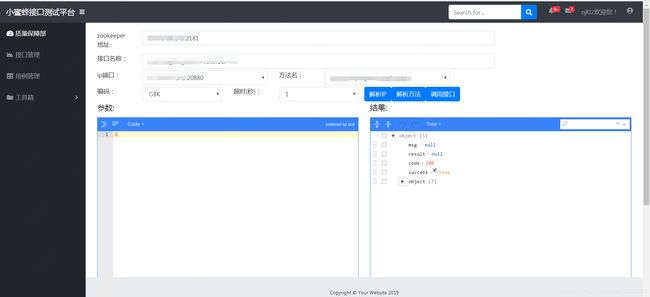
开发测试平台(四)工具箱之dubbo接口页面
1、在templates模板下新建一个tool包,里面新建一个dubbo.ftl模板,也才用
<#include "/layout/layout.ftl">
<@body>
2、在controlle层里新建一个包tool,新建一个类DubbooController,访问到dubbo.ftl页面上
3、引入bootstrap的js文件复制bootstrap 和bootstrap-select这两个包到static 下的lib包下面
4、把css可以单独抽出到一个文件中
5、在dubbo.ftl页面,引入bootstrap的js 和css文件
6、下拉框例子
下拉框其他方法
$("#select").html(""); //动态增加子元素
$("#select").selectpicker('refresh'); //动态刷新
$("#select").val(); //获取当前选中的值,和jquery获取值一样
7、按钮
button
οnclick="method()"/>
样式 btn btn-primary 两个按钮样式
8、调整行间距
调整行上下间距
.row {margin-top: 5px;margin-bottom: 5px;}
9、编写js 单独放到一个文件夹中,在里面写三个方法,并且绑定到按钮onclick上
10、第一个解析ip按钮,先写js里的方法,然后写service层,再写controller,注意controller层的 方法要用@ResponseBody 这样返回的是一个json格式, 否则会报404,返回的是一个视图,使用ZKClient ,固定写法,
dubboNodeList = zkClient.getChildren("/dubbo/" + interfaceName + "/providers");用pom添加依赖包,new一个zKClient, 并且用到了match
Matcher matcher = ipPattern.matcher(url);使用正则表达式,含义是第一出现//,和第一出现/之间的
static Pattern ipPattern = Pattern.compile("(?<=//).*(?=/)");11、第二个解析方法按钮,使用TelnetSocket,解析服务里的方法
使用截取
split 方法 将一个字符串分割为子字符串,然后将结果作为字符串数组返回,
public static void main(String args[]) {
String str = new String("Welcome-to-Runoob");
System.out.println("- 分隔符返回值 :" );
for (String retval: str.split("-")){
System.out.println(retval);
}
- 分隔符返回值 :
Welcome
to
Runoobsubstring
substring() 方法返回字符串的子字符串。
public class Test {
public static void main(String args[]) {
String Str = new String("www.runoob.com");
System.out.print("返回值 :" );
System.out.println(Str.substring(4) );
System.out.print("返回值 :" );
System.out.println(Str.substring(4, 10) );
}
}
返回值 :runoob.com
返回值 :runoob12,调用接口按钮
先写一个布局,参数和 结果 ,引入jsonEditor插件,引入js和css 样式,复制jsoneditor包到lib包下面
jsonEditorUtil.js
function initJsonEditor(elementId,mode) {
var jsonOptions = {
mode: mode, modes: ["code","tree", "text"],
onError: function (err) {
alert(err.toString());
}
}
var container=document.getElementById(elementId);
var jsonEditor=new JSONEditor(container,jsonOptions);
return jsonEditor;
}13、同样使用截取 ,split转成数组,和 substring 截取,在dubbo.ftl里写这个,jsonEditor 绑定方式写在js里
dubbo.js 里的写ajax,获取方式,如下,jsonEditor 获取的方式不是用jquery,是用
var param=paramJsonEditor.get(); success:function (result) {
console.info(result.success);
var o=$.parseJSON(result);
resultJsonEditor.set(o);
}