微信公众号内嵌的H5页面
前言:之前写微信端购物商城的页面时,使用过flex布局,方便灵活,对手机端兼容性良好,同时可应对复杂的嵌套布局,很是方便。但是,针对两栏式的微信端页面,除了flex布局,还有较为简单的position:relative;和padding-left:90px;布局方法,这类布局简单易操作,在某些场景下有广泛使用。
一、了解需求及实例
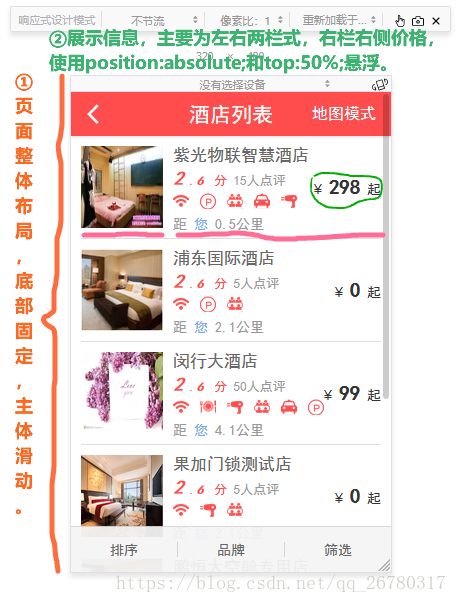
页面布局如下图所示:
①页面整体布局为底部菜单栏固定,主体内容滑动显示;②展示信息为左右两栏式,右侧展示信息中,价格标签突出居中显示;③在不同屏幕尺寸下,左侧图片尺寸固定不变,右侧文字信息可自适应(页面尺寸统一采用px单位,不涉及不同尺寸下字体等尺寸变化)。
二、实际代码运用及拆分
(1)页面整体布局
.am-header {
background: #ff4d4d;
box-shadow: rgba(0,0,0,.13) 1px 1px 3px;
height: 44px;
position: relative;
z-index: 1;
}
#main {
position: relative;
height: 100%;
}
.am-widthLimite {
margin: 0 auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #fff;
}
.botFilter {
position: fixed; /*使用position:fixed固定位置*/
width: 100%;
background-color: #f4f4f4;
opacity: .94;
z-index: 102;
bottom: 0; /*使菜单栏固定在屏幕底部*/
left: 0;
border-top: 1px solid #d4d4d4;
}(2)页面中间信息展示的布局:
①左侧图片使用固定尺寸,右侧信息描述使用padding-left:92px留出间隙,位于右侧,使用width:100%;以适应不同屏幕下都能铺满;②最右侧突出悬浮的价格,通过position:absolute相对于父元素定位,使用top:50%在div中居中。
-
 紫光物联智慧酒店
2
.
6
分
15人点评
距
您
0.5公里
¥
298
起
紫光物联智慧酒店
2
.
6
分
15人点评
距
您
0.5公里
¥
298
起
.hotel_list_box {
padding: 0px 10px 50px 10px;
}
ul {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
.hotel_list_ul li {
border-bottom: 1px solid #dedede;
position: relative;
padding: 10px 0;
}
.hotel_list_ul li .hl_pic {
position: absolute; /*固定图片的位置*/
width: 82px;
height: 82px;
}
.hotel_list_ul li .hl_pic img {
width: 82px;
height: 82px;
}
.hotel_list_ul li .hl_text {
padding-left: 92px;
position: relative;
height: 82px;
}
.hl_tl_left {
width: 100%; /*文字信息达到自适应屏幕*/
}
.hl_name {
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
line-height: 18px;
height: 18px;
}
.hl_comment {
line-height: 1.5;
height: 28px;
}
.fs13 {
font-size: 13px !important;
}
.fs20 {
font-size: 20px !important;
}
.fc999 {
color: #999 !important;
}
.fcred {
color: #fe4d4d !important;
}
.fcblue {
color: #70a7e8 !important;
}
.fwb {
font-weight: bold !important;
}
.integer {
font-size: 19px;
font-style: italic;
font-weight: 600;
}
.decimal {
font-size: 12px;
font-style: italic;
font-weight: 600;
margin-left: -6px;
}
.ml5 {
margin-left: 5px !important;
}
.hl_icons {
line-height: 1;
margin-bottom: 3px;
height: 18px;
}
.hl_icons .icon_smalll {
margin-right: 4px;
display: inline-block;
width: 16px;
height: 16px;
background: url(../images/wx_icon_small_default.png) no-repeat center center;
background-size: 16px 421px;
vertical-align: middle;
}
.wifi {
background-position: 0px 0px;
}
.hl_distance {
margin-top: 5px;
height: 15px;
}
.hl_address {
display: inline-block;
max-width: 60px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: bottom;
}
.hl_tl_right {
position: absolute; /*使用absolute依据父元素进行定位*/
right: 0;
top: 50%; /*使用top:50%使文字达到居中效果*/
margin-top: -12px;
}三、展示页面完整代码
互联网+智慧酒店
-
 紫光物联智慧酒店
2
.
6
分
15人点评
距
您
0.5公里
¥
298
起
紫光物联智慧酒店
2
.
6
分
15人点评
距
您
0.5公里
¥
298
起
-
 浦东国际酒店
2
.
6
分
5人点评
距
您
2.1公里
¥
0
起
浦东国际酒店
2
.
6
分
5人点评
距
您
2.1公里
¥
0
起
-
 闵行大酒店
2
.
6
分
50人点评
距
您
4.1公里
¥
99
起
闵行大酒店
2
.
6
分
50人点评
距
您
4.1公里
¥
99
起
-
 果加门锁测试店
2
.
6
分
5人点评
距
您
2.1公里
¥
0
起
果加门锁测试店
2
.
6
分
5人点评
距
您
2.1公里
¥
0
起
-
 鹏恒太空舱专用店
3
.
4
分
3人点评
距
您
14.8公里
¥
300
起
鹏恒太空舱专用店
3
.
4
分
3人点评
距
您
14.8公里
¥
300
起
-
 安吉熙居酒店
2
.
6
分
145人点评
距
您
15.5公里
¥
1
起
安吉熙居酒店
2
.
6
分
145人点评
距
您
15.5公里
¥
1
起
-
排序
-
品牌
-
筛选
@charset "UTF-8"
article, aside, blockquote, body, button, code, dd, div, dl, dt, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, input, legend, li, menu, nav, ol, p, pre, section, td, textarea, th, ul {
margin: 0;
padding: 0;
outline: 0;
}
* {
margin: 0;
padding: 0;
}
body {
font-family: "黑体",Helvetica;
font-size: 14px;
background: #ffffff;
color: #5c5c5c;
overflow-x: hidden;
min-height: 100%;
margin: 0;
}
a {
-webkit-touch-callout: none;
text-decoration: none;
outline: 0;
}
i {
font-style: normal;
}
li {
list-style: none;
}
fieldset,img {
border: 0;
}
ul {
padding: 0;
margin: 0;
}
.fc333 {
color: #333 !important;
}
.fc666 {
color: #666 !important;
}
.fc999 {
color: #999 !important;
}
.fs13 {
font-size: 13px !important;
}
.fs17 {
font-size: 17px !important;
}
.fs20 {
font-size: 20px !important;
}
.fcred {
color: #fe4d4d !important;
}
.fcblue {
color: #70a7e8 !important;
}
.fwb {
font-weight: bold !important;
}
.ml5 {
margin-left: 5px !important;
}
/**header**/
.am-header {
background: #ff4d4d;
box-shadow: rgba(0,0,0,.13) 1px 1px 3px;
height: 44px;
position: relative;
z-index: 1;
}
.am-header .btn {
min-width: 44px;
height: 44px;
position: absolute;
top: 0;
line-height: 44px;
text-align: center;
font-size: 18px;
color: #ff5961;
}
.am-header .am-backbuttton i {
display: block;
margin: 12px auto;
width: 13px;
height: 20px;
background: url(../images/hotel_icon.png) no-repeat center center;
background-size: 400px 400px;
background-position: -93px -105.2px;
}
.rightBut {
top: 0;
float: right;
margin-right: 15px;
width: 20%;
}
.am-heder .right {
right: 0;
}
.am-header .right a {
font-size: 16px;
color: #fff;
margin-right: 15px;
}
.am-header p {
width: 50%;
margin: 0 auto;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
height: 44px;
line-height: 44px;
font-size: 21px;
color: #fff;
}
/**main**/
#main {
position: relative;
height: 100%;
}
.am-widthLimite {
margin: 0 auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #fff;
}
.hotel_list_box {
padding: 0px 10px 50px 10px;
}
.hotel_list_ul li {
border-bottom: 1px solid #dedede;
position: relative;
padding: 10px 0;
}
.hotel_list_ul li .hl_pic {
position: absolute;
width: 82px;
height: 82px;
}
.hotel_list_ul li .hl_pic img {
width: 82px;
height: 82px;
}
.hotel_list_ul li .hl_text {
padding-left: 92px;
position: relative;
height: 82px;
}
.hl_tl_left {
width: 100%;
}
.hl_name {
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
line-height: 18px;
height: 18px;
}
.hl_comment {
line-height: 1.5;
height: 28px;
}
.integer {
font-size: 19px;
font-style: italic;
font-weight: 600;
}
.decimal {
font-size: 12px;
font-style: italic;
font-weight: 600;
margin-left: -6px;
}
.hl_icons {
line-height: 1;
margin-bottom: 3px;
height: 18px;
}
.hl_icons .icon_small {
margin-right: 4px;
}
.icon_small {
display: inline-block;
width: 16px;
height: 16px;
background: url(../images/wx_icon_small_default.png) no-repeat center center;
background-size: 16px 421px;
vertical-align: middle;
}
.wifi {
background-position: 0px 0px;
}
.tingchechang {
background-position: 0px -47.6px;
height: 17px;
}
.huiyishi {
background-position: 0px -129.6px;
}
.jiejifuwu {
background-position: 0px -64.8px;
}
.chuifengji {
background-position: 0px -356.6px;
height: 15px;
}
.canyin {
background-position: 0px -388.8px;
}
.hl_distance {
margin-top: 5px;
height: 15px;
}
.hl_address {
display: inline-block;
max-width: 60px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: bottom;
}
.hl_tl_right {
position: absolute;
right: 0;
top: 50%;
margin-top: -12px;
}
/**footer**/
.botFilter {
position: fixed;
width: 100%;
background-color: #f4f4f4;
opacity: .94;
z-index: 102;
bottom: 0;
left: 0;
border-top: 1px solid #d4d4d4;
}
.botFilter ul {
background-color: transparent;
display: -webkit-box;
text-align: center;
}
.botFilter ul li {
-webkit-box-flex: 1;
box-sizing: border-box;
padding: 15px 0;
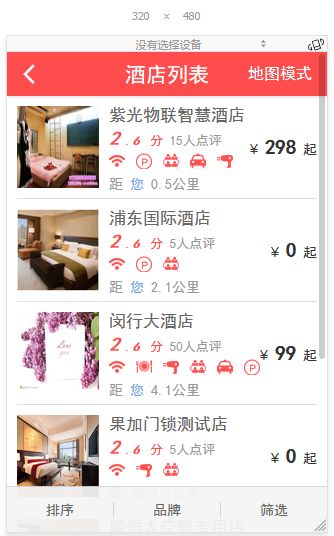
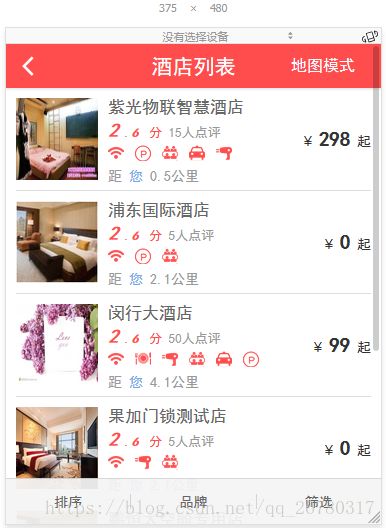
}四、不同屏幕下的展示效果
五 、总结
现在,移动端的页面,复杂嵌套的布局,采用flex布局能够灵活解决问题。但是,遇到较为简单的布局,全局未完全采用自适应模式时,只是提供展示信息的内容,可以考虑较为简单的方法,达到适配效果。
如文章哪里有问题,欢迎大家留言指正,谢谢!
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://mp.csdn.net/postedit/81671624