Android最火的框架系列(二)BottomBar
Android最火的框架系列(二)BottomBar
今天,来总结一下一款轻量级的底部菜单控件,叫“BottomBar”。我不花太多的篇幅去介绍它的背景,但凡能找到这篇博客的,我敢肯定你们已经通过某些途径知道了BottomBar这个框架。因此,我不多废话,我只讲一下它的一些用法。在这丢一下GitHub的地址:https://github.com/roughike/BottomBar。截止到我写这篇博客,BottomBar的star数是8094,很不错的一款框架。
第一 导入BottomBar框架到项目
导入BottomBar框架到项目,介绍两种方法。一种是联网环境下在线导入,一种是下载后离线配置。其实,大多数公司是给开放外网的,但也有一些公司因为保密不给开放外网(我就是这样的),因此,掌握离线配置还是很不错的。
第一种 gradle文件在线导入
这种方式很简单,只需要在app目录下的build.gradle文件中添加:
implementation 'com.roughike:bottom-bar:2.3.1'完整的build.gradle文件如下(在这里我习惯性地删除了test相关的dependencies),:
apply plugin: 'com.android.application'
android {
compileSdkVersion 26
defaultConfig {
minSdkVersion 24
targetSdkVersion 26
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
implementation 'com.roughike:bottom-bar:2.3.1'
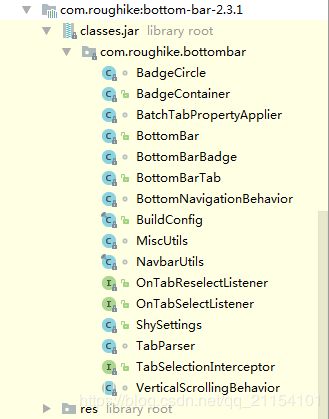
}通过这种方式导入后的源代码在External Libraries目录下可以看到:
第二种 下载后以Module的形式导入
1、GitHub下载最新的项目,地址:https://github.com/roughike/BottomBar
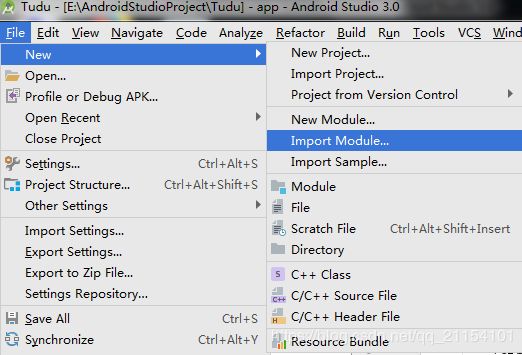
2、File——>New——>Import Module:
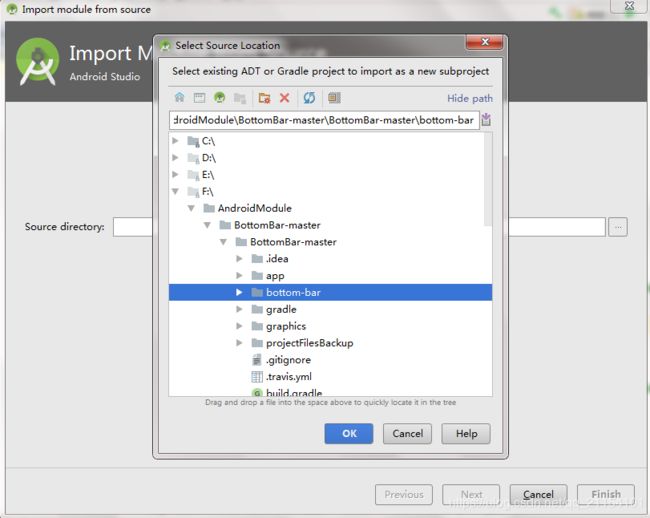
3、选择目录下项目里的Module,我是放在F/AndroidModule目录下,选中bottom-bar,点击OK,finish:
4、修改bottom-bar这个Module的build.gradle文件,除了最上面的那一行以外(标志着这是个library),其他的可以直接把app的build.gradle文件复制过来,由于BottomBar使用到support:design,因此,我们在最后面添加一行。文件如下:
apply plugin: 'com.android.library'
android {
compileSdkVersion 26
defaultConfig {
minSdkVersion 24
targetSdkVersion 26
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
implementation 'com.android.support:design:26.1.0'
}5、Sync Now以后,查看settings.gradle文件,如果最后面没有':bottom-bar',自己在后面添加,添加完后,Sync Now一下,搞定:
include ':app', ':bottom-bar'
第二 BottomBar框架的简单使用
1、布局xml文件:
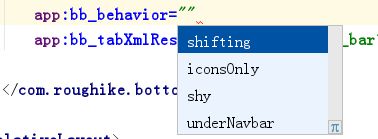
(1)app:bb_behavior:设置点击时的几种形式:
(2)app:bb_tabXmlResource:设置bottombar的xml资源
2、新建xml文件夹,在里面新建bottom_bar文件:
(1)barColorWhenSelected:设置点击时bottombar的背景颜色
3、MainActivity:
package blog.zhao.tudu.tudu;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.roughike.bottombar.BottomBar;
import com.roughike.bottombar.OnTabSelectListener;
public class MainActivity extends AppCompatActivity {
private BottomBar bottomBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomBar = findViewById(R.id.bottombar);
bottomBar.setOnTabSelectListener(new OnTabSelectListener() {
@Override
public void onTabSelected(int tabId) {
switch (tabId) {
case R.id.tab1:
break;
case R.id.tab2:
break;
case R.id.tab3:
break;
case R.id.tab4:
break;
case R.id.tab5:
break;
}
}
});
}
}
4.string文件:
Tudu
tab1
tab2
tab3
tab4
tab5
以上就是对BottomBar基本使用的一些总结。通过上面的简单使用,我们就能实现很漂亮的底部菜单控件。注:图片资源直接使用的Github项目里的图片。