JavaWeb快速入门(二)——实现登录页面
(一)静态登录页面
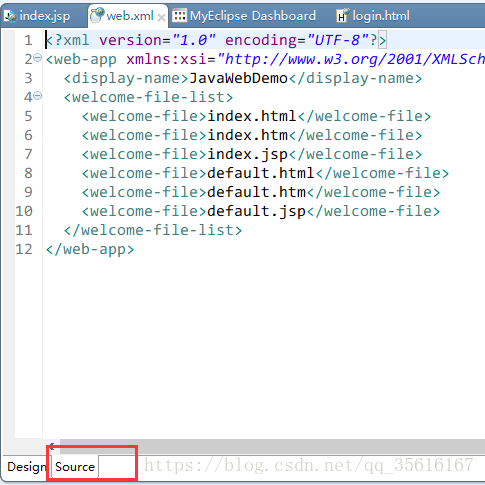
我们在https://blog.csdn.net/qq_35616167/article/details/80917262的基础上,继续对javaweb项目进行操作,以熟悉javaweb。在项目工程下的WebRoot文件夹下,为使得项目清晰,我们可以分别新建文件夹css、js、img以存放html所需的css等。我们把https://blog.csdn.net/qq_35616167/article/details/80917930所实现的登录页面复制到对应的文件夹下。然后按照新的文件路径修改login.html中的代码。然后,打开WEB-INF文件中的web.xml,选择Source,我们可以看到
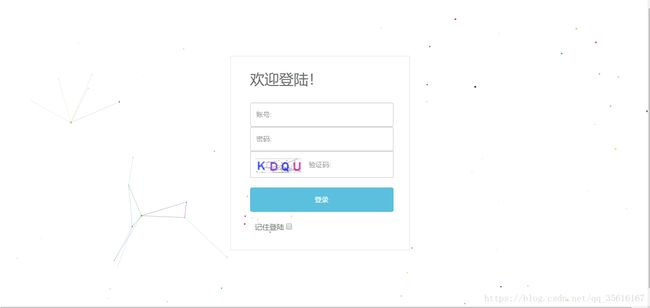
现在,我们重新运行该项目,在浏览器中访问,可以看到登录页面。
现在,我们希望能够在后台实现判别账号密码是否有误。在src文件,新建一个包com.swust.JavaWebDemo.servlet,在包下新建一个servlet类型的java文件。
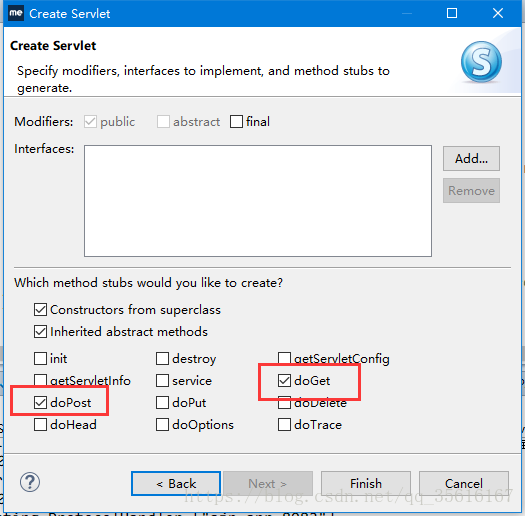
然后选择两次next,到达如下图,选中红色框的两个内容,finish。
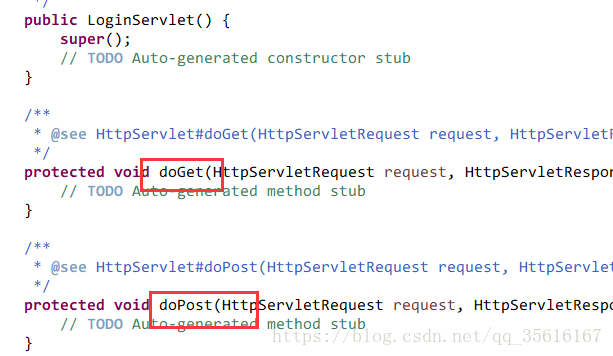
在这个LoginServelt的java文件中,我们可以看到自动生成了一些方法。
为方便查看效果,我们在doPost方法下,加入System.out.println("进入了post方法");为将前端页面中用户名等内容提交至后台,我们需要将login.html页面中用户名密码验证码和登录放入form标签下,同时将登录按钮的button标签改为input标签,并且在WEB-INF中的web.xml下加上配置servlet的请求。
Login
com.swust.JavaWebDemo.servlet.LoginServlet
Login
/login
现在我们再次运行项目,并在页面上输入用户名和密码,点击登录,我们可以在控制台看到,输出如下。输出的内容为java中post方法内的内容。
现在,我们在java文件中加入如下代码,并在html页面中,用户名input标签加入name="user"和密码input标签加入name="pass"属性,再次运行程序。
String username = request.getParameter("user");
String pass = request.getParameter("pass");
System.out.println(username);
System.out.println(pass);在登录页面中输入用户名admin和密码123456,点击登录,我们可以在控制台上看到输出正常。
(三)验证用户名和密码
当在登录页面输入用户名和密码点击登录后,需要后台验证用户名和密码是否正确,在这里我们还没涉及到数据库的知识,只是简单的字符匹配。在java文件中加入如下代码。
//判断是否正确
if(username.equals("admin") && pass.equals("123")){
System.out.println("输入正确");
//正确,则进入另一个页面
request.getRequestDispatcher("index.jsp").forward(request, response);
}else{
//不正确,则返回登录页面
request.getRequestDispatcher("login.html").forward(request, response);
}再次运行,输入用户名admin和密码123,点击登录,我们可以看到成功跳转到index.jsp页面,同时也在控制台下输出了用户名和密码,与上图相同。
如果输入其它的用户名和密码,例如,用户名123456和密码123456,点击登录,按照代码内容会重新显示登录页面。这样运行和输入后的确重新显示登录页面。
现在我们要求,当登录成功后,跳转到新的页面并且在新的页面上打印出用户名和密码。首先,在WebRoot中WEB-INF的lib下导入两个文件,分别是taglibs-standard-impl-1.2.5.jar和taglibs-standard-spec-1.2.5.jar(工程包中均有),然后在index.jsp页面中,加入
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
登录名:${requestScope.username }
密码:${requestScope.pass }
同时,在java中加入request.setAttribute("username", username); request.setAttribute("pass", pass);
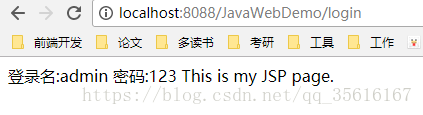
现在,再次运行工程,在页面上输入正确的用户名和密码,点击登录,即可跳转至新的页面,在新的页面上显示了用户名和密码。