android的五大布局
View与ViewGroup
View的属性:1. 控件的宽高:(固定值 与两种状态)
android:layout_width="30dp"
android:layout_height="30dp"
= "wrap_content"//随着内容的大小而变化
=“match_parent”//占满父窗体
2. 控件的可见度:(3种状态)
android:visibility="visible"//可见
="gone" //不可见
="invisible" //不可见
//gone真实不可见也不占据位置 invisible不可见但占位置
3. 控件的背景:(颜色 图片)
android:background="#F00"
4. 盒子模型:
android:layout_margin="10dp"
android:padding="5dp"
5. 点击事件:
android:onClick="haha"
颜色值:颜色值基本有四种表现方式 (0表示在某个通道的颜色成分为空 F表示某个颜色通道为100%)
RGB(红绿蓝): #000~#FFF
ARGB(透明度+红绿蓝): #0000~#FFFF
RRGGBB: #000000~#FFFFFF
AARRGGBB: #00000000~#FFFFFFFF
View与ViewGroup的关系:
1. View表示控件 View与View之间是无法嵌套
2. 为了让控件能够嵌套其他控件 才产生了ViewGroup
3. ViewGroup的继承关系 ViewGroup一般比较少使用 我们一般使用其子类实现。
View
--ViewGroup //布局
----AbsoluteLayout
----FrameLayout
----LinearLayout
----TableLayout
----RelativeLayout
LinearLayout
LinearLayout: 线性布局指的是该布局下包含的子布局列表为横线或者竖线排布。
重要属性:
指定方向:(横向布局/纵向布局) android:orientation="" //一个是 横向 一个是 纵向 横向(vertical) 纵向(horizontal)
权重:android:layout_weight="" (只能在LinearLayout的子控件中使用)
权重:android:layout_weight="" 除去了整体其他带实际宽/高的一个比例
针对父控件
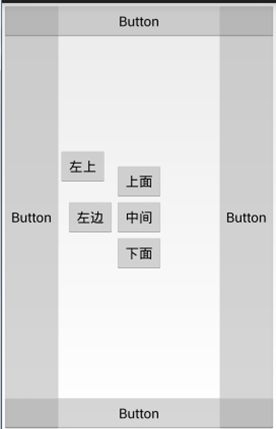
android:layout_centerHorizontal 横向居中
android:layout_centerVertical 纵向居中
android:layout_centerInParent 横向纵向居中
跟父控件顶部/底部/最左边/最右边对齐
android:layout_alignParentTop
android:layout_alignParentBottom
android:layout_alignParentLeft
android:layout_alignParentRight
针对已存在的兄弟控件(在某个控件的上面/下面/左边/右边)
android:layout_above ="按钮的ID"
如 android:layout_above="@+id/but_center"
android:layout_below
android:layout_toLeftOf
android:layout_toRightOf
相对兄弟控件的边对齐
android:layout_alignTop ="按钮的ID"
android:layout_alignTop="@+id/but_center"
android:layout_alignBottom
android:layout_alignLeft
android:layout_alignRight
FrameLayout
FrameLayout: 帧布局 越是后面写的控件越在顶层 (应用场景: 霓虹灯 自定义一些高级的UI控件) 层层叠加 重叠效果
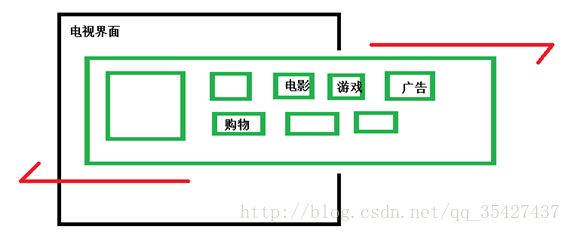
其他组视图AbsoluteLayout :绝对布局 控件在父控件中的绝对定位 (应用场景: 机顶盒开发 )
android:layout_x="30dp"
android:layout_y="30dp"
TableLayout
TableLayout: 表格布局 (应用场景: 银行表格)
--ViewGroup //视图布局
----AbsoluteLayout //绝对布局
----FrameLayout //帧布局
----LinearLayout //线性布局
----TableLayout //表格布局
----RelativeLayout //绝对布局
继承体系