Ionic2 问题解决汇总
由于ionic2资料较少,再加上本人跛足的英语,在学习中遇到的问题不少,故整理出来,防止今后再次入坑。
1 .no emulator images (avds) found 错误解决方案

此错误,已明确告诉缺少avd,解决办法如下:
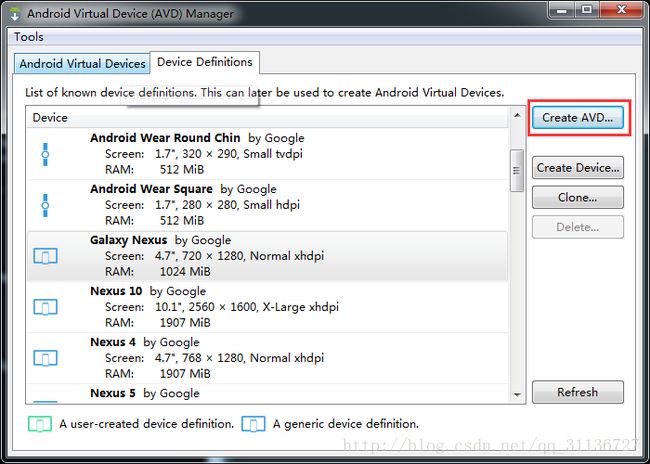
①:执行命令行 android avd ,弹出窗口,如图,选择合适的虚拟机设备,点击 “create AVD”按钮

②: 弹出如下窗口,设置完成后点击 “OK”按钮 即可大功告成

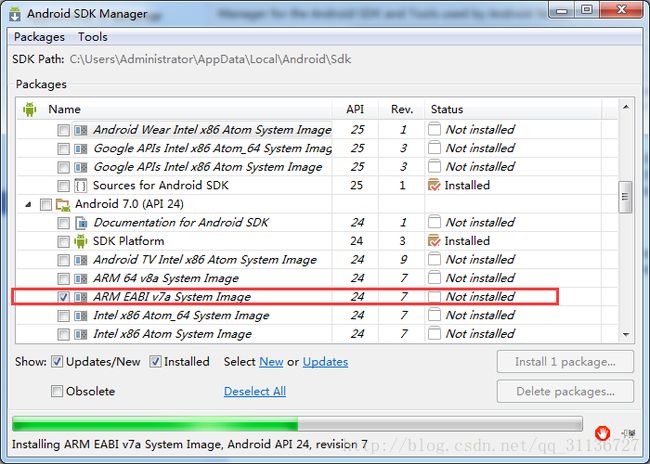
③:注意:若在第二步的时候不能点击 ok ,可能是sdk因为缺少东西,如图,安装该插件即可。

2.解决页面跳转无法覆盖整个视窗问题
一般的我们在跳转页面时,期望的时使其覆盖整个屏幕,但是我们使用
this.navCtrl.push();的时候,如果底部或顶部有导航栏时,打开的新页面无法覆盖整个屏幕。
解决办法:
注入app类 import { App } from 'ionic-angular'; 初始化 声明app类 constructor(private app:App) {} 调用 this.app,getRootNav();
this.app.getRootNav().push(new page);3.ionic2 异步请求 GET方法
①:注入Http
import { Http } from '@angular/http';②:控制器中引用
constructor(public http:Http){}③:开始异步调用
this.http.get('请求地址')
.map(res => res.json())
.subscribe(data=>{处理返回的data数据},error=>{请求错误处理})4.ionic2 异步请求post方法
①注入相关类
import { Http, Headers,RequestOptions} from '@angular/http';②处理请求中body格式
headleAjaxBodyParam(param) {
let bodyStr = [];
for (let item in param) {
bodyStr.push(item + '=' + param[item])
}
return bodyStr.join('&');
}③: 开始post请求
this.http.post(url, this.headleAjaxBodyParam({key:value}),options)
.subscribe((data) => {let myData = data.json();},(err) => {});5.angular2的背景图片渲染
由于ionic2使用了angular2,在实际项目中,遇到了使用ngFor循环渲染时,同时要使用内嵌样式渲染出背景图片,书写方法如下:
<div [ngStyle]="{'background-image':'url('+ 数据变量 +')'}">div>6.解决ionic start 错误问题
使用国内镜像cnpm,安装命令是
npm install -g cnpm然后试一下cnpm -v看看有没有版本号出来,有则安装成功,继续执行如下命令
ionic start app --v2 --skip-npm解释一下上面的语句,–v2表示采用Ionic2版本创建app,–skip-npm表示跳过npm installl package阶段
所以这次就不会有那个错误提示,但也没有真的完成创建,我们还需要进入app目录下,执行:
cnpm install --save没有报错即说明成功,此时可以使用ionic serve命令,在浏览器上看看我们的app界面效果了