Web Api使用Swagger调试接口
最近的项目都是前后端分离的,后端都是提供Api接口的。
有时调试起来很不方便,给前端的wpi文档也需要经常变更很不方便。
如是网上搜了下,发现SwaggerUI还挺强大的,调试接口也比较方便,在此记录下:
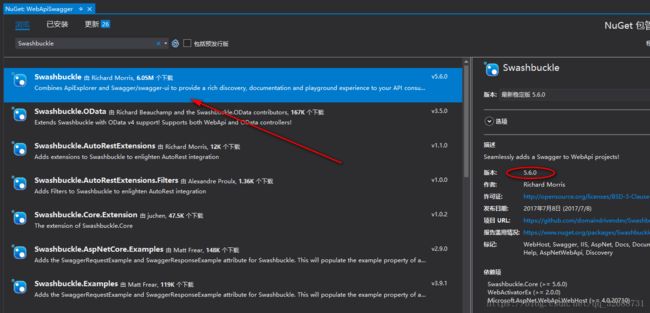
1、引入Swashbuckle
第一个就是,我装的版本是5.6.0
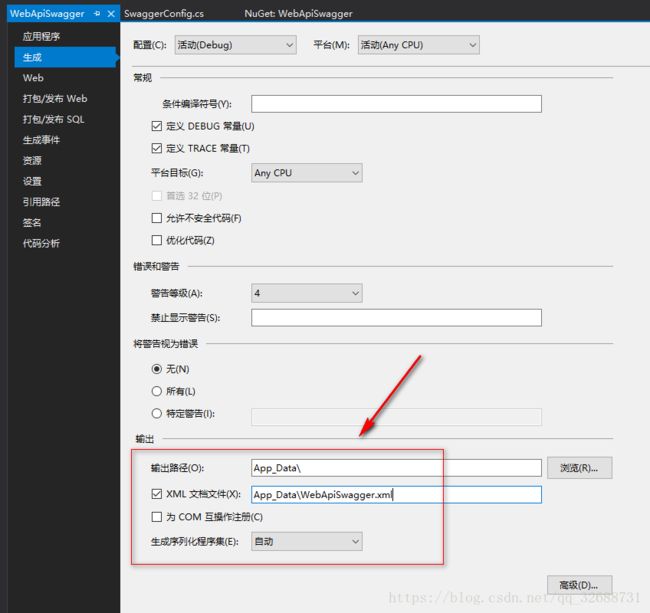
设置xml文件输出路径:
在 App_Start 会生成 SwaggerConfig.cs,需要修改里面的内容:
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "WebApiSwagger");
c.IncludeXmlComments(GetXmlCommentsPath());
//token认证
//c.OperationFilter();
})
.EnableSwaggerUi(c => {
//汉化
//c.InjectJavaScript(Assembly.GetExecutingAssembly(), "WebApiSwagger.SwaggerUi.scripts.swagger.js");
});
}
private static string GetXmlCommentsPath()
{
return System.String.Format(@"{0}/App_Data/WebApiSwagger.xml", System.AppDomain.CurrentDomain.BaseDirectory);
} 修改访问的起始页:
偷个懒,只需在home控制器里做个跳转
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Title = "Home Page";
Response.Redirect("/swagger/ui/index/");
return View();
}
}在App_Start 中添加一个类 IOperationFilter.cs :
using Swashbuckle.Swagger;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Http.Description;
using System.Web.Http.Filters;
namespace WebApiSwagger.App_Start
{
///
///
///
public class HttpHeaderFilter : IOperationFilter
{
///
///
///
///
///
///
public void Apply(Operation operation, SchemaRegistry schemaRegistry, ApiDescription apiDescription)
{
if (operation.parameters == null)
operation.parameters = new List();
var filterPipeline = apiDescription.ActionDescriptor.GetFilterPipeline(); //判断是否添加权限过滤器
var isAuthorized = filterPipeline.Select(filterInfo => filterInfo.Instance).Any(filter => filter is IAuthorizationFilter); //判断是否允许匿名方法
var allowAnonymous = apiDescription.ActionDescriptor.GetCustomAttributes().Any();
if (isAuthorized && !allowAnonymous)
{
operation.parameters.Add(new Parameter { name = "Authorization", @in = "header", description = "Token", required = false, type = "string" });
}
}
}
} 修改:
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "WebApiSwagger");
c.IncludeXmlComments(GetXmlCommentsPath());
c.OperationFilter();
})
.EnableSwaggerUi(c=> {
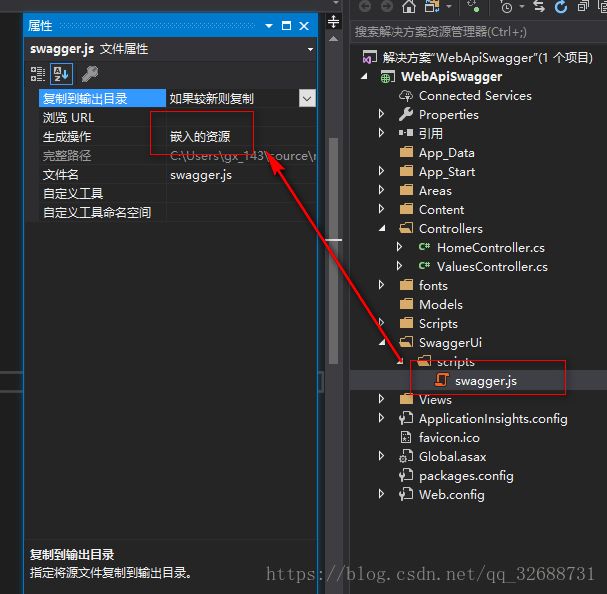
c.InjectJavaScript(Assembly.GetExecutingAssembly(), "WebApiSwagger.SwaggerUi.scripts.swagger.js");
//c.InjectStylesheet();
});
} 汉化:
js内容:
'use strict';
/**
* Translator for documentation pages.
*
* To enable translation you should include one of language-files in your index.html
* after .
* For example -
*
* If you wish to translate some new texsts you should do two things:
* 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too.
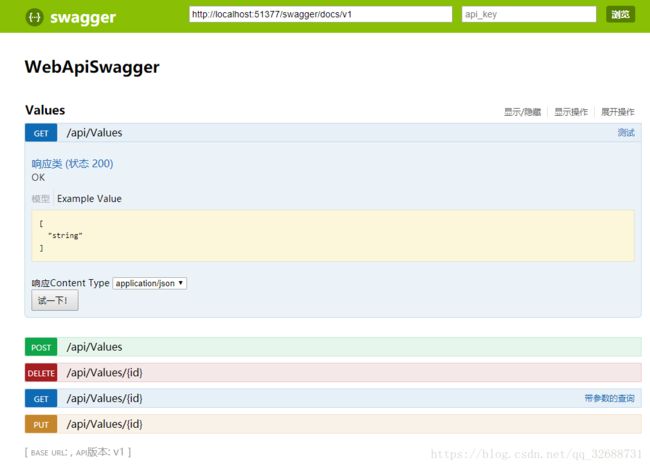
* 2. Mark that text it templates this way New Phrase or 效果图:
自动获取token,在swagger.js添加:
$(function () {
window.SwaggerTranslator.translate();
//自动获取Token
$.ajax({
type: "POST",
url: "/token",
data: "grant_type=password&username=admin&password=admin",
success: function (res) {
var token = res['access_token'];
$("input[name='Authorization']").val('Bearer ' + token);
},
dataType: 'Json',
});
});