- 谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法
神州网络公司
谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法怎样使投票的次数增加要快速涨票需要采取以下措施:1.社交平台宣传:在各种社交平台上发帖或发布动态,分享投票链接并鼓励朋友们投票,可以快速增加票数。2.利用群体优势:在社交群或者朋友圈里面发起投票活动,邀请亲朋好友参与投票,可以快速涨票。3.利用其他渠道宣传:可以借助微信、微博等大众传媒,将投票链接分享出去,提高b光率,增加投票量。4.利用奖励
- WPF 加载和显示 GIF 图片的完整指南
上元星如雨
C#&Godotwpf
WPF加载和显示GIF图片的完整指南在WPF中加载和显示GIF图片需要一些特殊处理,因为WPF的Image控件默认不支持动画GIF。解决方案一:使用WpfAnimatedGif库(推荐)这是最简单且功能最完整的方法。实现步骤:安装NuGet包:在NuGet包管理器中安装WpfAnimatedGif:Install-PackageWpfAnimatedGifXAML实现:代码后台:usingSyst
- 宝妈在家做什么能赚钱?适合宝妈在家做的分享优惠券赚钱方法(附具体操作方式)
高省APP大九
作为一位宝妈,如何在照顾家庭的同时还能有所收入,成为了许多人的难题。而微信羊毛群则为宝妈们提供了一个在家创业的好机会。通过参与羊毛群活动,宝妈们可以利用闲暇时间获取优惠券和折扣信息,然后分享给朋友和亲人,实现赚钱的目的。本文将介绍如何利用高省APP在微信羊毛群中赚钱的方法。一、了解微信羊毛群微信羊毛群是一种以分享优惠券和折扣信息为主的社交群体。群主通常会与商家合作,发布一些带有优惠券和折扣的商品信
- Rovo Dev CLI Windows 安装与使用指南
执剑走天涯xp
windows
RovoDevCLIWindows安装与使用指南(修订版)前提条件与准备工作1.Atlassian账号注册访问注册页面:AtlassianAIInnovation注册这里我使用的是Google账号登录2.安装必备软件Git(必需组件)GitforWindows官方下载VisualStudioCode(推荐终端环境)VSCode官方下载3.管理员启用RovoDevAgents需组织管理员在Atlas
- 法学本科毕业论文什么选题方向好写?专科、本科都能看
加文末微信,获取论文服务:专科、本科、专升本;自考、函授、成教、国开、网教、成人专升本;全学科1对1咨询,承接各种论文辅导帮助;扫描文末,专业老师1v1论文服务。法学本科毕业论文什么选题方向好写?专科、本科都能看法学专业的本科毕业论文写作中,选题是一个关键步骤,它直接影响到论文的质量和研究的深度。如果你还在为选题而苦恼,不妨参考一下师哥师姐的经验,他们的研究方向往往能为你提供有价值的参考和启示。本
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 笔趣阁&《八年烬空》小说TXT莫莞妍凌致远完本小说阅读,太是那个了~#八年烬空
今日推文2
书名:《八年烬空》主角:莫莞妍凌致远阅读建议:↓想看后续的小伙伴请打开微信公众号-【花儿文库】关注并回复数字:281,即可开始阅读~慢条斯理走到莫沫熙跟前,我一边同她说话,一边抄起那碗她最喜欢的西式浓汤,不紧不慢的,往她头上倒去。事情发生的不算多么突然,只是谁都没有意料到,在莫家,一向唯唯诺诺的大女婿,会做出这种极度不合礼数的举动。大概有好几秒的时间,老宅安静的过于诡异。直到莫沫熙后知后觉的发出刺
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- 【Nacos无压力源码领读】(二) 集成 LoadBalancer 与 OpenFeign
Dexu7
SpringCloud负载均衡ribbon
上一篇文章中,详细介绍了Nacos注册中心的原理,相信看完后,大家应该完全掌握了Nacos客户端是如何自动进行服务注册的,以及Nacos客户端是如何订阅服务实例信息的,以及Nacos服务器是如何处理客户端的注册和订阅请求的;本文承上启下,在订阅服务实例的基础上,介绍如何在实例之间进行选择,实现负载均衡;并详细介绍了负载均衡组件LocaBanlancer和函数式调用组件OpenFeign是如何与Na
- 2018-06-28 tree 便利显示
lazyTai
image.png//rendertree.jsconstpaddingLeft={paddingLeft:10}functionrenderChildren(data,datasource,props){returnMap(data,item=>{return{renderChildren(datasource[item.key],datasource,props)}})}//rendertre
- 微信出品了个输入法,直接把AI塞进对话框问
qq_54693727
python
软件介绍微信输入法是TX微信团队打造的一款中文输入法,提供高效的输入体验、精准的推荐策略、多元的创新玩法。简洁、好用、打字快,无广告,适用于Windows/Mac/安卓/iOS软件特点:支持多端使用支持AI模式无广告下载地址:迅雷网盘
- 为什么人身体周围会有光晕?
飞马踏雨
微信公众号:宇宙猜想(寻志同道合的朋友)每个精神性生物的身体周围,都有一层不同的光晕;这是在科学范畴对物质的探索,而不是宗教范畴的惹人非议。我们睁开朦胧的双眼,轻眺客观世界的迷雾,看到的不是蕴藏在精神性生物深处的东西,而是表露于外在的力量;精神性生物均有两种力量,一是肌肉线条的外在力量;二是无时不变化的精神力量,这也是被称为精神性动物的根本原因;既然外在力量可以被看到,那么内在力量亦可以被捕捉;我
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 梧州10家正规亲子鉴定中心大全(附2024年权威鉴定地址汇总)
鼎律基因刘主任
实验室实力:配备了多套高端实验设备,包括美国AB公司3500XL遗传分析仪、9700金座PCR扩增仪、普洛麦格公司超精确检测系统PP21+PPY23,准确度高达99.9999%超高精确试剂盒等,保证实验数据的稳定性和准确性。鉴定结果具有权威性。全国各省市均有司法鉴定所协助采样咨询服务点,受理相当方便。梧州亲子鉴定电话:195-4000-6126(微信同号,需要提前预约)1.梧州司法鉴定中心梧州亲子
- 微信小程序开发中常用的组件介绍
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
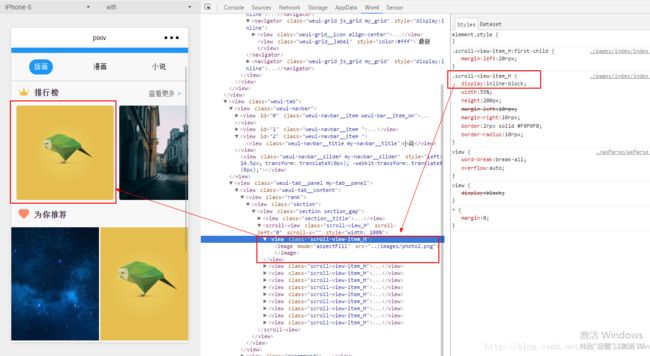
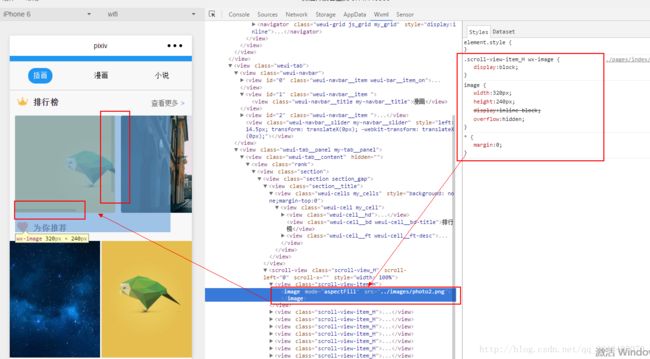
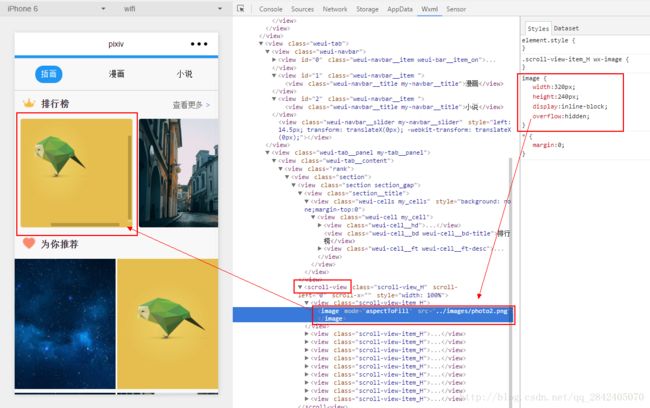
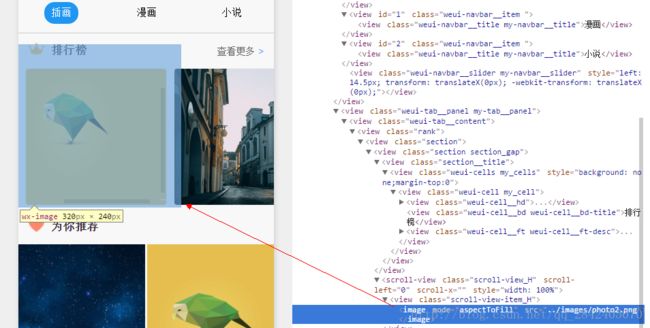
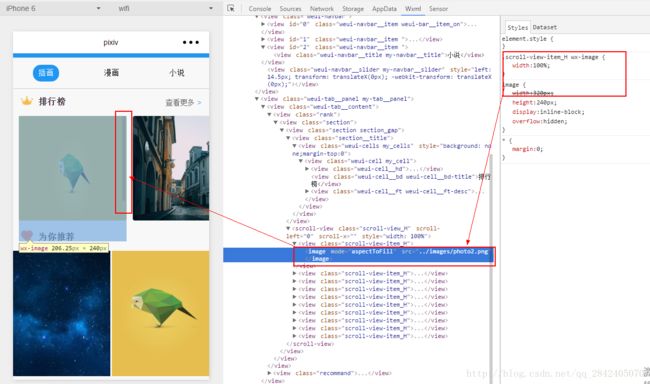
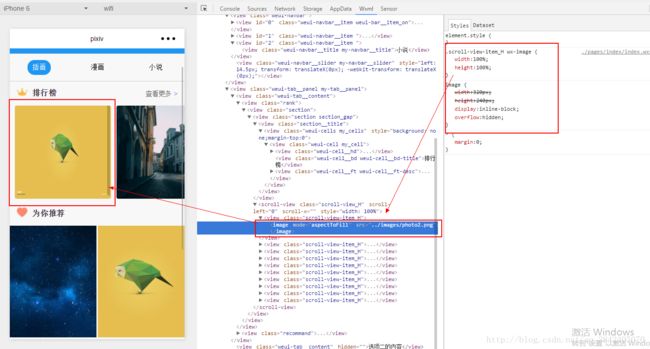
微信小程序开发中常用的组件介绍基础概念组件是什么?为什么要使用组件?常用组件详解视图容器组件view示例一:基础使用示例二:绑定点击事件文本显示组件text示例三:显示动态文本图像显示组件image示例四:显示网络图片表单组件forminput示例五:简单表单导航组件navigator示例六:页面跳转列表组件scroll-view示例七:垂直滚动列表实际开发中的技巧结合实际经验的案例分析案例一:商
- 广州花都区权威10家亲子鉴定中心一览(附2024年8月汇总鉴定)
民鉴基因科普
广州花都区亲子鉴定中心:400-9989-716(微信号:gao897160)亲子鉴定是对家庭关系和法律问题的重要考验,因此选择专业权威的亲子鉴定机构非常重要。在选择亲子鉴定机构时,应考虑机构的专业性、信誉和客户声誉。广州花都区一些专业权威的亲子鉴定机构包括:广州花都区民鉴基因亲子鉴定中心。这些机构一般都有经验丰富的专家和科研团队,可以提供准确可靠的亲子鉴定结果。广州花都区权威10家亲子鉴定中心一
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 【热门】《江瑶苏泽小说》_恋爱三年结婚一年全文免费阅读已完结
热门小说_2
书名:恋爱三年结婚一年主角:江瑶苏泽简介:我和闺蜜一起嫁进了苏家,结婚一周年时,我在去医院取孕检报告的路上遭遇了严重车祸。当时我整个人陷入了血泊之中,奄奄一息。幸好我的闺蜜及时赶到,给我买了奶茶,让我躲过了一劫。这次车祸让我经历了巨大的痛苦和恐惧,但在丈夫和家人的关爱下,以及闺蜜的悉心照顾下,我渐渐走向了康复。这次经历让我更加珍惜生命,也更加珍视亲人和友谊。可以关注微信公众号【魔书朗阅】去回个书名
- 【人工智能之深度学习】6. 卷积核工作原理:从边缘检测到特征抽象的逐层演进(附可视化工具与行业实战代码)
AI_DL_CODE
人工智能深度学习卷积核特征提取卷积神经网络边缘检测特征可视化
摘要:卷积核是卷积神经网络(CNN)的核心组件,其通过局部感受野与参数共享机制实现高效特征提取。本文从数学本质出发,揭示卷积操作的空域-频域对偶性:空域卷积等价于频域乘积(F{f∗g}=F{f}⋅F{g}F\{f*g\}=F\{f\}⋅F\{g\}F{f∗g}=F{f}⋅F{g}),解释边缘检测核(Sobel、Laplacian)的频域响应特性。通过特征可视化实验表明,CNN特征呈现逐层抽象规律:
- hive底层原理 sql执行过程_Hive原理总结(完整版)
目录课程大纲(HIVE增强)31.Hive基本概念41.1Hive简介41.1.1什么是Hive41.1.2为什么使用Hive41.1.3Hive的特点41.2Hive架构51.2.1架构图51.2.2基本组成51.2.3各组件的基本功能51.3Hive与Hadoop的关系61.4Hive与传统数据库对比61.5Hive的数据存储62.Hive基本操作72.1DDL操作72.1.1创建表72.1.
- Transformers基础组件—Datasets
小蒋的学习笔记
python人工智能机器学习
目录datasets基本使用加载在线数据集加载数据集合集中的某一项任务按照数据集划分进行加载查看数据集数据集划分数据选取与过滤数据映射保存与加载加载本地数据集直接加载文件作为数据集加载文件夹内全部文件作为数据集通过预先加载的其他格式转换加载数据集通过自定义加载脚本加载数据集DatasetwithDataCollatordatasets基本使用fromdatasetsimport*加载在线数据集da
- 仿拼多多砍价功能玩法解说
泥猜
伴随拼多多社交电商模式的崛起,近年来“砍价”在各大电商平台如雨后春笋般涌现。这也使得微信这一国民社交平台成为诸多商家“引流拉新”的重要阵地,今天小来就来解说这国民级的营销功能“砍价”~什么是砍价?对于砍价活动的玩法,相信大家都不陌生,即用户选择心仪商品发起砍价活动,分享给多个好友后,通过好友的助力,使商品价格不断降低。当足够人数的好友助力砍价后,砍到商品最低价格后,用户可以按照此价格下单,获得该商
- 【旅行故事】怎样才能让自己有人帮@稀土永磁Amy@20211012@上海@周二
稀土永磁Amy
1,很多人会用大量的技巧打造人设、宣传自己,并把大量“粉丝”加到个人微信上来。然后呢,确实有一定的效果,但在“搞点大事情”的时候,发现自己能量也就那样,且没有什么高能量的人愿意帮自己。2有人问我,卖产品的关键是什么。我说,其中有一条是有很多人愿意帮我,且其中有些人能量还挺大。有人帮,这三个字是被很多人忽略的重点。3怎样才能让自己“有人帮”?3.1进入高能量的圈子,跟大家互利共生。外贸大讲堂就是这样
- 数字图像处理(三:图像如果当作矩阵,那加减乘除处理了矩阵,那图像咋变):从LED冬奥会、奥运会及春晚等等大屏,到手机小屏,快来挖一挖里面都有什么
数字图像处理(三)一、(准备工作:咋玩,用什么玩具)图像以矩阵形式存储,那矩阵一变、图像立刻跟着变?1.Python+JupyterNotebook/Lab+库(NumPy,OpenCV,Matplotlib,scikit-image)2.MATLAB+ImageProcessingToolbox3.JavaScript+HTML5Canvas+浏览器4.专业的图像处理软件(带脚本/插件功能)二、
- 曲靖8家亲子鉴定机构一览(附2024最新亲子鉴定收费标准)
基因亲子
据相关科学研究表明,对于目前的科技水平而言,亲子鉴定是很容易的,出错率也是非常的低,只要是具有DNA检测能力的医疗机构均可以做隐私亲子鉴定,根据不完全统计得出的实验结果,出错的几率约为0.0001%。1.曲靖DNA基因鉴定中心:150-1301-2478,需要提前预约)曲靖亲子鉴定在线咨询:150-1301-2478(微信同号,需要提前预约)曲靖亲子鉴定地址:150-1301-2478曲靖市麒麟区
- 2022马甲线01-03
光明_ec8c
2022年度梦想——马甲线(节制欲望:戒啤酒、戒贪吃)image.png2022.01.03(周一)晨间检视image.png昨日青蛙检视一,戒酒——完成,二,戒贪吃——完成,早鸡蛋白菜地瓜,中午鱼面一碗,晚上瓜子一碗三,康复训练——一套,辅导太累四,听饮食课——一节加体会——未完成,辅导太累五,看黄建课——看一节加体会——完成六,六点后不食——完成——未完成,忘记时间吃了瓜子七,力量后或有氧——
- GitLab系列2 GitLab Workhorse
weixin_34326558
git运维前端ViewUI
GitLabWorkhorse上一回介绍了GitLab的基础功能和架构,但还没具体讲解用户的请求是怎么被处理的,只是将各个组件的功能职责介绍了一遍,本节将简单介绍gitlab-workhorse的功能首先回顾一下:GitLab利用Nginx将前端的http/https请求代理至gitlab-workhorse,gitlab-workhorse再将请求转发至UnicornWeb服务器。默认情况下gi
- gym 安装
ZPC8210
AI强化学习算法python开发语言
安装OpenAIGym的详细指南,涵盖不同版本和扩展组件的安装方法:1.基础安装(核心功能)使用pip安装:bashpipinstallgym使用conda安装:bashcondainstall-cconda-forgegym2.完整安装(包含所有官方环境)bashpipinstallgym[all]注意:这会安装所有依赖,包括MuJoCo等专有环境(需要额外许可证)3.版本选择安装经典版本(0.
- 苏轻语许流年《失望叠加爱已消失》完结版阅读_(失望叠加爱已消失)全集阅读
热门小说_2
书名:失望叠加爱已消失主角:苏轻语许流年简介:【许流年,你给我听好了,我苏轻语这辈子都不打算生孩子,因为没有任何男人,值得我为他承受十月怀胎的苦!】>>>>>>>请前往文章底部全文完整免费阅读>>>>>>>>>戳我继续阅读<<<<<<<<<<关注微信公众号【书香朗阅】去回个书名或主配角,即可免费阅读【失望叠加爱已消失】小说全文!
- 【docker】AnythingLLM的docker-compose及一些启动踩坑
BigBigHang
dockerAIdocker容器ai
摘要:使用docker-compose配置和启动AnythingLLM服务。配置包括指定镜像、设置容器名称、端口映射、数据卷挂载等。通过docker-compose启动AnythingLLM可以进行以下配置:services:anythingllm:image:docker.io/mintplexlabs/anythingllm:latestcontainer_name:anythingllmpo
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多