用Github Pages+Hexo搭建博客之(一)搭建Github Pages+Hexo+部署到GitHub服务器 #解决hexo d部署报错 #解决css,js文件(网页样式图片)加载不出来
作为一个程序yuan,我不会放弃csdn,因为已经养成了习惯了,但是还是想拥有个人博客,这是一种信仰,就像装修房子一样,我喜欢的东西我都可以天马行空装潢成我想要的样子。
为什么要写blog:
1、一个人在做一件属于自己的事,开始是坚持,后来是习惯,接着喜欢。
2、提供持续学习的动力,积累更多的知识,提高将事情讲清楚的能力。
3、记录成长,分享,思维碰撞,激发灵感,互联网的身份识别,例如夏普通就是我。
【关于博客搭建有什么问题,可以博客下方评论,我遇到过的坑不能让大家再踩一遍哈哈哈,评论看到后会及时回复的】
1. 搭建Github Pages
1.1了解Github
GitHub是一个共享虚拟主机服务,用于存放使用Git版本控制的软件代码和内容项目。
github有一个很有爱的项目,叫做github pages,这个项目是给开发者建立一个私人页面,上面用来分享新颖的想法和自己写的代码。
1.2 注册属于你自己的Github账号
首先进入Github站点,然后进行注册注册完毕后你就拥有了自己的代码仓库了。
1.3 创建仓库
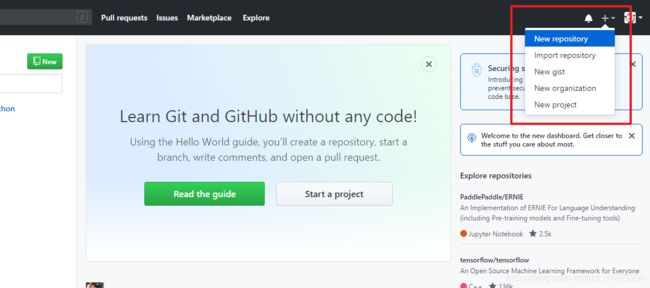
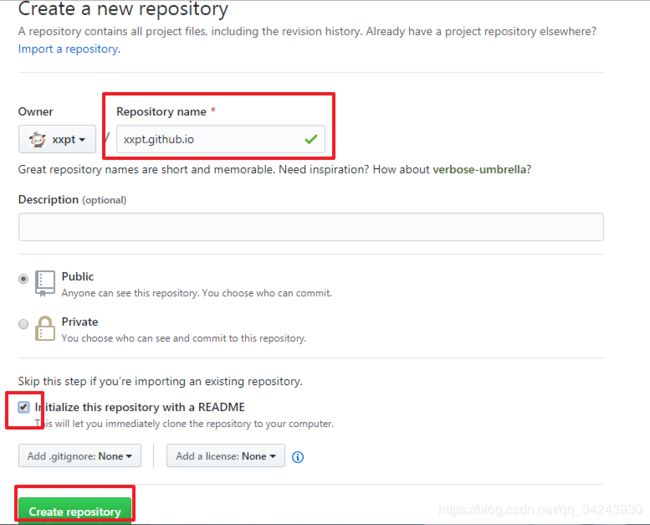
在Github首页右上角头像左侧加号点选择 New repositor(新存储库)或点击这里进行创建一个仓库。

如下图,Repository name一栏,一定要填你的Github名字加上.github.io,如果不是你的Github名,那么会无法通过xxpt.github.io访问。

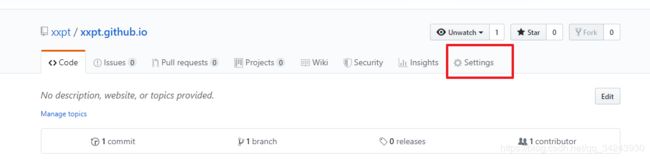
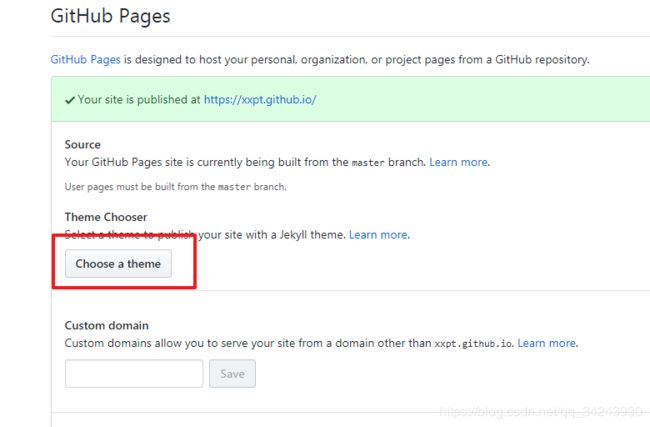
1.4 开启Github Pages
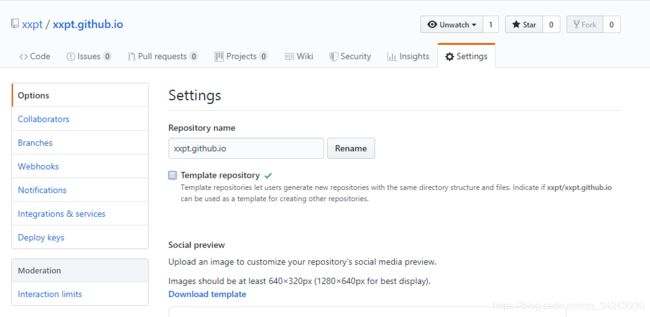
进入设置


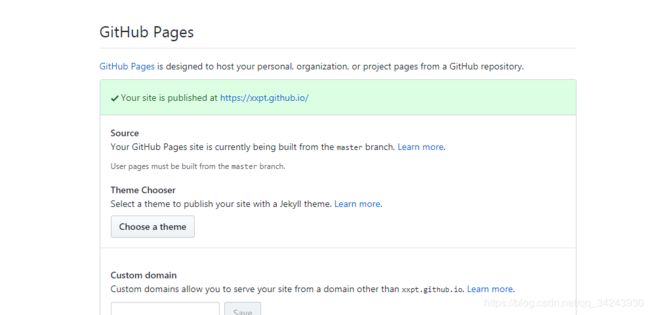
页面一直往下拉找到下图

点击Choose a theme

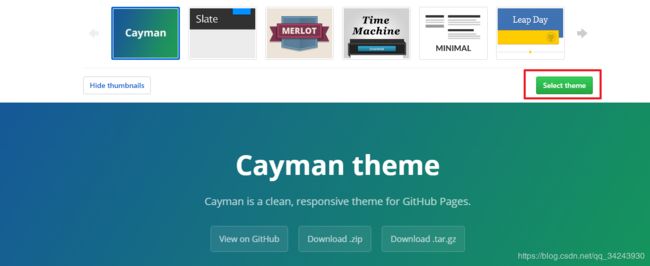
随便选一个后点击Select theme

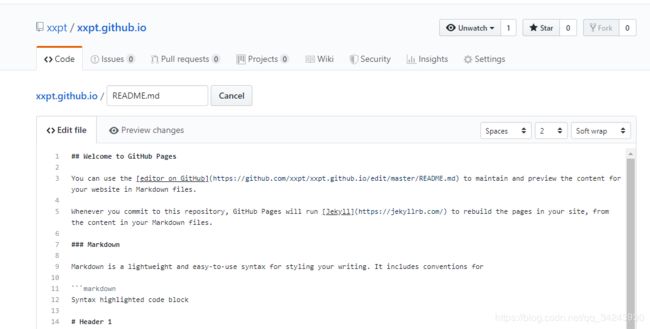
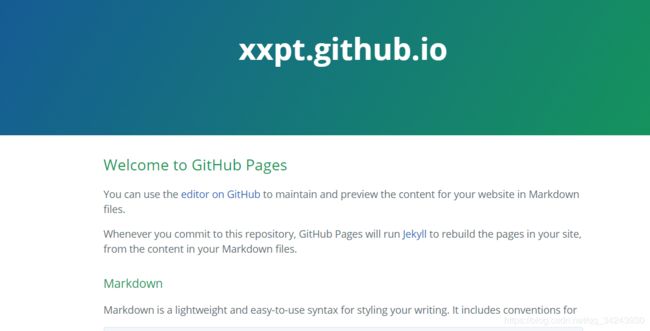
 设置完毕后你就可以通过 username.github.io(username为你的用户名访问你的博客了)
设置完毕后你就可以通过 username.github.io(username为你的用户名访问你的博客了)
1.5 下载Github客户端
点击前往下载

下载后双击安装(这玩意太好看了吧,我这个颜狗)

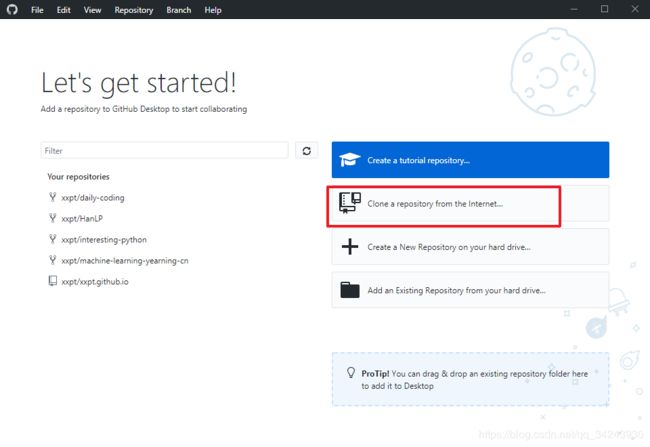
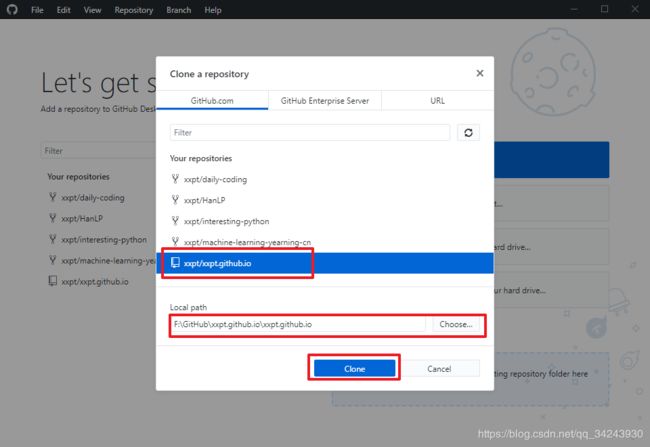
将仓库clone到本地

可以自定义clone路径



2. 搭建Hexo
要使用Hexo,需要安装Nodejs以及Git
2.1 安装Node.js
Windows 上安装 Node.js
步骤 1:双击下载后的安装包 v0.10.26
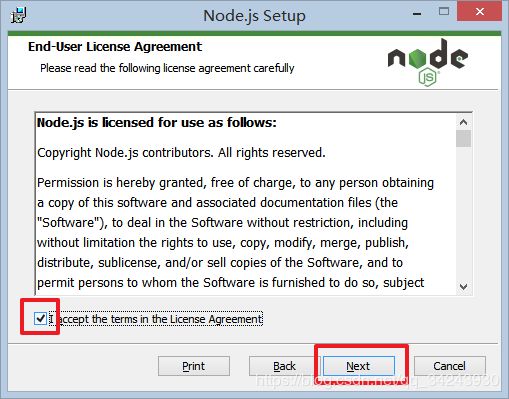
步骤 2:勾选接受协议选项

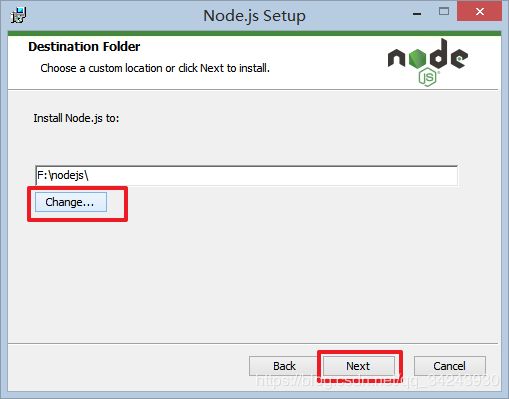
步骤 3:可自定义安装目录

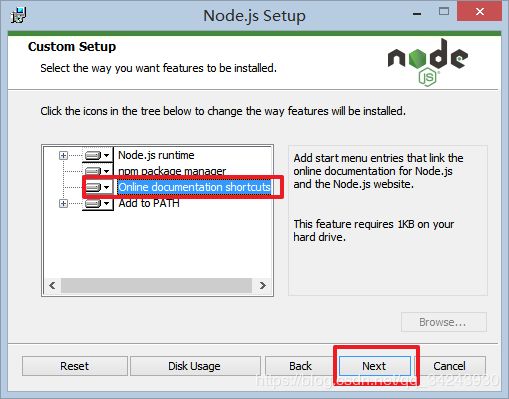
步骤 4: 点击树形图标来选择你需要的安装模式
选择online documentation shortcuts 在线文档快捷方式

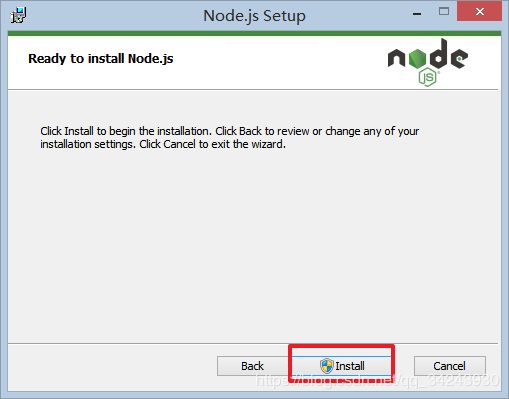
步骤 5:点击 Install 开始安装Node.js

其他参考
2.2 安装Git
2.3 安装Hexo
在你需要安装Hexo的目录下(新建一个文件夹)
- 右键点击
Git Bash:
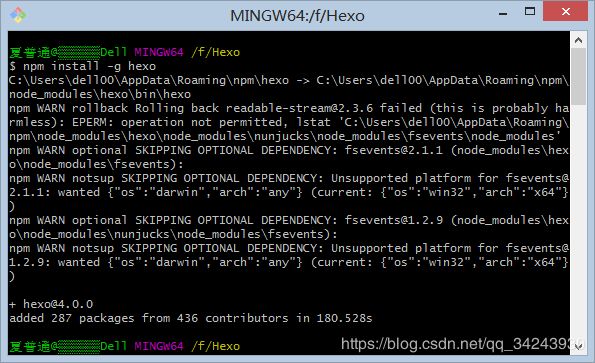
- 安装Hexo:
npm install -g hexo
- 检查是否安装成功:
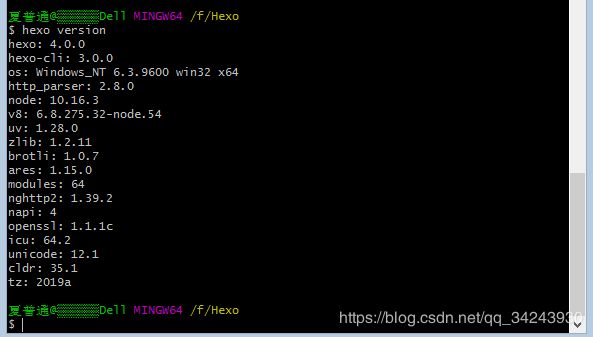
hexo -version
或hexo -v或hexo version或hexo v
(哈哈哈因为手抖了但是运行出来了,好奇所以都试了一下,居然都可以)

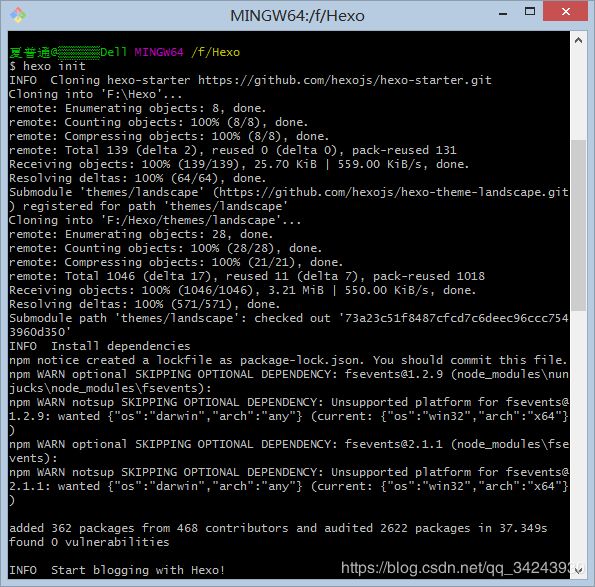
- 初始化网站:
hexo init
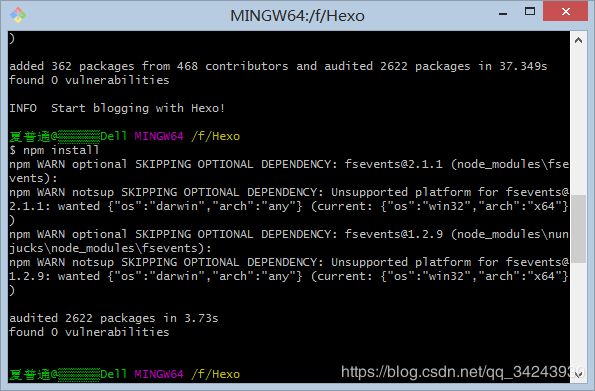
- 安装js的软件包仓库
npm install

关于npm:
npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从npm服务器下载别人编写的第三方包到本地使用。
允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。(所以上条命令也可以不执行)
可以通过输入npm -v来测试是否成功安装。命令如下,出现版本提示表示安装成功:
- 执行一次生成:
hexo g
或
hexo generate
- 启动本地服务:
hexo s
或者
hexo server
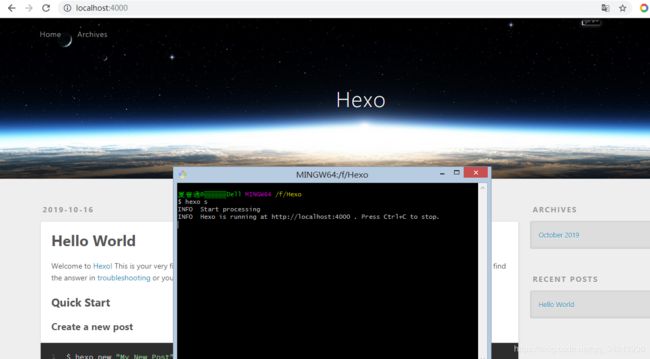
- 之后就可以通过 http://localhost:4000 查看了:

关闭终端后,如果还想通过http://localhost:4000 查看都需要执行命令:
hexo s
2.4 其他
详细命令请参考Hexo文档
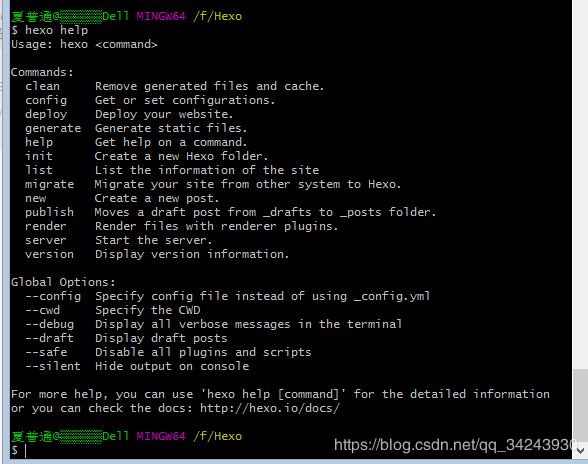
也可以用help命令来查看:
hexo help
或hexo -h或hexo -help或hexo h(怎么都可以哈哈哈哈)
# 生成静态文件,会在当前目录下生成一个新的叫做public的文件夹
hexo g == hexo generate
# 启动本地web服务,用于博客的预览
hexo s == hexo server
# 部署播客到远端(比如github等平台)
hexo d == hexo deploy
3. 将博客部署到GitHub服务器上
3.1配置
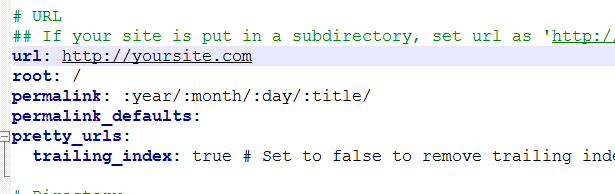
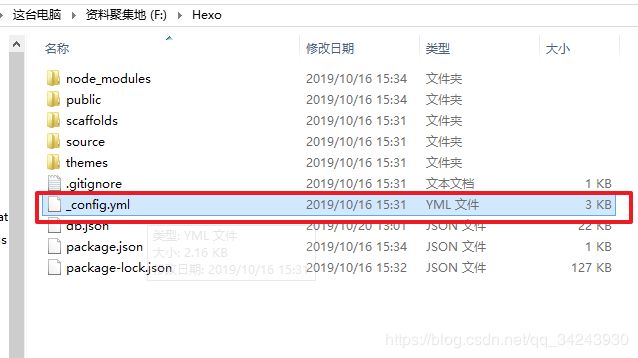
3.1.1 配置_config.yml文件
到本地的Hexo的文件夹中,编辑根目录下_config.yml文件

打开该文件并编辑两处:
【此处推荐一款代码编辑神器,支持高亮等等,比记事本更强大:Notepad++】
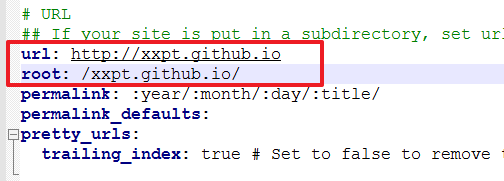
#修改为自己的username
#http://username.github.io
url: http://xxpt.github.io
#/username.github.io/
root: /xxpt.github.io/
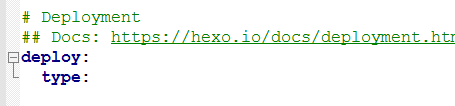
- 修改deploy
deploy:
type: git
#这里的username填你自己的
#[email protected]:username/username.github.io.git
repository: [email protected]:xxpt/xxpt.github.io.git
branch: master
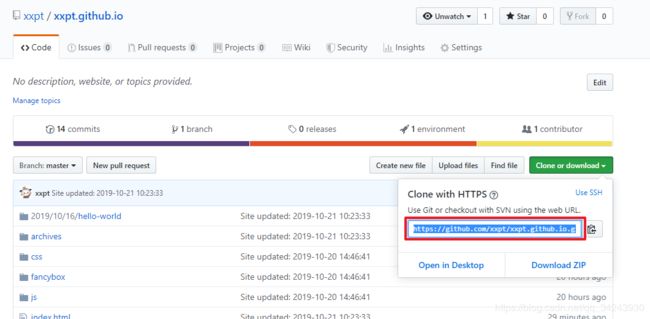
其中repository可以去代码仓库这边复制,直接改username也行:

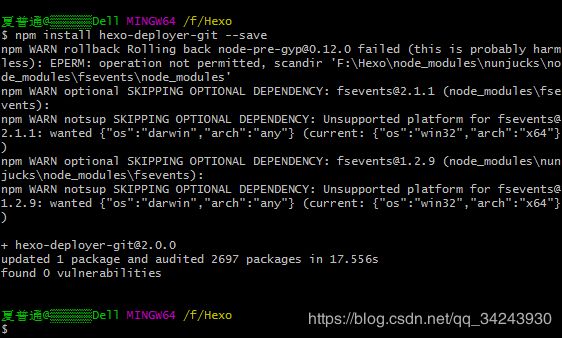
3.1.2 安装hexo-deployer-git
保存文件_config.yml后需要提前安装一个扩展hexo-deployer-git,不然可能出现错误,无法部署成功、
执行命令:
npm install hexo-deployer-git --save
3.2部署
3.2.1 检查SSH key的设置
(一定要在你的Hexo的文件目录下git bash啊啊啊啊啊啊啊)
在git bash里执行命令:
cd ~/.ssh
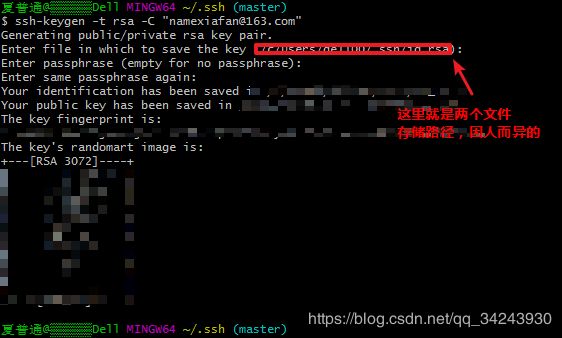
ssh-keygen -t rsa -C "你注册你的github所用的邮箱"
连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub


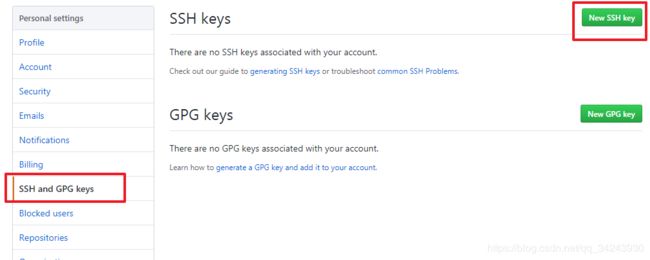
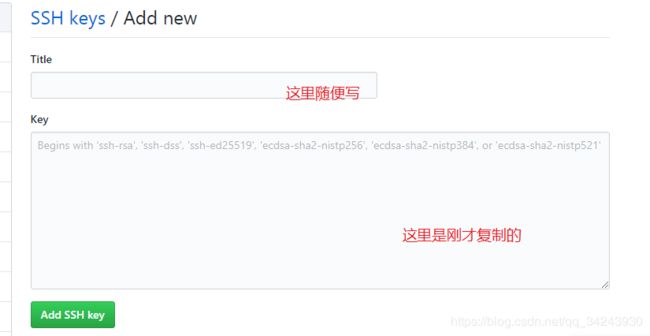
用记事本或者Notepad++打开文件id_rsa.pub,把里面的东西复制一下备用。
最后点击Add SSH key ,会跳转到验证github密码,验证成功后会跳转到添加SSH key成功界面。此时创建完成。
测试一下是否成功了?
在终端执行命令:
ssh -T [email protected]
#之后会要你输入yes/no,输入yes就好了。
3.2.2 部署到github
执行命令:
hexo clean
hexo g # hexo generate 也行
hexo d # hexo deploy 也行
3.2.3测试
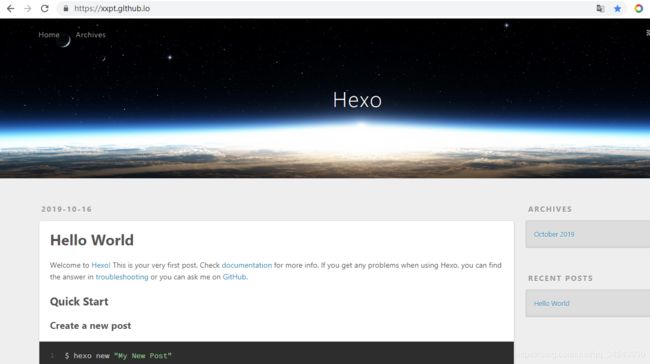
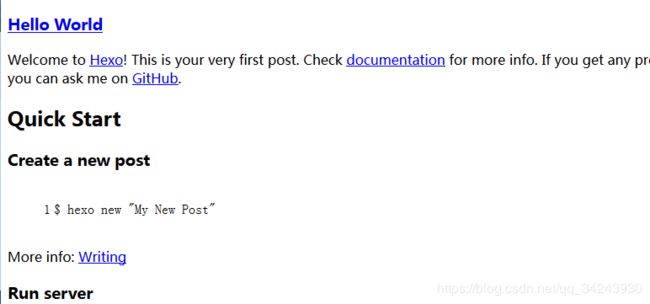
我们进行访问https://xxpt.github.io/和 http://localhost:4000/一样的页面说明是已经成功。
本来这时再刷新https://xxpt.github.io/(输入你自己的哈)就可以看到博客了。
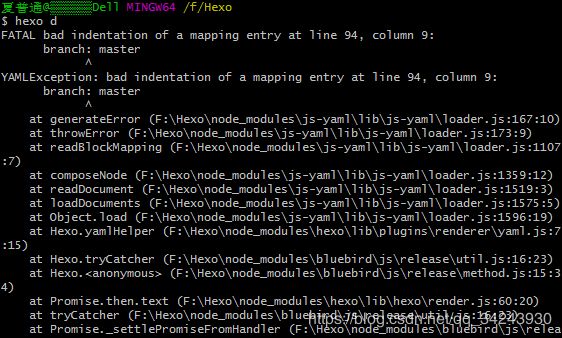
FATAL bad indentation of a mapping entry at line 94, column 9:
branch: master
^
YAMLException: bad indentation of a mapping entry at line 94, column 9:
branch: master
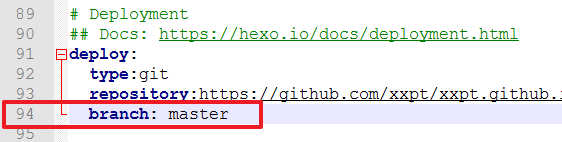
去看看_config.yml文件里的94行:

难道???、、、、是这个空格?
删掉试一试。。。。
再一次执行:
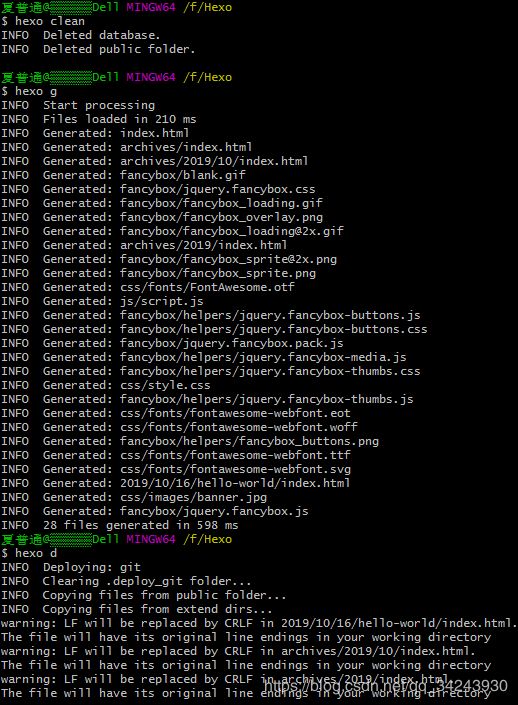
hexo clean
hexo g # hexo generate 也行
hexo d # hexo deploy 也行
居然成功了。。晕
后来我又把92~94行都加了空格,居然也可以,,玄学。

正当我没有报错,欣喜若狂打开https://xxpt.github.io/地时候。。
嗯?
嗯?
嗯?what! css、js 文件居然加载不出来!

然后我翻了十几篇博客尝试了十几种正确的错误的方法,最后拼凑方法找到了适合我的方法。我太南了。
#这是我最终用的
root: /xxpt.github.io/
感谢下面这两位大佬,给了我想法:
大佬一:(这个评论太给力了)
![]()
大佬二:

最后一次执行:
hexo clean
hexo g # hexo generate 也行
hexo d # hexo deploy 也行