = errorStr;
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
// 文字改变后回调
if (textInputLayout.getEditText().getText().toString().length() <= 6) {
textInputLayout.setErrorEnabled(false);
} else {
textInputLayout.setErrorEnabled(true);
textInputLayout.setError(errorStr);
}
}
}
}
MainActivity Xml :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.bakheet.car.textinputlayout.MainActivity">
<android.support.design.widget.TextInputLayout
android:layout_marginTop="20dp"
android:id="@+id/input_one"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress" />
android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/input_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:gravity="center_vertical"
android:orientation="vertical">
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress" />
android.support.design.widget.TextInputLayout>
<EditText
android:id="@+id/custom_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="Please edit your content"
android:textSize="13sp" />
<TextView
android:id="@+id/custom_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="" />
LinearLayout>