springboot整合WebSocket实现后台向前端的消息推送
1、pom.xml配置
|
xml version
="1.0"
encoding
="UTF-8"
?>
<
project
xmlns
="http://maven.apache.org/POM/4.0.0"
xmlns:
xsi
="http://www.w3.org/2001/XMLSchema-instance"
xsi
:schemaLocation
="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"
>
<
modelVersion
>
4.0.0
modelVersion
>
<
groupId
>
cn.itfeiyue
groupId
>
<
artifactId
>
websocket
artifactId
>
<
version
>
0.0.1-SNAPSHOT
version
>
<
packaging
>
jar
packaging
>
<
name
>
websocket
name
>
<
description
>
Demo project for Spring Boot
description
>
<
parent
>
<
groupId
>
org.springframework.boot
groupId
>
<
artifactId
>
spring-boot-starter-parent
artifactId
>
<
version
>
2.0.3.RELEASE
version
>
<
relativePath
/>
parent
>
<
properties
>
<
project.build.sourceEncoding
>
UTF-8
project.build.sourceEncoding
>
<
project.reporting.outputEncoding
>
UTF-8
project.reporting.outputEncoding
>
<
java.version
>
1.8
java.version
>
properties
>
<
dependencies
>
<
dependency
>
<
groupId
>
org.springframework.boot
groupId
>
<
artifactId
>
spring-boot-starter-web
artifactId
>
dependency
>
<
dependency
>
<
groupId
>
org.springframework.boot
groupId
>
<
artifactId
>
spring-boot-starter-test
artifactId
>
<
scope
>
test
scope
>
dependency
>
<
dependency
>
<
groupId
>
org.springframework.boot
groupId
>
<
artifactId
>
spring-boot-starter-websocket
artifactId
>
dependency
>
<
dependency
>
<
groupId
>
org.jboss.logging
groupId
>
<
artifactId
>
jboss-logging
artifactId
>
<
version
>
3.3.1.Final
version
>
dependency
>
dependencies
>
<
build
>
<
plugins
>
<
plugin
>
<
groupId
>
org.springframework.boot
groupId
>
<
artifactId
>
spring-boot-maven-plugin
artifactId
>
plugin
>
plugins
>
build
>
project
>
|
2、WebSocket配置类
|
package
cn.itfeiyue.websocket.config;
import
org.springframework.context.annotation.
Bean
;
import
org.springframework.context.annotation.
Configuration
;
import
org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
*
开启
WebSocket
支持
*
*
@author
:ZHANGPENGFEI
*
@create
2018-07-11 13:52
**/
@Configuration
public class
WebSocketConfig {
@Bean
public
ServerEndpointExporter serverEndpointExporter() {
return new
ServerEndpointExporter();
}
}
|
3、WebSocket服务类
|
package
cn.itfeiyue.websocket.util;
import
org.apache.juli.logging.Log;
import
org.apache.juli.logging.LogFactory;
import
org.springframework.stereotype.
Component
;
import
javax.websocket.*;
import
javax.websocket.server.
PathParam
;
import
javax.websocket.server.
ServerEndpoint
;
import
java.io.IOException;
import
java.util.concurrent.CopyOnWriteArraySet;
/**
* WebSocket
服务类
*
*
@author
:ZHANGPENGFEI
*
@create
2018-07-11 13:54
**/
@ServerEndpoint
(
"/websocket/{sid}"
)
@Component
public class
WebSocketServer {
static
Log
log
=LogFactory.
getLog
(WebSocketServer.
class
);
//
静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int
onlineCount
=
0
;
//concurrent
包的线程安全
Set
,用来存放每个客户端对应的
MyWebSocket
对象。
private static
CopyOnWriteArraySet
//
与某个客户端的连接会话,需要通过它来给客户端发送数据
private
Session
session
;
//
接收
sid
private
String
sid
=
""
;
/**
*
连接建立成功调用的方法
*/
@OnOpen
public void
onOpen(Session session,
@PathParam
(
"sid"
) String sid) {
this
.
session
= session;
webSocketSet
.add(
this
);
//
加入
set
中
addOnlineCount
();
//
在线数加
1
log
.info(
"
有新窗口开始监听
:"
+sid+
",
当前在线人数为
"
+
getOnlineCount
());
this
.
sid
=sid;
try
{
sendMessage(
"
连接成功
"
);
}
catch
(IOException e) {
log
.error(
"websocket IO
异常
"
);
}
}
/**
*
连接关闭调用的方法
*/
@OnClose
public void
onClose() {
webSocketSet
.remove(
this
);
//
从
set
中删除
subOnlineCount
();
//
在线数减
1
log
.info(
"
有一连接关闭!当前在线人数为
"
+
getOnlineCount
());
}
/**
*
收到客户端消息后调用的方法
*
*
@param
message
客户端发送过来的消息
*/
@OnMessage
public void
onMessage(String message, Session session) {
log
.info(
"
收到来自窗口
"
+
sid
+
"
的信息
:"
+message);
//
群发消息
for
(WebSocketServer item :
webSocketSet
) {
try
{
item.sendMessage(message);
}
catch
(IOException e) {
e.printStackTrace();
}
}
}
/**
*
*
@param
session
*
@param
error
*/
@OnError
public void
onError(Session session, Throwable error) {
log
.error(
"
发生错误
"
);
error.printStackTrace();
}
/**
*
实现服务器主动推送
*/
public void
sendMessage(String message)
throws
IOException {
this
.
session
.getBasicRemote().sendText(message);
}
/**
*
群发自定义消息
* */
public static void
sendInfo(String message,
@PathParam
(
"sid"
) String sid)
throws
IOException {
log
.info(
"
推送消息到窗口
"
+sid+
"
,推送内容
:"
+message);
for
(WebSocketServer item :
webSocketSet
) {
try
{
//
这里可以设定只推送给这个
sid
的,为
null
则全部推送
if
(sid==
null
) {
item.sendMessage(message);
}
else if
(item.
sid
.equals(sid)){
item.sendMessage(message);
}
}
catch
(IOException e) {
continue
;
}
}
}
public static synchronized int
getOnlineCount() {
return
onlineCount
;
}
public static synchronized void
addOnlineCount() {
WebSocketServer.
onlineCount
++;
}
public static synchronized void
subOnlineCount() {
WebSocketServer.
onlineCount
--;
}
}
|
4、Controller类
|
package
cn.itfeiyue.websocket.controller;
import
cn.itfeiyue.websocket.util.WebSocketServer;
import
org.springframework.stereotype.
Controller
;
import
org.springframework.web.bind.annotation.
GetMapping
;
import
org.springframework.web.bind.annotation.
PathVariable
;
import
org.springframework.web.bind.annotation.
RequestMapping
;
import
org.springframework.web.bind.annotation.
ResponseBody
;
import
org.springframework.web.servlet.ModelAndView;
import
java.io.IOException;
/**
*
消息推送
*
*
@author
:ZHANGPENGFEI
*
@create
2018-07-11 14:12
**/
@Controller
@RequestMapping
(
"/checkcenter"
)
public class
CheckCenterController {
//
页面请求
@GetMapping
(
"/socket/{cid}"
)
public
ModelAndView socket(
@PathVariable
String cid) {
ModelAndView mav=
new
ModelAndView(
"/socket"
);
mav.addObject(
"cid"
, cid);
return
mav;
}
//
推送数据接口
@ResponseBody
@RequestMapping
(
"/socket/push/{cid}"
)
public
String pushToWeb(
@PathVariable
String cid,String message) {
try
{
WebSocketServer.
sendInfo
(message,cid);
}
catch
(IOException e) {
e.printStackTrace();
return
cid+
"#"
+e.getMessage();
}
return
cid;
}
}
|
5、html页面
|
html
>
HTML
PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
>
<
html
>
<
head
>
<
base
href=
"<%=basePath%>"
>
<
meta
charset=
"UTF-8"
>
<
meta
name=
"viewport"
content=
"width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
>
<
title
>
弹窗
title
>
<
script
type=
"text/javascript"
src=
"../js/jquery-3.2.1.min.js"
>
script
>
<
script
type=
"text/javascript"
src=
"../js/FileSaver.js"
>
script
>
head
>
<
body
>
<
h2
>33
h2
>
<
input
id=
"start"
>
<
input
id=
"message"
>
<
iframe
id=
"my_iframe"
style=
"
display
:
none
;
"
>
iframe
>
<
script
type=
"application/javascript"
>
var
socket
;
if
(
typeof
(
WebSocket
) ==
"undefined"
) {
console
.
log
(
"
您的浏览器不支持
WebSocket"
);
}
else
{
console
.
log
(
"
您的浏览器支持
WebSocket"
);
//
实现化
WebSocket
对象,指定要连接的服务器地址与端口 建立连接
//
等同于
socket = new WebSocket("ws://localhost:8083/checkcentersys/websocket/20");
//socket = new WebSocket("http://localhost:8080/websocket/${cid}".replace("http","ws"));
socket
=
new
WebSocket
(
"ws://localhost:8080/websocket/33"
);
//
打开事件
socket
.onopen =
function
() {
console
.
log
(
"Socket
已打开
"
);
$(
"#start"
).
val
(
"Socket
已打开
"
)
//socket.send("
这是来自客户端的消息
" + location.href + new Date());
};
//
获得消息事件
socket
.onmessage =
function
(msg) {
console
.
log
(msg.data);
$(
"#message"
).
val
(msg.data)
//
发现消息进入 开始处理前端触发逻辑
};
//
关闭事件
socket
.onclose =
function
() {
console
.
log
(
"Socket
已关闭
"
);
$(
"#close"
).
val
(
"Socket
已关闭
"
)
};
//
发生了错误事件
socket
.onerror =
function
() {
alert
(
"Socket
发生了错误
"
);
//
此时可以尝试刷新页面
}
//
离开页面时,关闭
socket
//jquery1.8
中已经被废弃,
3.0
中已经移除
// $(window).unload(function(){
// socket.close();
//});
}
script
>
body
>
html
>
|
6、启动效果
启动WebSocket服务,启动对应的22、33客户端
启动后的页面效果为:
22:

33:
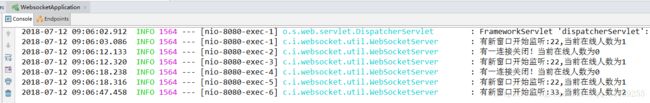
后台打印如下:

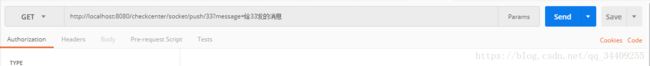
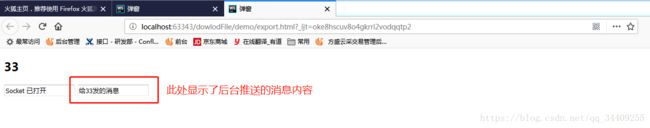
给33发送消息:

页面效果:

给22发送消息
页面效果: