ASP.NET web api中使用swagger ui 加汉化
asp.net web api传送门:
- 跨域请求支持
- swagger在线接口文档
- cookie身份验证
博主最近就swaggerUI有添加了一些新的功能,详见swagger在线接口文档
本文针对的是要使用swagger ui美化api文档但是没有接触过该插件的童鞋
用到的开发工具为 vs2013,
废话不多说,直接开始我们的主题吧
web api目录结构
安装swagger
安装十分的简单,我们通过vs2013的 NuGet包管理器进行安装
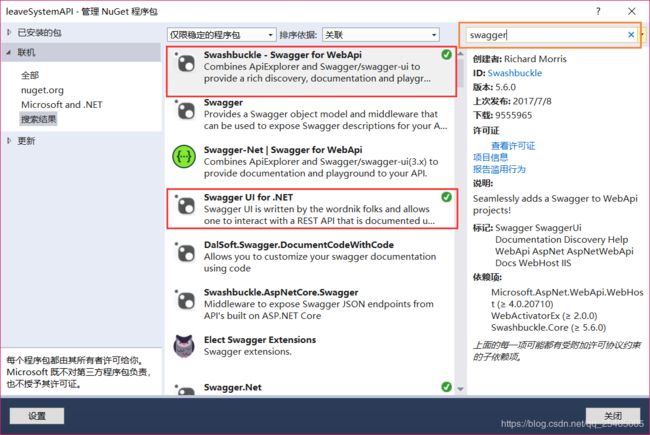
 打开nuget把管理器,搜索swagger,安装上图中红框圈住的插件
打开nuget把管理器,搜索swagger,安装上图中红框圈住的插件
配置
安装完成后在App_Start文件中会自动生成SwaggerConfig.cs和SwaggerNet.cs两个文件
在项目下会多一个叫SwaggerUI的文件夹
在运行swagger ui之前我还需要进行一些修改:
- 打开SwaggerNet.cs文件,注释下面的代码:
[assembly: WebActivator.PreApplicationStartMethod(typeof(apitest.App_Start.SwaggerNet), "PreStart")] [assembly: WebActivator.PostApplicationStartMethod(typeof(apitest.App_Start.SwaggerNet), "PostStart")] - 右键项目属性,在Web选项中,启动操作勾选特定页,输入swagger/ui/index#/
(把SwaggerUI文件夹中的index.html设为启动项会报错,博主暂时还不懂为什么会这样,知道的大神请留言告知,万分感谢)
- 同样在项目属性中,将生成选项中输出勾选XML文档文件
完成以上操作后运行项目就可以看到swagger ui美化过后的api文档了
汉化swagger ui、显示控制器和api接口注释
一.汉化及控制器注释
第一步:先在APP_Start文件夹中创建一个名为SwaggerCacheProvider的类(此类实现ISwaggerProvider接口)
代码:
///
/// swagger显示控制器的描述
///
public class SwaggerCacheProvider : ISwaggerProvider
{
private readonly ISwaggerProvider _swaggerProvider;
private static ConcurrentDictionary _cache =new ConcurrentDictionary();
private readonly string _xml;
///
///
///
///
/// xml文档路径
public SwaggerCacheProvider(ISwaggerProvider swaggerProvider,string xml)
{
_swaggerProvider = swaggerProvider;
_xml = xml;
}
public SwaggerDocument GetSwagger(string rootUrl, string apiVersion)
{
var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion);
SwaggerDocument srcDoc = null;
//只读取一次
if (!_cache.TryGetValue(cacheKey, out srcDoc))
{
srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion);
srcDoc.vendorExtensions = new Dictionary { { "ControllerDesc", GetControllerDesc() } };
_cache.TryAdd(cacheKey, srcDoc);
}
return srcDoc;
}
///
/// 从API文档中读取控制器描述
///
/// 所有控制器描述
public ConcurrentDictionary GetControllerDesc()
{
string xmlpath = _xml;
ConcurrentDictionary controllerDescDict = new ConcurrentDictionary();
if (File.Exists(xmlpath))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(xmlpath);
string type = string.Empty, path = string.Empty, controllerName = string.Empty;
string[] arrPath;
int length = -1, cCount = "Controller".Length;
XmlNode summaryNode = null;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
{
type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
{
//控制器
arrPath = type.Split('.');
length = arrPath.Length;
controllerName = arrPath[length - 1];
if (controllerName.EndsWith("Controller"))
{
//获取控制器注释
summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
{
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
}
}
第二步定义一个JS文件,做成嵌入资源,这个js文件的功能主要有两个,一个是汉化,另一个就是在界面上显示控制器的描述文字
 js代码如下:
js代码如下:
'use strict';
window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
},
setControllerSummary: function () {
try
{
console.log($("#input_baseUrl").val());
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
console.log(summaryDict);
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
try {
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").first().prepend('' + strSummary + ' ');
}
} catch (e)
{
console.log(e);
}
}
});
}
});
}catch(e)
{
console.log(e);
}
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
},
learn: function (wordsMap) {
this._words = wordsMap;
}
};
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
window.SwaggerTranslator.setControllerSummary();
});
第三步修改SwaggerConfig.cs文件如下:
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "api测试");
c.CustomProvider((defaultProvider) => new SwaggerCacheProvider(defaultProvider, string.Format(@"{0}\bin\leaveSystemAPI.XML", System.AppDomain.CurrentDomain.BaseDirectory)));
})
.EnableSwaggerUi(c =>
{
//这里JS资源文件命名空间是:文件所在项目的命名空间.文件径路.文件名
c.InjectJavaScript(System.Reflection.Assembly.GetExecutingAssembly(), "leaveSystemAPI.swagger-China.js");
});
}
以上修改完成后就实现了汉化和控制器注释显示
效果图:
 发现控制器的注释是显示了,但是控制器里的方法却没有显示注释
发现控制器的注释是显示了,但是控制器里的方法却没有显示注释
接口注释的显示需要将SwaggerConfig.cs文件做以下的修改:
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "请假系统API");
c.IncludeXmlComments(GetXmlCommentsPath(GetXmlCommentsPath(thisAssembly.GetName().Name)));
c.CustomProvider((defaultProvider) => new SwaggerCacheProvider(defaultProvider, string.Format(@"{0}\bin\leaveSystemAPI.XML", System.AppDomain.CurrentDomain.BaseDirectory)));
})
.EnableSwaggerUi(c =>
{
c.InjectJavaScript(System.Reflection.Assembly.GetExecutingAssembly(), "leaveSystemAPI.swagger-China.js");
});
}
///
/// 获取接口的注释
///
///
/// 
