代码安全规范
基本要求
使用基本的 web 安全防范策略(XSS、CSRF、统一登录等)
Debug 信息禁止对外暴露(测试、正式环境禁止开启 debug 模式,建议规范错误日志,查看日志定位问题)
访问限制( IP 或 QQ 白名单)(统一使用蓝鲸开发者中心提供的权限管理功能)
越权操作防范和自检(用户、业务、操作权限等关联鉴权)(参考越权案例)
权限回收(应用统一回收通知模块,定时通知业务测负责人对外部人员权限进行梳理确认,应用开发框架集成)
内部应用对外提供API 并做好鉴权,必须报备
webshell 必须报备
Flash XSS 漏洞(例如:zeroclipboard 插件,请将插件升级至最新版本)
常见 XSS 漏洞及解决方案
场景1 存储型 XSS:
【定义】
把用户输入的数据“存储”在服务器端,用户浏览页面时,再从服务器端读取生成页面展现给用户
【示例】
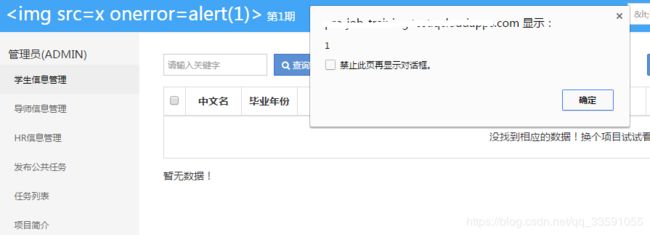
用户输入内容直接显示在前端标签里,例如
some_user_input
或者
为了使浏览器能正确地显示这些字符,而不是去执行,我们需要使用html实体字符。
在数据入库之前做转义,例如将
查看展示部分是否被弹窗。
场景2 反射型 XSS:
【示例】
对于用户的输入,我们有时并不是像场景1那样简单地显示在标签里,比如自动填充表单时,会用到
$("#my_input").val("some_message");
或者填充图片 src 时,会用到
 这里的 some_message 都是我们用户输入,并由后端填充的内容。此时可以通过输入如下代码提前闭合引号来进行 XSS 攻击
">
这里的 some_message 都是我们用户输入,并由后端填充的内容。此时可以通过输入如下代码提前闭合引号来进行 XSS 攻击
"> 经过后端传到前端之后,前端代码变为
$("#my_input").val("">
经过后端传到前端之后,前端代码变为
$("#my_input").val(""> ");
原本的赋值语句被破坏,如果是持久型的存储数据,将会持续影响正常业务。 或者变为
");
原本的赋值语句被破坏,如果是持久型的存储数据,将会持续影响正常业务。 或者变为
![]()
 "
"
【解决】
同场景1,对输入内容做特殊字符的过滤转义
【测试】
对所有用户输入部分进行检测,输入
">
查看展示部分是否被弹窗,以及业务功能是否受影响。
场景3:文件上传与导入:
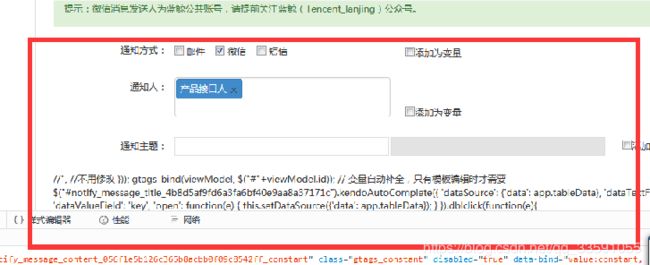
对于导入或者上传的文件,通常会忽略特殊字符的转义,这样当文件内容在前端显示的时候,会出现 XSS 攻击
信息导入后传至前端表格,造成场景1中的标签内XSS 又比如,文件上传并展示

在非 windows 的操作系统(如Lunix、OSX)中,文件名可以被命名为任意格式,可以包含JS代码,在上传完成后在前端显示时造成 XSS 攻击

【解决】
对 Excel 和文件导入的数据进行校验,对特殊字符进行转义,包括不限于单引号、双引号、反引号、尖括号、&等。
后台对上传文件的大小、内容、类型做校验,只允许上次符合要求的文件类型
文件名在前端显示的时候,做 html 特殊字符转义
【测试】
在导入的 Excel 中尝试使用
和
">
来检查是否弹窗和业务功能完整性。 将上传的文件名命名为
"> .zip
.zip
或来检验是否弹窗和业务功能完整性。 常用XSS测试 payload

场景4 出错提示信息:
【示例】
上传文件的路径写了
执行的时候,路径出错,前端提示信息中有显示用户填写内容,未做过滤,导致 XSS 攻击

【解决】
同场景1 前端显示用户输入的时候要做 html 特殊字符转义
【测试】
填写上传文件或者文件分发路径的地方,输入
检查系统是否正常,结果是否符合预期
场景5 通过用户输入提前闭合
利用浏览器解析 html 的原理,通过用户输入内容将 ";
【解决】
mako 渲染时,将用户输入的信息在 Python 中以 base64 的形式输出到 html 中,这样用户输入的所有特殊符号都被转换成字母,不会导致 html 解析时 script 标签提前闭合。 最后运用用户变量之前使用js的base64解码转换一次
常用 XSS 测试 payload
(1)
(2) http://localhost/x.html#
(3)
(4) “>
(5) “> (6) ">
(7)
(6) ">
(7)
常见越权漏洞及解决方案
常见越权分类:
1.平行越权
场景1:普通用户A可以访问到普通用户B的数据
场景2:用户可以通过修改请求链接或参数,访问到其它本应无权访问的数据
2.上下越权
普通用户可以执行管理员的操作
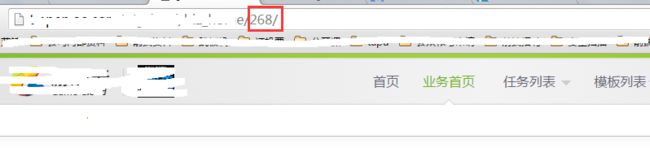
对如图的 URL 格式,在没有严格判断的情况下,特别是后台采用 API 模式时,用户通过随意更改 /detail/ 后面的数字,可以绕过权限判断访问任意的页面。
【解决】
对所有增、删、改、查的功能中,对用户暴露出的 API,都要进行严格的权限判断
对用户身份,需要操作的 id 需要做严格的校验,建议在 URL 中加入业务字段,根据业务字段判断用户是否有操作权限
【测试】
将 URL 中的 id 更改为权限外的页面 id,检查是否能越权访问以及返回页面是否符合预期
场景2: 对 post 请求中的预置参数更改进行越权
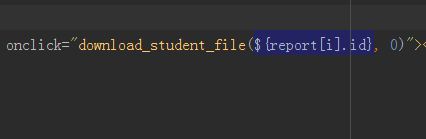
一些固定的 post 参数,如 hidden 属性的 input,或 ajax 的 data 中在页面返回时就确定的信息,都是可能被修改的
如图,页面在后端渲染时确定了一个 report_id,用户点击按钮时就会拿这个 id 去下载相应的文件。如果在下载逻辑中没有进行权限控制,则可能被修改 id 来下载任意文件,造成越权。
【解决】
同场景1,完善各个视图函数的权限控制。
【测试】
使用 Postman 或其他 chrome 插件来模拟、修改 post 请求
使用 fiddler 抓取请求包,修改 post 请求中的参数
场景3: 非管理员用户访问管理界面 {three}
通常app中会设定一个管理员界面,方便进行一些配置工作。一般的做法是前端进行控制,管理界面的 url 不会暴露给非管理员用户,但是不排除非管理员通过各种手段获取到所有 url 并进行访问。
【解决】
后台管理相关的操作,需要在后台对操作用户进行权限校验,避免非法用户的访问
【测试】
用普通用户的帐号尝试访问管理员界面或者管理操作的 cgi
常用越权测试方法
测试点1
获取 A 用户操作请求到的数据包,用B用户身份来请求,看返回数据(可在页面操作后,使用 fiddler 抓取请求包,在使用B用户身份请求)
测试点2
1)修改请求链接中的业务 ID 等数据后,发起请求,判断是否有越权
2)修改请求参数中的业务 ID,用户名等数据后,发起请求,判断是否有越权(用 fiddler 抓包)**
常见CSRF漏洞及解决方案
场景1 json_hijacking
【漏洞描述】
Json hijacking 是 csrf 漏洞的一种,CGI 以 JSON 形式输出数据,
黑客控制的第三方站点以 CSRF 手段强迫用户浏览器请求 CGI 得到 JSON 数据,黑客可以获取敏感信息
【漏洞检测】
使用工具获取 json 数据。
【漏洞修复】
可使用以下任意办法防御 JSON Hijacking 攻击
在请求中添加 token(随机字符串)
请求 referer 验证(限制为合法站点,并且不为空)
【注意事项】
在线 json 防御被外域恶意调用只限制了 referer,但是允许空 referer 访问:
比如本地 html,还有某些伪协议远程调用时是没有 referer 的。从而导致问题持续。所以空 referer 也是不安全的
【解决】
django 的 csrf 中间件来预防 csrf 攻击,一般比较重要的增删改操作都会使用 post 请求,一般不会出现问题。
但是如果是 get 请求去获取敏感信息的话,就有可能存在上述问题,建议用 get 方式获取所以有敏感信息的 cgi,
要不换成 post 要不加 referer 校验