Dialog(二)------列表Dialog
前言:上一篇简单的介绍了一些关于基本的dialog的应用,今天就为大家讲解一下列表的Dialog
列表对话框主要有四种:普通列表、单选列表、双选列表、自定义视图列表。
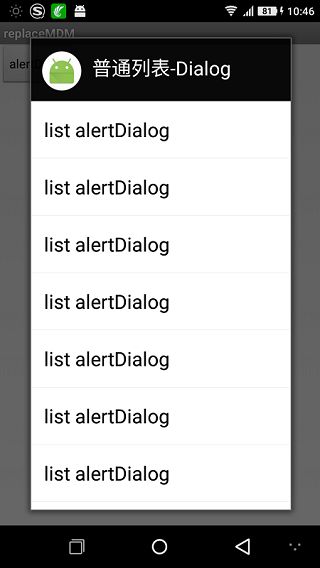
一、普通列表的Dialog的实现:
public Builder setItems(CharSequence[] items, final OnClickListener listener)
public Builder setItems(@ArrayRes int itemsId, final OnClickListener listener)
这两种方法效果是一样的:
public Builder setItems(CharSequence[] items, final OnClickListener listener)
这个是传入一个字符串数组;
public Builder setItems(@ArrayRes int itemsId, final OnClickListener listener)
这个可以通过传入字符串资源的id来显示普通对话窗口,一下为具体代码。
1、字符串数组实现:
String[] items = {"item1", "item2", "item2", "item2", "item2", "item2"};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher_round);
builder.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "点击了" + which, Toast.LENGTH_SHORT).show();
}
});
builder.setTitle("普通列表-Dialog");
builder.create().show();
构造一个字符创数组,通过builder.setItems()穿进去,并设置相应的监听方法即可,which对应的item的缩印(位置position);
2、字符串资源ID设置:
在values文件夹下的string.xml里创建相应的字符串资源:
replaceMDM
- list alertDialog
- list alertDialog
- list alertDialog
- list alertDialog
- list alertDialog
- list alertDialog
- list alertDialog
- list alertDialog
- list alertDialog
- list alertDialog
- list alertDialog
- list alertDialog
- list alertDialog
接下来就是构造对话框了:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher_round);
builder.setItems(R.array.dialog, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "点击了" + which, Toast.LENGTH_SHORT).show();
}
});
builder.setTitle("普通列表-Dialog");
builder.create().show();
效果图,见上。
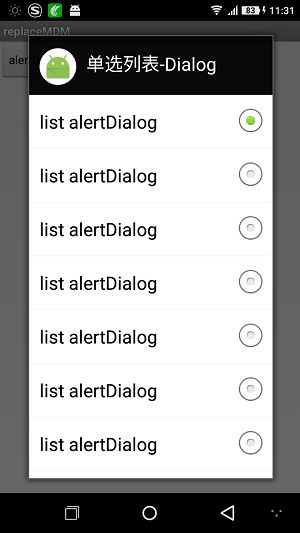
二、单选列表
- 方法一:
传入一个字符串资源ID来确认单选选项。(checkedItem是默认选择的选项索引)
public Builder setSingleChoiceItems(@ArrayRes int itemsId, int checkedItem,
final OnClickListener listener)
- 方法二:
传入一个字符串数组来构造单选对话框。
setSingleChoiceItems(CharSequence[] items, int checkedItem, final OnClickListener listener)
- 方法三:
传入一个列表适配器来构造单选对话框。(不是普通的适配器,不然不会显示每条item后面的单选按钮)
public Builder setSingleChoiceItems(ListAdapter adapter, int checkedItem, final OnClickListener listener)
- 方法四:
传入一个Cursor来构造对饮的字符串数组,可以是数据库Curso也可以是其他系统再带的数据Cursor,基本上用不到
public Builder setSingleChoiceItems(Cursor cursor, int checkedItem, String labelColumn,
final OnClickListener listener) {
由于Cursor基本用不到,setAdapter放到后面在进行介绍,二和一效果是一样的,以一为例,下面是代码:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher_round);
builder.setSingleChoiceItems(R.array.dialog, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "点击了" + which, Toast.LENGTH_SHORT).show();
}
});
builder.setTitle("单选列表-Dialog");
builder.create().show();
三、多选列表实现:
- 方法一:
和单选一样传入字符串资源ID,其中布尔数组为默认勾选的Item;
public Builder setMultiChoiceItems(@ArrayRes int itemsId, boolean[] checkedItems,
final OnMultiChoiceClickListener listener) {
- 方法二:
同样和单选一样传入字符串数组;
public Builder setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems,
final OnMultiChoiceClickListener listener)
- 方法三:
同单选Cursor:
public Builder setMultiChoiceItems(Cursor cursor, String isCheckedColumn, String labelColumn,
final OnMultiChoiceClickListener listener)
以一为例,下面代码为:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher_round);
builder.setMultiChoiceItems(R.array.dialog, new boolean[]{true, false, true, false, true, false, true, false, true, false, true, false, true}, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
Toast.makeText(MainActivity.this, "勾选了" + which, Toast.LENGTH_SHORT).show();
}
});
builder.setTitle("单选列表-Dialog");
builder.create().show();
效果图,见上;
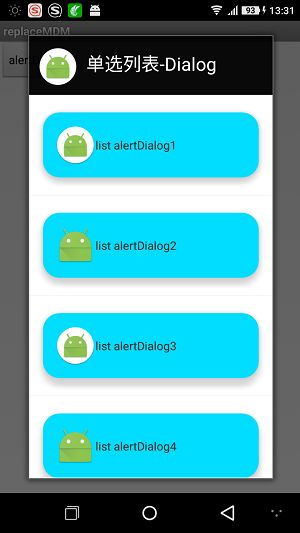
四、自定义列表
自定义列表,就是每个item的视图可以自己定义,适配自己复杂的数据源。

实现自定义列表要使用函数:
public Builder setAdapter(final ListAdapter adapter, final OnClickListener listener)
1.创建自定义布局文件:
2、创建对应的适配器和ViewHolder:
(1)创建对应的ViewHolder:
class Holder {
ImageView img;
TextView content;
}
其中有两个属性,分别对应视图的左图片和右内容,下面为ViewHolder提供构造方法和提供相应的数据填充方法;
Holder(View itemView) {
img = (ImageView) itemView.findViewById(R.id.img);
content = (TextView) itemView.findViewById(R.id.content);
}
public void bindData(String str, int position) {
content.setText(str);
img.setImageResource(pics[position % 2]);
}
下面是完整的自定义Adapter代码:
class MyAdapter extends BaseAdapter {
String[] data;
int[] pics;
Context context;
MyAdapter(String[] data, int[] pics, Context context) {
this.data = data;
this.pics = pics;
this.context = context;
}
@Override
public int getCount() {
return data.length;
}
@Override
public Object getItem(int position) {
return data[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Holder holder = null;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.myview, null);
holder = new Holder(convertView);
convertView.setTag(holder);
} else {
holder = (Holder) convertView.getTag();
}
holder.bindData(data[position], position);
return convertView;
}
class Holder {
ImageView img;
TextView content;
Holder(View itemView) {
img = (ImageView) itemView.findViewById(R.id.img);
content = (TextView) itemView.findViewById(R.id.content);
}
public void bindData(String str, int position) {
content.setText(str);
img.setImageResource(pics[position % 2]);
}
}
}
(2)在Activity构造并使用我们自定义列表:
String[] stringArray = getResources().getStringArray(R.array.dialog);
int[] pics = new int[]{R.mipmap.ic_launcher_round, R.mipmap.ic_launcher};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
MyAdapter myAdapter=new MyAdapter(stringArray,pics,this);
builder.setAdapter(myAdapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "点击了" + which, Toast.LENGTH_SHORT).show();
}
});
builder.setIcon(R.mipmap.ic_launcher_round);
builder.setTitle("单选列表-Dialog");
builder.create().show();
效果图,见上。
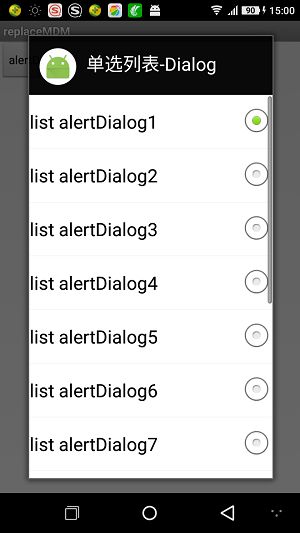
五、单选列表的自定义Adapter
这个比较特殊,只能使用android自带的控件CheckedTextView,而且item的布局文件里能有这个一个控件,如果加入其他的控件将导致单选效果失效,除非认为的硬编码设置,如果说一定要丰富的单选效果,那只能自己自定义View来实现炫酷的效果了。效果图:

首先看一下CheckedTextView,在Android自带的布局里可以找到这个控件android.R.layout.select_dialog_singlechoice,在这里我们自己创建一个布局文件来引用这个控件,一下为单选Item的布局文件(如果理解有误还请留言,探究更正) :
接着创建适配器来填充适配数据:
class MyAdapter extends BaseAdapter {
String[] data;
int[] pics;
Context context;
MyAdapter(String[] data, int[] pics, Context context) {
this.data = data;
this.pics = pics;
this.context = context;
}
@Override
public int getCount() {
return data.length;
}
@Override
public Object getItem(int position) {
return data[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Holder holder = null;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.myview, null);
holder = new Holder(convertView);
convertView.setTag(holder);
} else {
holder = (Holder) convertView.getTag();
}
holder.bindData(data[position]);
return convertView;
}
class Holder {
CheckedTextView content;
Holder(View itemView) {
content = (CheckedTextView) itemView.findViewById(R.id.content);
}
public void bindData(String str) {
content.setText(str);
}
}
}
然后创建Dialog:
String[] stringArray = getResources().getStringArray(R.array.dialog);
int[] pics = new int[]{R.mipmap.ic_launcher_round, R.mipmap.ic_launcher};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
MyAdapter myAdapter = new MyAdapter(stringArray, pics, this);
builder.setSingleChoiceItems(myAdapter, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "单选中了" + which, Toast.LENGTH_SHORT).show();
}
});
builder.setIcon(R.mipmap.ic_launcher_round);
builder.setTitle("单选列表-Dialog");
builder.create().show();
本篇关于列表dialog的介绍就到这里了,如果小伙伴返现有理解不正确的地方欢迎留言,发表意见,互相提高谢谢!