mysql交互(如何接收表单数据 Get方式,Post方式 (form表单))
查询数据同时返回 数据给前端
router.get('/',(req,res)=>{
// res.render 用来响应模板引擎文件的
//返回的data数据格式[{},{}]
sql('SELECT * FROM phone',(err,data)=>{
res.render('index.ejs',{ data : data });
})
});浏览器提交(表单的两种方式)
get方式
// req.query浏览器(get方式)提交的数据 json
eg: {name:狗蛋,password:112}
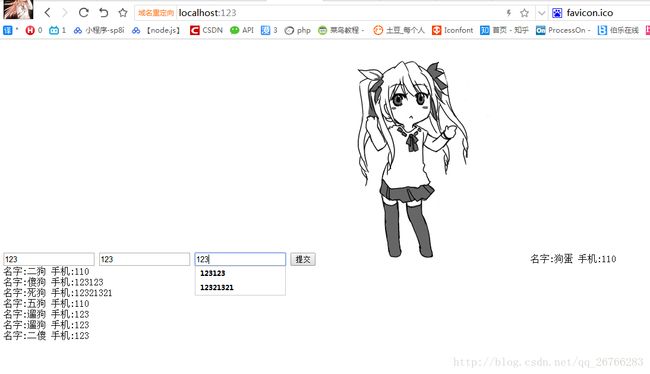
index.ejs路由模板
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Documenttitle>
head>
<body>
<input type="text" name="number" class="number">
<input type="text" name="name" class="name">
<input type="text" name="phone" class="phone">
<input type="submit" class="submit" >
<script src='/jquery.js'>script>
<script>
// ajax提交
$(".submit").click(function(){
$.ajax({
url:"/reg",
type:"get",
data: {
number:$(".number").val(),
name:$(".name").val(),
phone:$(".phone").val()
},
success:function(data){
console.log(data);
}
});
})
script>
<img src="images/1.gif">
<% for(var i in data){ %>
名字:<%= data[i]['name'] %>
手机:<%= data[i]['phone'] %>
<br>
<% } %>
body>
html>
响应并动态添加到数据库的操作
// 提交到/reg 这里
router.get('/reg',(req,res)=>{
// req.query浏览器(get方式)提交的数据 json
console.log(req.query.number);
// ?动态数据 2.value []传入
sql('INSERT INTO `phone` (`id`,`number`, `name`, `phone`) VALUES (0,?,?,?)',[req.query.number, req.query.name , req.query.phone ],(err,data)=>{
//res.json()返回给浏览器 responseText
if(err){
res.json({
data:"失败"
});
}else{
res.json({
data:"成功"
});
}
})
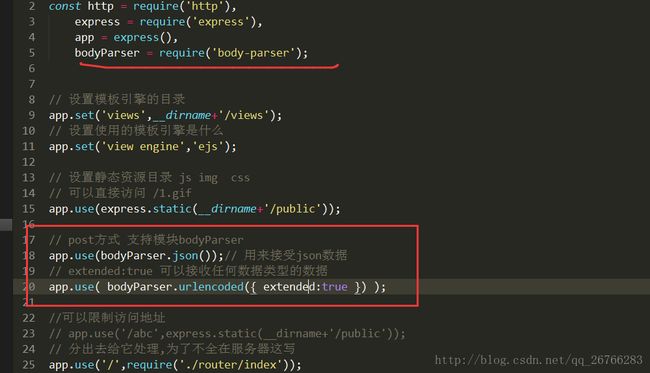
});post方式 需要添加配置模块
package.json
{
"name":"node02",
"version":"0.0.1",
"dependencies":{
"express":"latest",
"ejs":"latest",
"mysql":"latest",
"body-parser":"latest" //post
}
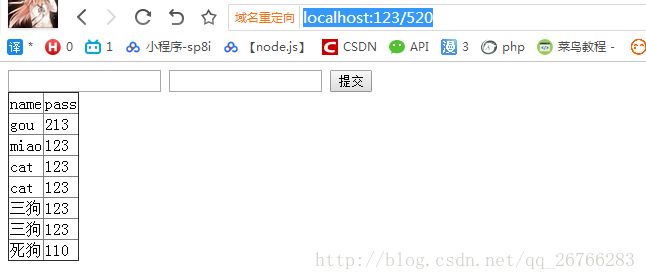
}post.ejs
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="/reg" method="post">
<input type="text" name="name">
<input type="text" name="pass">
<input type="submit" >
form>
<table border="1" style="border-collapse: collapse;">
<tr>
<td>nametd>
<td>passtd>
tr>
<% for(var i in data){ %>
<tr>
<td><%= data[i]['name'] %>td>
<td><%= data[i]['pass'] %>td>
tr>
<% } %>
table>
body>
html>访问/520 才响应post.ejs , post响应并动态添加到数据库的操作
router.get('/520',(req,res)=>{
// 访问/520 ,响应post.ejs模板文件
sql('SELECT * FROM `user`',(err,data)=>{
res.render('post.ejs',{ data : data}); //data数据格式[{},{}]
})
});
// post方式
router.post('/reg',(req,res)=>{
//req.body 用来接收post方式提交的数据
console.log(req.body);
sql('INSERT INTO `user` (`id`, `name`,`pass` ) VALUES(0,?,?)',[req.body.name,req.body.pass],(err,data)=>{})
});