一、概念
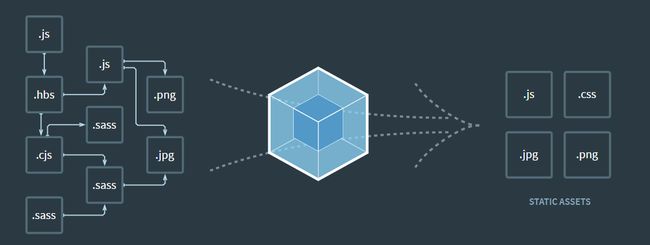
webpack官网是这样描述的:webpack是一个现代JavaScript应用程序模块打包器(module bundle),当它处理应用程序时,它会递归的构建一个依赖关系图(dependency graph),其中包含应用程序需要的每一个模块,然后将这些模块打包成一个或多个bundle。
其实按我的理解其实webpack就是模块化打包JavaScript、image、css、html文件。
二、webpack.config.js包含内容
在学习webpack之前先了解webpack的构成:
1. entry: 入口
入口起点(entry point)指示webpack应该使用哪个文件作为来构建依赖的开始。进入入口起点后,webpack会找出哪些模块和库是入口起点所依赖的。
module.exports = {
entry: './src/entry.js'
}
2. output: 出口
output属性会告诉webpack在哪里输出所创建的bundles,以及如何命名这些文件。
const path = require('path');
module.exports = {
entry: './src/entry.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: './js/[name].bundle.js'
}
}
3. module: 模块(配置loader)
module主要是用来加载css、js、html,并如何转换压缩。webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
const path = require('path');
module.exports = {
entry: './src/entry.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: './js/[name].bundle.js'
},
module: {
rules: [{
test: '/\.css$/', // 正则表达式,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
use: [{ // 表示进行转换时,应该使用哪个 loader。
loader: 'style-loader'
},{
loader: 'css-loader'
}]
}]
}
}
4. plugins: 插件
plugins主要是用于生产和各项功能配置,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。
const path = require('path');
const uglify = require('uglifyjs-webpack-plugin'); // js压缩
module.exports = {
entry: './src/entry.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: './js/[name].bundle.js'
},
module: {
rules: [{
test: '/\.css$/',
use: [{
loader: 'style-loader'
},{
loader: 'css-loader'
}]
}]
},
plugins: [
new uglify()
]
}
5. devServer: 开发服务配置
devServer是配置开发环境的属性。安装webpack-dev-server后,可以在package.json文件中的scripts中配置 ”server" : "webpack-dev-server", 以后可运行命令npm run server, 即可打包且更新文件了,如果要实施打开,webpack-dev-server 后面加--open即可。
const path = require('path');
const uglify = require('uglifyjs-webpack-plugin'); // js压缩
module.exports = {
entry: './src/entry.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: './js/[name].bundle.js'
},
module: {
rules: [{
test: '/\.css$/',
use: [{
loader: 'style-loader'
},{
loader: 'css-loader'
}]
}]
},
plugins: [
new uglify()
],
devServer: {
contentBase: path.resolve(__dirname, 'dist'), // 本地文件地址
host: 'localhost', // 本机ip
port: '8989', // 端口
compress: true // 服务器压缩类型
}
}
6. watchOptions: 热更新配置
watchOptions 是用于项目的热更新,比如我们在修改文件后,不需要重新用命令webpack打包,即可配置此项。
const path = require('path');
const uglify = require('uglifyjs-webpack-plugin'); // js压缩
module.exports = {
entry: './src/entry.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: './js/[name].bundle.js'
},
module: {
rules: [{
test: '/\.css$/',
use: [{
loader: 'style-loader'
},{
loader: 'css-loader'
}]
}]
},
plugins: [
new uglify()
],
devServer: {
contentBase: path.resolve(__dirname, 'dist'), // 本地文件地址
host: 'localhost', // 本机ip
port: '8989', // 端口
compress: true // 服务器压缩类型
},
watchOptions: {
pool: 1000, // 单位为ms
aggregeateTimeout: 500, // 单位ms,如果在500ms内连续按下Ctrl+ s,算一次热更新打包。
ignored: /node_modules/ // 忽略的文件夹
}
}
扫码领红包吧~