Lottie for Android 开源动画
github地址 : https://github.com/airbnb/lottie-android
Lottie for Android, iOS, and React Native
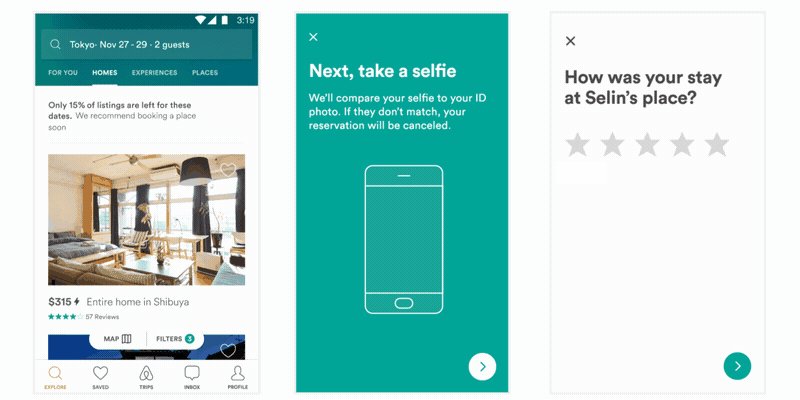
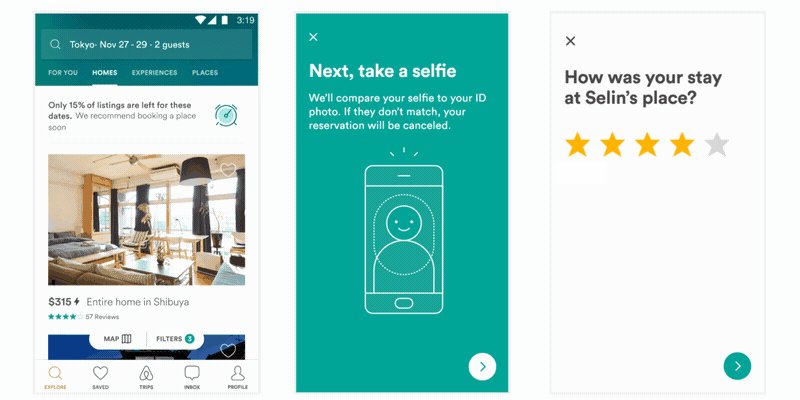
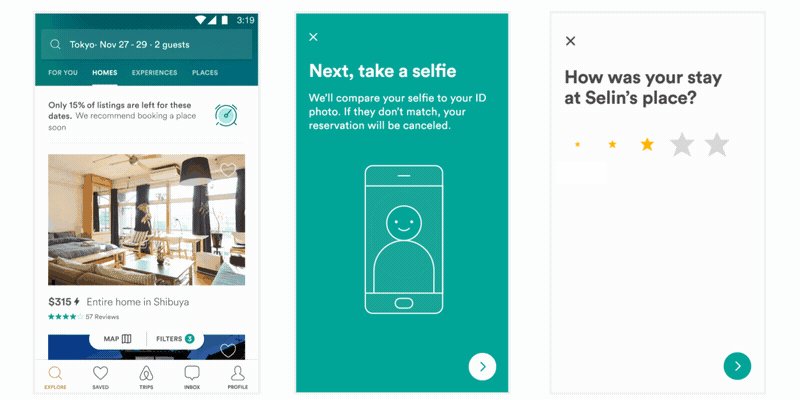
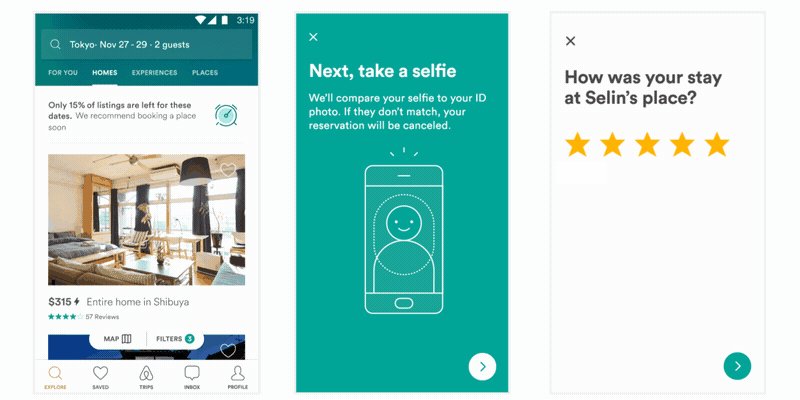
Lottie is a mobile library for Android and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile!
For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand. They say a picture is worth 1,000 words so here are 13,000:
All of these animations were created in After Effects, exported with Bodymovin, and rendered natively with no additional engineering effort.
Bodymovin is an After Effects plugin created by Hernan Torrisi that exports After effects files as json and includes a javascript web player. We've built on top of his great work to extend its usage to Android, iOS, and React Native.
Read more about it on our blog post Or get in touch on Twitter (gpeal8) or via [email protected]
Other Platforms
- Web
- Xamarin
- NativeScript
- Appcelerator Titanium
Sample App
You can build the sample app yourself or download it from the Play Store. The sample app includes some built in animations but also allows you to load an animation from internal storage or from a url.
Download
Gradle is the only supported build configuration, so just add the dependency to your project build.gradle file:
发布版
dependencies {
compile 'com.airbnb.android:lottie:1.5.3'
}
测试版
dependencies {
compile 'com.airbnb.android:lottie:2.0.0-beta2'
}
Shipping something with Lottie?
Email us at [email protected] and soon we will create a testimonals and use cases page with real world usages of Lottie from around the world.
Using Lottie
Lottie支持ICS(API 14)及以上。 使用它的最简单的方法是LottieAnimationView:
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animation_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:lottie_fileName="hello-world.json"
app:lottie_loop="true"
app:lottie_autoPlay="true" />
或者你可以通过多种方式加载它。 从app / src / main / assets中的json资源:
LottieAnimationView animationView = (LottieAnimationView) findViewById(R.id.animation_view);
animationView.setAnimation("hello-world.json");
animationView.loop(true);
animationView.playAnimation();
此方法将加载文件并在后台解析动画,并在完成后异步开始呈现。
如果你想重用动画,如在列表的每个项目或从网络请求加载它JSONObject:
LottieAnimationView animationView = (LottieAnimationView) findViewById(R.id.animation_view);
...
Cancellable compositionCancellable = LottieComposition.Factory.fromJson(getResources(), jsonObject, (composition) -> {
animationView.setComposition(composition);
animationView.playAnimation();
});
// Cancel to stop asynchronous loading of composition
// compositionCancellable.cancel();
然后可以控制动画或添加监听器:
animationView.addAnimatorUpdateListener((animation) -> {
// Do something.
});
animationView.playAnimation();
...
if (animationView.isAnimating()) {
// Do something.
}
...
animationView.setProgress(0.5f);
...
// Custom animation speed or duration.
ValueAnimator animator = ValueAnimator.ofFloat(0f, 1f)
.setDuration(500);
animator.addUpdateListener(animation -> {
animationView.setProgress(animation.getAnimatedValue());
});
animator.start();
...
animationView.cancelAnimation();
在引擎盖下,LottieAnimationView使用LottieDrawable来渲染其动画。 如果你需要,你可以直接使用drawable形式:
LottieDrawable drawable = new LottieDrawable();
LottieComposition.Factory.fromAssetFileName(getContext(), "hello-world.json", (composition) -> {
drawable.setComposition(composition);
});
如果你的动画将被频繁重用,LottieAnimationView有一个可选的缓存策略内置。UseLottieAnimationView#setAnimation(String,CacheStrategy)。 CacheStrategy可以是Strong,Weak或None,以便让LottieAnimationView保存对加载和解析的动画的强或弱引用。
Image Support
You can animate images if your animation is loaded from assets and your image file is in a subdirectory of assets. Just callsetImageAssetsFolder on LottieAnimationView or LottieDrawable with the relative folder inside of assets and make sure that the images that bodymovin export are in that folder with their names unchanged (should be img_#). If you useLottieDrawable directly, you must call recycleBitmaps when you are done with it.
If you need to provide your own bitmaps if you downloaded them from the network or something, you can provide a delegate to do that:
animationView.setImageAssetDelegate(new ImageAssetDelegate() {
@Override public Bitmap fetchBitmap(LottieImageAsset asset) {
getBitmap(asset);
}
});
Supported After Effects Features
Pre-composition
Keyframe Interpolation
-
Linear Interpolation
-
Bezier Interpolation
-
Hold Interpolation
-
Rove Across Time
-
Spatial Bezier
Solids
-
Transform Anchor Point
-
Transform Position
-
Transform Scale
-
Transform Rotation
-
Transform Opacity
Masks
-
Path
-
Opacity
-
Multiple Masks (additive, subtractive, inverted)
Track Mattes
- Alpha Matte
Parenting
-
Multiple Parenting
-
Nulls
Shape Layers
-
Rectangle (All properties)
-
Ellipse (All properties)
-
Polystar (All properties)
-
Polygon (All properties. Integer point values only.)
-
Path (All properties)
-
Anchor Point
-
Position
-
Scale
-
Rotation
-
Opacity
-
Group Transforms (Anchor point, position, scale etc)
-
Multiple paths in one group
-
Merge paths (off by default and must be explicitly enabled with
enableMergePathsForKitKatAndAbove)
Stroke (shape layer)
-
Stroke Color
-
Stroke Opacity
-
Stroke Width
-
Line Cap
-
Dashes
Fill (shape layer)
-
Fill Color
-
Fill Opacity
Trim Paths (shape layer)
-
Trim Paths Start
-
Trim Paths End
-
Trim Paths Offset
Performance and Memory
- If the composition has no masks or mattes then the performance and memory overhead should be quite good. No bitmaps are created and most operations are simple canvas draw operations.
- If the composition has masks or mattes, offscreen buffers will be used and there will be a performance hit has it gets drawn.
- If you are using your animation in a list, it is recommended to use a CacheStrategy in LottieAnimationView.setAnimation(String, CacheStrategy) so the animations do not have to be deserialized every time.
Try it out
Clone this repository and run the LottieSample module to see a bunch of sample animations. The JSON files for them are located in LottieSample/src/main/assets and the original After Effects files are located in /After Effects Samples
The sample app can also load json files at a given url or locally on your device (like Downloads or on your sdcard).
Alternatives
- Build animations by hand. Building animations by hand is a huge time commitment for design and engineering across Android and iOS. It's often hard or even impossible to justify spending so much time to get an animation right.
- Facebook Keyframes. Keyframes is a wonderful new library from Facebook that they built for reactions. However, Keyframes doesn't support some of Lottie's features such as masks, mattes, trim paths, dash patterns, and more.
- Gifs. Gifs are more than double the size of a bodymovin JSON and are rendered at a fixed size that can't be scaled up to match large and high density screens.
- Png sequences. Png sequences are even worse than gifs in that their file sizes are often 30-50x the size of the bodymovin json and also can't be scaled up.
Why is it called Lottie?
Lottie is named after a German film director and the foremost pioneer of silhouette animation. Her best known films are The Adventures of Prince Achmed (1926) – the oldest surviving feature-length animated film, preceding Walt Disney's feature-length Snow White and the Seven Dwarfs (1937) by over ten years The art of Lotte Reineger
Contributing
Contributors are more than welcome. Just upload a PR with a description of your changes. Lottie uses Facebook screenshot tests for Android to identify pixel level changes/breakages. Please run ./gradlew --daemon recordMode screenshotTests before uploading a PR to ensure that nothing has broken. Use a Nexus 5 emulator running Lollipop for this. Changed screenshots will show up in your git diff if you have.
If you would like to add more JSON files and screenshot tests, feel free to do so and add the test to LottieTest.
Issues or feature requests?
File github issues for anything that is unexpectedly broken. If an After Effects file is not working, please attach it to your issue. Debugging without the original file is much more difficult.
作者:Brandon Withrow, Gabridl Peal, Leland Richardson 和 Salih AbdulKarim
在以前,在Android,iOS和React Native app上面构建复杂的动画是困难和冗长的过程。你要么不得不为每个尺寸增加大量的图片文件,要么干脆编写数千行不可维护的代码。正因为如此,大多的apps并没有使用动画——尽管这是一个交流想法和创建引人注目的用户体验的强大的工具。一年前,我们就开始改变。
今天,我们很高兴来介绍我们的解决方案。Lottie是一个iOS,Android和React Native库,可以实时渲染After Effects动画,并且允许本地app像静态资源那样轻松地使用动画。Lottie使用名为Bodymovin的开源After Effects的扩展程序导出的JSON文件格式的动画数据。扩展程序与JavaScript player捆绑在一起,可以在web上渲染动画。自从2015年2月开始,Bodymovin的创建者,Hernan Torrisi通过每月为插件添加和改进功能,打造了坚实的基础。我们的团队(Brandon Withrow 在 iOS, Gabriel Peal 在 Android,Leland Richardson 在 React Native,和 我 在体验设计上)在Torrisi的非凡的工作之上开始我们的旅程。
轻松地构建一个丰富的动画
Lottie允许工程师构建一个丰富的动画,而没有艰苦地重写它们的开销。Nick Butcher's的跳跃动画,Bartek Lipinski的汉堡菜单, 和Miroslaw Stanek 的Twitter爱心, 演示它们是多么困难和耗时,它可以用scratch重建动画。使用Lottie,挖掘参考框架,猜测持续时间,手动创建贝赛尔曲线,并重新制作只有一个GIF作为参考的动画将是过去了。现在工程师可以准确地实现设计者的意图,究竟是怎么做的。为了证明它,我们重创建了它们的动画,然后在我们的每个例子中提供了After Effects和JSON文件。
我们的目标是尽可能多地支持After Effects的特性,而不只是简单的图标动画。我们创建了一些其他例子来展示库的灵活性,丰富性和深入的功能集。在例子app中,有用于各种不同种类的动画的源文件,包括基本线条艺术,基于字符的动画,以及具有多个角度和切割的动态logo动画。
我们已经开始在一些界面上使用我们自己的Lottie动画,包括应用内通知,全帧动画插图和在我们的审查流程中。我们计划以一种有趣而有用的方式大大增加我们对动画的使用。
灵活高效的解决方案
Airbnb是一个全球的公司,它支持数百万的顾客和主人,所有在多个平台上播放的灵活动画格式对我们来说是非常重要的。有一些与Lottie类似的库,如Marcus Eckert的Squall和Facebook的Keyframes,但是我们的目标略有不同。Facebook选择了一小部分After Effects的特性进行了支持,因为它们主要集中在响应,但是我们想要尽可能多地支持。至于Squall,Airbnb的设计师组合Lottie来使用它,因为它有一个惊艳的After Effects预览app,这使得它成为我们工作流必要的一部分。然而,它只支持iOS,我们的工程师团队需要一个跨平台的解决方案。
Lottie还在其API中内置了几个功能,使它更多样化和高效。它支持通过网络加载JSON文件,这在A/B测试是非常有用。它还有一个额外的缓存机制,所以频繁使用的动画,比如一个愿望清单的爱心,可以每次加载一个缓存的副本。Lottie动画可以通过使用动画进度功能的手势驱动,并且动画速度可以通过简单改变值来控制。iOS甚至支持在运行时增加额外的本地UI到一个动画中,这可以用于复杂的动画过渡。
除了我们迄今为止的增加所有After Effects特性和API之外,我们还有许多未来的想法。它们包括映射视图到Lottie动画中,使用Lottie控制视图过渡,支持Battle Axe 的 RubberHose,渐变,类型和图像的支持。最难的部分是下一个特性支持应该选择哪一个。
构建社区
作为开源发布一些东西,并不只是把它拿出来做为公共使用。它是一个人跟人之间连接和交流的桥梁。随着我们更接近通过GitHub向设计师和工程师发布Lottie,我们也想确保与动画人员进行连接。
我们受到了创建的9 Squares,Motion Corpse和Animography的启发。所有这三个都聚集了来自世界各地的人,在公共动画项目上合作,他们可能永远不会一起工作。这些项目花费了几个月的工作和很多的组织,各自团队的争论,但是它们无疑对整个动画社区提供了巨大的价值。Motion Corpse 和 Animography 公开分享了After Effects的源文件,它们提供了大量人们怎么工作的深刻的见解。
在他们的合作领导下,我们接触了所有这三个团队,为我们的示例app贡献了动画。我们包括了一个来自 Motion Corpse J.R Canest 创建的动画,来自9 Squares 项目的 Al Boardman 的square之一,和一个使用Animography的Mobilo动画字体的键盘动画,其中有二十多个艺术家的工作。我们希望这些动画社区与强大的工程社区的合并将产生一些特别的东西。
从左到右:Motion Corpse 的 Jr.canest,来自 9 Squares 的 AI Boardman,Animography 的 Mobilo 字体动画
我们想听到你怎么去使用Lottie——不论你是一个设计师,动画师,还是工程师。请随时直接通过 [email protected] 带着你的想法,反馈,见解与我们联系。我们很高兴看到当他们开始以我们从未想象的方式使用Lottie时,世界各地的社区将会做些什么。