Android自定义圆角/圆形控件
开发中我们经常会需要把一张图片进行圆角处理或者显示一个圆形图片,而Android的ImageView显然无法满足我们的需求,这时候我们就需要自定义控件来完成。
阅读完本篇博客你可以Get到以下内容:
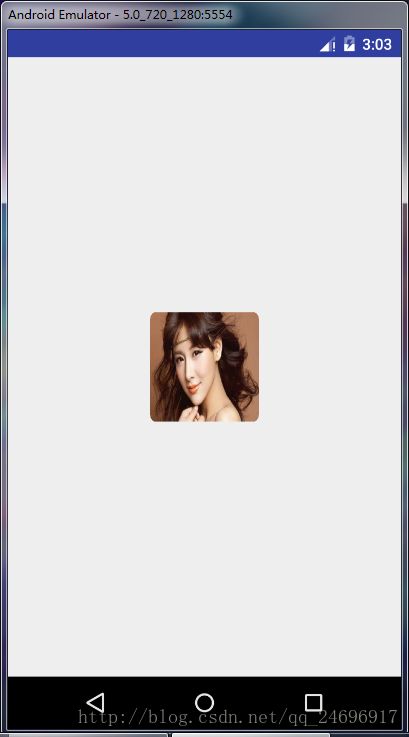
- 实现圆角图片的ImageView
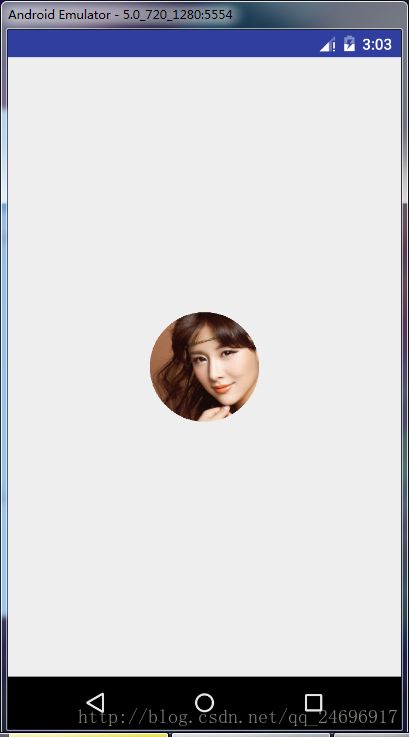
- 实现圆形图片的ImageView
- 在自定义控件中使用自定义属性
那么我们首先看下效果:
接下来我们开始一步一步去实现:
1、我们首先创建一个RoundImageView并让他继承自ImageView(跟我们自定义View一样)
2、我们需要自定义属性,首先我们要在res/values文件夹下创建一个attrs文件,并且自定义我们需要的属性跟类型,这里我们定义了两个属性,一个是圆角的角度大小(roundPx),另外一个是是否为圆形(isCircle)。
3、我们需要在自定义的RoundImageView中去得到它
4、然后我们需要写获取圆角图片和圆形图片的方法
/**
* 获取圆形图片方法
*
* @param source
* @return Bitmap
* @author caizhiming
*/
private Bitmap getCircleBitmap(Bitmap source) {
int length = source.getWidth() < source.getHeight() ? source.getWidth() : source.getHeight();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(length, length, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(target);
canvas.drawCircle(length / 2, length / 2, length / 2, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, 0, 0, paint);
return target;
}
/**
* 获取圆角矩形图片方法
*
* @param bitmap
* @param roundPx
* @return Bitmap
* @author caizhiming
*/
private Bitmap getRoundBitmap(Bitmap bitmap, int roundPx) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
int x = bitmap.getWidth();
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}5、最后我们要在onDrown中绘制图形
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable(); //获取该imageView设置的src图片
if (drawable != null){
Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap();
Bitmap b;
if (isCircle){
b = getCircleBitmap(bitmap);
}else {
b = getRoundBitmap(bitmap, roundPx);
}
final Rect rectSrc = new Rect(0, 0, b.getWidth(), b.getHeight());
final Rect rectDest = new Rect(0, 0, getWidth(), getHeight());
paint.reset();
canvas.drawBitmap(b, rectSrc, rectDest, paint);
}else {
super.onDraw(canvas);
}
}6、然后我们就可以在xml文件中去使用我们自定义的控件了
这里我们就实现了圆角图形,最后贴出所有源码:
RoundImageView.java
package com.project.lx.marry.widget;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.widget.ImageView;
import com.project.lx.marry.R;
/**
* @author: Meteor
* @description: 圆角图片
* @version:
* @date: 2017/2/26 0026 10:13
* @company: jijiaxuan.com
* @email: [email protected]
*/
public class RoundImageView extends ImageView {
private Paint paint;
private int roundPx; //圆角的角度
private boolean isCircle; //是否为圆形
private int defroundPx = 15; //角度默认值
private boolean defisCircle = false; //默认为圆角
public int getRoundPx() {
return roundPx;
}
public void setRoundPx(int roundPx) {
this.roundPx = roundPx;
}
public boolean isCircle() {
return isCircle;
}
public void setCircle(boolean circle) {
isCircle = circle;
}
public RoundImageView(Context context) {
this(context, null);
}
public RoundImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setAttrs(context,attrs);
paint = new Paint();
}
/**
* 设置xml文件中配置的属性
*
* @param context
* @param attrs
*/
public void setAttrs(Context context, AttributeSet attrs){
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.RoundImageView);
if (ta != null){
roundPx = ta.getInteger(R.styleable.RoundImageView_roundPx,defroundPx);
isCircle = ta.getBoolean(R.styleable.RoundImageView_isCircle,defisCircle);
ta.recycle();
}
}
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable(); //获取该imageView设置的src图片
if (drawable != null){
Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap();
Bitmap b;
if (isCircle){
b = getCircleBitmap(bitmap);
}else {
b = getRoundBitmap(bitmap, roundPx);
}
final Rect rectSrc = new Rect(0, 0, b.getWidth(), b.getHeight());
final Rect rectDest = new Rect(0, 0, getWidth(), getHeight());
paint.reset();
canvas.drawBitmap(b, rectSrc, rectDest, paint);
}else {
super.onDraw(canvas);
}
}
/**
* 获取圆形图片方法
*
* @param source
* @return Bitmap
* @author caizhiming
*/
private Bitmap getCircleBitmap(Bitmap source) {
int length = source.getWidth() < source.getHeight() ? source.getWidth() : source.getHeight();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(length, length, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(target);
canvas.drawCircle(length / 2, length / 2, length / 2, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, 0, 0, paint);
return target;
}
/**
* 获取圆角矩形图片方法
*
* @param bitmap
* @param roundPx,一般设置成15
* @return Bitmap
* @author caizhiming
*/
private Bitmap getRoundBitmap(Bitmap bitmap, int roundPx) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
int x = bitmap.getWidth();
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
}
attrs.xml
<resources>
<declare-styleable name="RoundImageView">
<attr name="roundPx" format="integer"/>
<attr name="isCircle" format="boolean"/>
declare-styleable>
resources>activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.project.lx.marry.activity.MainActivity">
<com.project.lx.marry.widget.RoundImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:src="@drawable/text"
app:isCircle="false"
app:roundPx="35"
/>
<com.project.lx.marry.widget.RoundImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/text"
app:isCircle="true"
/>
RelativeLayout>