Android 中ArrayAdapter,SimpleAdapter,BaseAdapter三种适配器的使用
对于用Android开发来说,最重要的控件非ListView莫属。它以列表的形式展现具体内容,并且能够根据数据的长度自适应显示。
列表数据的显示需要4个元素,分别是:
(1)用来展示列表的ListView;
(2)用来把数据映射到ListView上的Adapter
(3)需要展示的数据集
(4)数据展示的View模板
那么接下来我们就让ListView分别配合ArrayAdapter,SimpleAdapter,BaseAdapter实现一些列表的效果
一.ListView与ArrayAdapter的结合使用
默认的ArrayAdapter期望接受的样式文件里只含有一个textview,然后它把接受到的数据toString后(即调用数据对象的toString方法)展示在textview里。
ArrayAdapter:只能显示一行文本,如下图的实现效果:

代码实现过程:
1.XML布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv_test"
>
ListView>
LinearLayout>2.Activity中的实现:
public class ActionModeActivity extends AppCompatActivity {
private ListView listView;
private ArrayAdapter adapter;
private List mDate;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.actionmode_test);
initDate();
initView();
}
private void initDate() {
mDate=new ArrayList();
for(int i=1;i<=10;i++)
{
mDate.add("Item"+i);
}
}
private void initView() {
listView= (ListView) findViewById(R.id.lv_actionmode);
adapter=new ArrayAdapter(ActionModeActivity.this,R.layout.support_simple_spinner_dropdown_item,mDate);
listView.setAdapter(adapter);
}
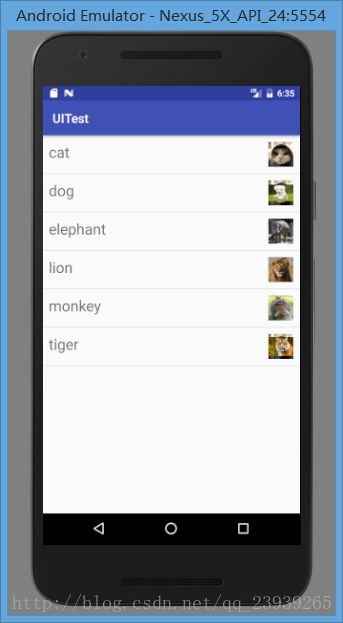
} 二.ListView与SimpleAdapter的结合使用
SimpleAdapter的扩展性最好,可以定义各种各样的布局出来,可以放上ImageView(图片)等。可以显示比较复杂的列表,包括每行显示图片、文字等,但不能对列表进行后期加工(在java代码中加工),也是只是单纯的负责显示.
实现过程:
1.XML布局:
*主XML布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv_test"
>
ListView>
LinearLayout>ListView中Item的样式:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/tv_name"
android:layout_weight="1"
android:text="Cat"
android:textSize="24sp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:id="@+id/iv_icon"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:background="@drawable/cat"
/>
LinearLayout>2.Activity中代码的实现:
public class ListViewActivity extends AppCompatActivity {
private List> list;
private int[] imageDate={R.drawable.cat,R.drawable.dog,R.drawable.elephant,R.drawable.lion,R.drawable.monkey,R.drawable.tiger};
private String[] name = { "cat", "dog", "elephant", "lion" ,"monkey","tiger"};
private SimpleAdapter adapter;
private ListView listView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_layout);
initView();
setListViewStyle();
}
private void setListViewStyle() {
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int i, long l) {
Toast.makeText(ListViewActivity.this,"I am a "+name[i],Toast.LENGTH_SHORT).show();
}
});
}
private void initView() {
listView= (ListView) findViewById(R.id.lv_test);
listView.setSelector(R.color.listItemBg);
initDate();
adapter=new SimpleAdapter(this,list,R.layout.list_item,new String[]{"head","name"},new int[]{R.id.iv_icon,R.id.tv_name});
listView.setAdapter(adapter);
}
private void initDate() {
list = new ArrayList>();
for (int i = 0; i < name.length; i++) {
Map listem = new HashMap();
listem.put("head", imageDate[i]);
listem.put("name", name[i]);
list.add(listem);
}
}
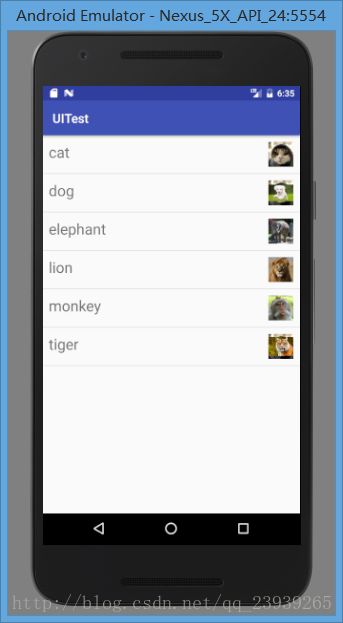
} 三.ListView与BaseAdapter的结合使用
BaseAdapter(自定义的时候很多,尤其是一些复杂的布局,不自定义实现不了啊):实现复杂的列表布局,由于BaseAdapter是一个抽象类,使用该类需要自己写一个适配器继承该类,正是由于继承了该类,需要我们重写一些方法,让我们可以在代码里控制列表的样式,更加灵活。
1.首先先写出ListView Item的自定义XML布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/tv_name"
android:layout_weight="1"
android:text="Cat"
android:textSize="24sp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:id="@+id/iv_icon"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:background="@drawable/cat"
/>
LinearLayout>2.创建包含自定布局的信息的Animal(动物)的实体类,代码如下:
public class Animal {
private String animalName;//动物的名称
private int animalIcon;//动物的头像资源id
public Animal(String animalName, int animalIcon) {
this.animalName = animalName;
this.animalIcon = animalIcon;
}
public String getAnimalName() {
return animalName;
}
public void setAnimalName(String animalName) {
this.animalName = animalName;
}
public int getAnimalIcon() {
return animalIcon;
}
public void setAnimalIcon(int animalIcon) {
this.animalIcon = animalIcon;
}
}3.创建一个继承BaseAdapter的类AnimalBaseAdapte,代码如下所示:
public class AnimalBaseAdapter extends BaseAdapter {
private LayoutInflater inflater;
private List mList;
public AnimalBaseAdapter(Context context,List list)
{
mList=list;
inflater=LayoutInflater.from(context);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int i) {
return mList.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHold viewHold=null;
if(view==null)
{
viewHold=new ViewHold();
view=inflater.inflate(R.layout.list_item,null);
viewHold.tv_name= (TextView) view.findViewById(R.id.tv_name);
viewHold.iv_icon= (ImageView) view.findViewById(R.id.iv_icon);
view.setTag(viewHold);
}
else{
viewHold= (ViewHold) view.getTag();
}
viewHold.tv_name.setText(mList.get(i).getAnimalName());
viewHold.iv_icon.setImageResource(mList.get(i).getAnimalIcon());
return view;
}
class ViewHold{
public TextView tv_name;
public ImageView iv_icon;
}
}
4.Activity中的代码实现:
public class ListViewActivity extends AppCompatActivity {
private ListView listView;
private List mList;
private AnimalBaseAdapter adapter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_layout);
initView();
}
private void initView() {
initDate();
listView= (ListView) findViewById(R.id.lv_test);
adapter=new AnimalBaseAdapter(ListViewActivity.this,mList);
listView.setAdapter(adapter);
}
private void initDate() {
mList=new ArrayList();
mList.add(new Animal("cat",R.drawable.cat));
mList.add(new Animal("dog",R.drawable.dog));
mList.add(new Animal("elephant",R.drawable.elephant));
mList.add(new Animal("lion",R.drawable.lion));
mList.add(new Animal("monkey",R.drawable.monkey));
mList.add(new Animal("tiger",R.drawable.tiger));
}
总结:ArrayAdapter,和SimpleAdapter都是继承BaseAdapter的子类。
继承BaseAdapter的话需要重载四个方法,这些方法分别是getView()、getCount()、getItem()和getItemId(),其中getView()最为重要。
1.getCount()作用:主要是获得项目(Item)的数量。
2.getItem() 作用:主要是获得当前选项。
3.getItemId()作用:主要是获得当前选项的ID。
4.getView()作用:主要是处理ListView中每个Item,包括id的绑定,数据的更新,控件的监听等等。
通过viewHolder.setTag()方法 把viewHolder和contentView关联在一起 然后通过getTag方法得到viewHolder,这种方法不仅利用了listview的缓存,更通过viewHolder来实现显示视图的缓存,避免多次使用findViewById方法.
作者:争风24