DSkin封装的WebUI开发模式开发桌面应用,使用Vue很方便。使用起来有点像WPF
下面用 element-UI 做个简单的例子。
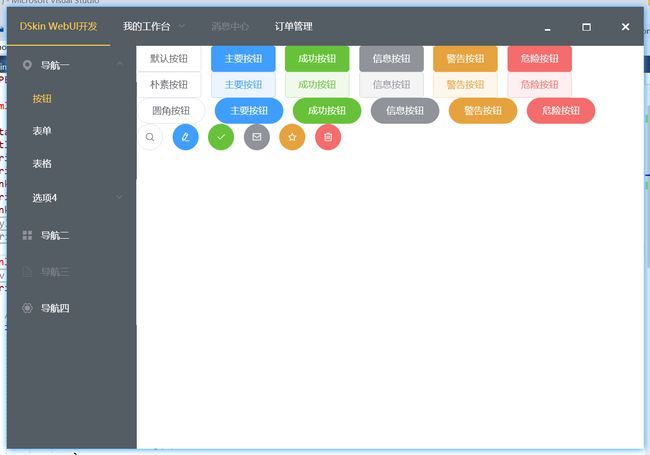
运行效果;可以自己根据需求改布局效果。
主框架的element-UI 模板代码
<div id="page" class="shadow"> <el-container> <el-header onmousemove="if(event.button == 0){ MoveWindow(); }" ondblclick="Command_MaxOrNor()"> <el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-menu-item index="1">DSkin WebUI开发el-menu-item> <el-submenu index="2"> <template slot="title"> 我的工作台 template> <el-menu-item index="2-1">选项1el-menu-item> <el-menu-item index="2-2">选项2el-menu-item> <el-menu-item index="2-3">选项3el-menu-item> <el-submenu index="2-4"> <template slot="title"> 选项4 template> <el-menu-item index="2-4-1">选项1el-menu-item> <el-menu-item index="2-4-2">选项2el-menu-item> <el-menu-item index="2-4-3">选项3el-menu-item> el-submenu> el-submenu> <el-menu-item index="3" disabled>消息中心el-menu-item> <el-menu-item index="4">订单管理el-menu-item> <span index="5" id="minimize" class="sys-btn" onclick="Command_Min();" onmousemove="event.stopPropagation()">0span> <span index="6" id="maximize" class="sys-btn" onclick="Command_MaxOrNor()" onmousemove="event.stopPropagation()">1span> <span index="7" id="close" class="sys-btn" onclick="Command_Close()" onmousemove="event.stopPropagation()">rspan> el-menu> el-header> <el-container> <el-aside width="200px"> <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location">i> <span>导航一span> template> <el-menu-item index="1-1" class="open-page" href="button.html">按钮el-menu-item> <el-menu-item index="1-2" class="open-page" href="form.html">表单el-menu-item> <el-menu-item index="1-3" class="open-page" href="table.html">表格el-menu-item> <el-submenu index="1-4"> <template slot="title"> 选项4 template> <el-menu-item index="1-4-1">选项1el-menu-item> el-submenu> el-submenu> <el-menu-item index="2"> <i class="el-icon-menu">i> <span slot="title">导航二span> el-menu-item> <el-menu-item index="3" disabled> <i class="el-icon-document">i> <span slot="title">导航三span> el-menu-item> <el-menu-item index="4"> <i class="el-icon-setting">i> <span slot="title">导航四span> el-menu-item> el-menu> el-aside> <el-main> <iframe frameborder="0" allowtransparency="true" src="button.html">iframe> el-main> el-container> el-container> div>
其中 activeIndex 是模板中定义的一个属性, handleSelect 是Select事件绑定的方法,我们可以直接在C#中定义这两个,它会自动绑定过来。不需要手动写JS来new 一个Vue对象绑定,这些在DSkin中自动完成了的。
//这个C#代码相当于 JS的 var page=new Vue({el:"#page",data:{ activeIndex:"1",},methods:{handleSelect(a,b,c){ }}});
public class mainframe : DSkin.Forms.MiniBlinkPage { string _activeIndex = "1"; public string activeIndex { get { return _activeIndex; } set { OnPropertyChanged(value, ref _activeIndex); } } [JSFunction] public void handleSelect(string a, JsValue b, JsValue c) { } }
右下角的内容,我采用的是iframe框架页面来做,这样做方便C#绑定以及 业务逻辑分离到单独C#类中。
简单的表格添加数据的例子
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery-1.9.0.min.js">script>
<script src="js/vue.js">script>
<link href="css/element.css" rel="stylesheet" />
<script src="js/element.js">script>
<link href="css/main.css" rel="stylesheet" />
head>
<body onload="$('body').addClass('body-active');">
<div id="page">
<el-table :data="Data" style="width: 100%">
<el-table-column prop="date" label="日期" width="180">
el-table-column>
<el-table-column prop="name" label="姓名" width="180">
el-table-column>
<el-table-column prop="address" label="地址">
el-table-column>
el-table>
<el-button onclick="AddData()">添加数据el-button>
div>
body>
html>
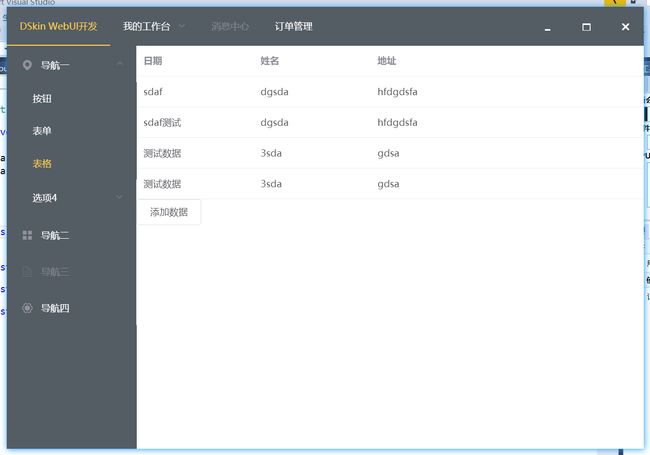
其中有一个添加数据的按钮,点击按钮会添加一行数据到表格中
public class table : MiniBlinkPage { public table() { Data.Add(new data { date = "sdaf", name = "dgsda", address = "hfdgdsfa" }); Data.Add(new data { date = "sdaf测试", name = "dgsda", address = "hfdgdsfa" }); } MiniBlinkCollection data; //模板中绑定的数据 public MiniBlinkCollection Data { get { if (data == null) { data = new MiniBlinkCollection(this); } return data; } }
[JSFunction]//按钮调用的添加数据的方法,点击按钮添加一行,同时会更新UI显示出来 public void AddData() { Data.Add(new data { date = "测试数据", name = "3sda", address = "gdsa" }); Data.SaveChanges(); } } public class data { public string date { get; set; } public string name { get; set; } public string address { get; set; } }
运行效果
总体来说还是很简单,很方便的,有丰富的前端资源,可以快速开发出自己想要的效果