JavaScript -- prototype和constructor 、原型链
construct:对象属性,返回创建此对象的构造函数
prototype:对象属性,使得有能力向对象添加属性和方法。
先来看一个例子:
function Dog(name){
this.name = name;
this.species = "犬类"
}
var a = new Dog("cc")
var b = new Dog("aa")
# 这两个实例对象的species属性是独立的,修改其中一个,不会影响到另一个
a.species = '猫科'
console.log(b.species) // "犬类"为什么会有了prototype属性??prototype 是什么??
1.每次创建实例对象均会产生相同的species属性,造成资源浪费,于是就给构造函数设置了prototype属性。
2.prototype属性包含一个对象(以下简称为prototype对象)相当于是一个共有容器,存放实例对象共享的属性和方法。
3.实例对象一旦创建,将自动引用prototype对象的属性和方法。
于是改进之后:
function Dog(name){
this.name = name;
}
Person.prototype = { species : “犬类”}
var a = new Dog(“cc”)
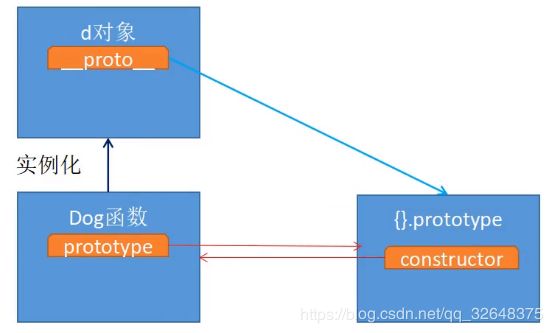
var b = new Dog(“aa”)以下这张图能帮助理解:
1.构造函数Dog有属性prototype,指向prototype对象。
2.由构造函数实例化出来的d对象有一个_proto_属性也指向创造d对象的函数对象的prototype对象。(有点绕多读几遍)
3.construct返回创建此对象的构造函数,所以prototype对象指向了对应的构造函数Dog
结合以上图,在看一个例子:
function Dog() { } // 创建一个构造函数
var d = new Dog() // 创建实例
console.log(d.__proto__ === Dog.prototype); // true
console.log(Dog.prototype.constructor); // f Dog(){}在js中万物皆对象,出于好奇心,我有console.log了一下
console.log(Dog.__proto__ === Function.prototype) // true
console.log(Dog.constructor === Function); // true这说明什么? 说明构造函数可以看出是Function实例化对象
再来:
console.log(Function.__proto__ === Function.prototype) // true
console.log(Object.__proto__ === Function.prototype) // true
1.为什么Object.__proto__指向Function.prototype?
Object是函数对象,是通过new Function()创建的...
2.为什么Function.__proto__指向Function.prototype
Function也是对象函数,也是通过new Function()创建
由此可知:各种函数之间存在着创建和被创建的关系,就像链条一下,于是就引出了原型链
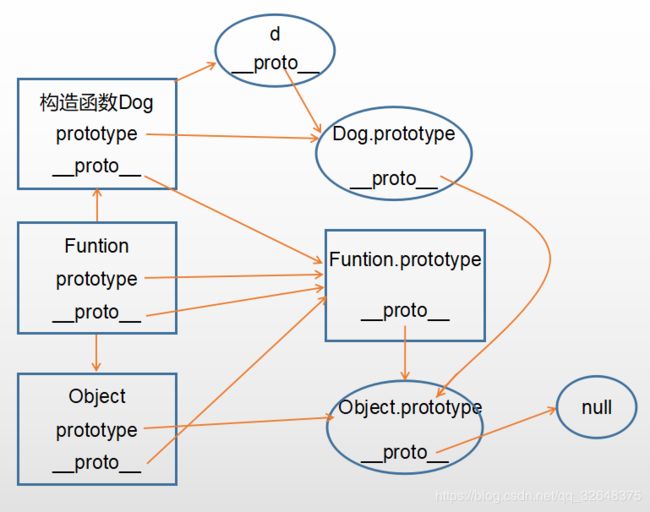
原型链就是通过__proto__串起来直到Object.propotype.__proto__为null的链(很难理解看一下图就明白了)
看图之前先结合以上几点说明:
1. 构造函数Dog、Object、Function是通过new Function()创建的,所以才有
console.log(Dog.__proto__ === Function.prototype) // true
console.log(Object.__proto__ === Function.prototype) // true
console.log(Function.__proto__ === Function.prototype) // true
2. 构造函数Dog、Function对应的原型对象由Object创建,所以有
console.log(Dog.prototype.__proto__ === Object.prototype); // true
console.log(Function.prototype.__proto__ === Object.prototype) // true
3. Objectd的原型对象的__proto__ 为null
最后上图:
注意:图中矩形表示函数对象,椭圆形表示普通对象,只有函数对象才有prototype属性(重要的事情说三遍!!!)