- 【Linux】环境基础开发工具使用——gcc/g++使用
风铃子加油
Linuxlinux算法运维开发语言xshell
Linux编译器-gcc/g++使用1.背景知识1.预处理(进行宏替换)2.编译(生成汇编)3.汇编(生成机器可识别代码)4.连接(生成可执行文件或库文件)2.gcc如何完成格式gcc[选项]要编译的文件[选项][目标文件]预处理(进行宏替换)预处理功能主要包括宏定义,文件包含,条件编译,去注释等。预处理指令是以#号开头的代码行。实例:gcc–Ehello.c–ohello.i选项“-E”,该选项
- 掌握Win32汇编:从基础到高级应用
一曲歌长安
本文还有配套的精品资源,点击获取简介:本书是Win32汇编语言编程的专业教程,旨在指导读者掌握在Windows环境下编写高效程序的技术。内容涵盖汇编语言基础、MASM开发工具使用、Win32API深入学习、编程模型理解、调用约定学习、实践项目经验、调试技巧掌握、性能优化以及与C/C++的交互技术。书中还讨论了汇编语言在安全编程中的应用,帮助读者全面理解计算机底层运作和系统编程。1.汇编语言基础知识
- Vim - Linux环境基础开发工具使用
__zz11
Linuxlinuxvim运维
接下来若干文章将学习Linux环境基础开发工具的使用。如文本编辑器Vim(用来写代码的),编译器gcc/g++(编译源文件),调试器gdb(调试代码),构建项目工具make/makefile,版本控制器git。这里简单说一下这些工具和VS2019,CLion这些IDE的关系,vs2019这种软件,中文名是集成开发环境,也就是他们把编写代码,编译代码,调试代码,运行代码等功能汇合在一起,能有效提高开
- Windows 环境变量完全指南:系统变量、用户变量与 PATH 详解
Dr.Zeus
计算机基础windows
1.什么是环境变量?环境变量(EnvironmentVariables)是Windows系统中用于存储配置信息的键值对,它们可以影响系统和应用程序的行为。例如:PATH:告诉系统在哪里查找可执行文件(如python、java)。TEMP:存储临时文件的路径。JAVA_HOME:指定Java安装目录,供开发工具使用。环境变量分为:系统变量:影响所有用户。用户变量:仅影响当前用户。PATH变量:决定系
- 山东大学项目实训-创新实训-法律文书专家系统-个人报告(一)
eihh23333
法律文书专家系统---项目博客人工智能
前言:在本项目中,我主要负责大模型的本地部署,个人工作主要围绕探索模型本地部署技术、模型训练、模型微调以及AI开发工具使用等方面展开。为了确保模型的稳定性、回答的特殊性,我在开发过程中具体需要做的事有:积累训练数据在项目开发过程中我选择从BrightData、Statista、Datarade、AWSDataExchange、Zyte、Kaggle等数据集网站获取相关数据。Kaggle适合数据科学
- Spring Boot安装指南
他҈姓҈林҈
学习笔记springboot
SpringBoot安装指南SpringBoot支持两种使用方式:1️⃣可作为常规Java开发工具使用2️⃣可作为命令行工具安装⚠️安装前提:系统需安装JavaSDK17或更高版本建议先运行检查命令:$java-version安装方式选择:✨新手推荐:尝试SpringBootCLI(命令行工具)️开发者标准安装:继续阅读下文☕Java开发者标准安装像普通Java库一样使用✔️将spring-boo
- 【Linux】环境基础开发工具使用——vim使用
风铃子加油
Linux开发语言linuxvimxshelllinux工具
Linux软件包管理器yum什么是软件包1.在Linux下安装软件,一个通常的办法是下载到程序的源代码,并进行编译,得到可执行程序.2.但是这样太麻烦了,于是有些人把一些常用的软件提前编译好,做成软件包(可以理解成windows上的安装程序)放在一个服务器上,通过包管理器可以很方便的获取到这个编译好的软件包,直接进行安装3.软件包和软件包管理器,就好比"App"和"应用商店"这样的关系.4.yum
- Linux开发工具使用
大大大蠢驴
linuxc++学习笔记linuxc++后端
Linux开发工具使用2.1Linux软件包管理器yumYUM(YellowdogUpdater,Modified)是Linux系统中的一个软件包管理工具,主要用于安装、更新、卸载和管理RPM软件包。它基于RPM(RedHatPackageManager)进行包管理,并自动处理依赖关系,避免手动安装时出现缺少依赖包的问题。YUM语法格式:yum[options][command][package_
- 2024年linux——环境基础开发工具使用_gcc test file(4),2024年最新程序设计+Linux运维+Web+数据库+框架+分布式
2401_83740189
程序员运维linux前端
最全的Linux教程,Linux从入门到精通======================linux从入门到精通(第2版)Linux系统移植Linux驱动开发入门与实战LINUX系统移植第2版Linux开源网络全栈详解从DPDK到OpenFlow第一份《Linux从入门到精通》466页====================内容简介====本书是获得了很多读者好评的Linux经典畅销书**《Linu
- SpringBoot将项目打包成JAR包或者WAR包
三文鱼先生
springbootjarmavenwar打包
SpringBoot将项目打包成JAR包或者WAR包前言打包成JAR包打包成WAR包新增servlet初始化类打包遇到的问题Maven环境问题跳过测试并打包前言本文开发工具使用IDEA,已配置好Maven环境,如果未配置的可以参考另外一篇文章:Maven如何配置阿里镜像及安装全步骤打包成JAR包默认是打包成JAR包,这个再构建项目的时候是可以勾选的打包成WAR包如果新建之前未配置,但是要打包成WA
- ELAdmin 新增Module
lootaa
2024EL-Admin的使用ELAdminModule
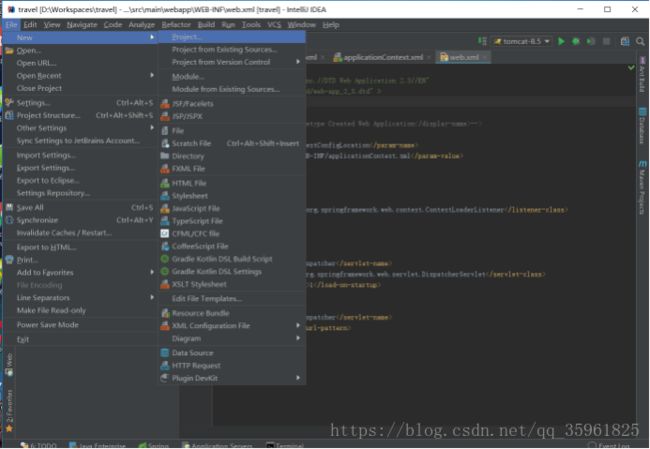
新建模块开发工具使用idea。右击项目,选择New,然后选择Module…左侧选择NewModule,右侧输入必要信息Name:模块名称,测试使用了eladmin-mpLocation:存储未知,使用默认值即可Language:开发语言,使用默认的JavaBuildsystem:构建方式,选择MavenJDK:JDK的版本,测试使用的是JDK8Parent:使用默认值,也就是ELADMIN后台管理
- Linux基础开发工具使用【Yum | Vim | 编译器 | 调试器 | GDB | Makefile | Git】
挨踢程序员
Linux的重生之路linuxvimgit
本节目标:学习yum工具,进行软件安装掌握vim编辑器使用,学会vim的简单配置掌握简单的Makefile编写,了解其运行思想编写自己的第一个Linux程序:进度条掌握gcc/g++编译器的使用,并了解其过程,原理掌握简单gdb使用于调试Linux软件包管理器yum什么是软件包在Linux下安装软件,一个通常的办法是下载到程序的源代码,并进行编译,得到可执行程序.但是这样太麻烦了,于是有些人把一些
- [FPGA开发工具使用总结]VIVADO在线调试(1)-信号抓取工具的使用
蚂蚁cd
FPGA开发工具使用总结fpga开发
目录1简介2添加观测信号的几种方法2.1通过定制IP核添加2.2通过约束文件添加2.3通过GUI生成DEBUG约束文件2.4两种方法的优点与缺点3在线调试方法3.1器件扫描设置3.2触发条件设置3.3触发窗口设置3.4采样过程控制4常见问题4.1时钟域的选择4.2缺少LTX文件4.3ILA无时钟参考文档1简介在FPGA开发过程中,实时抓取信号进行观测是一种必不可少的问题分析手段。通常厂家会提供一种
- 2021年信创系统实战Qt5.9-第二节Qt开发工具使用
随行之旅
c++linuxQt编程语言
1.侧边栏内容欢迎包含:newProjects(创建一个项目)OpenProjects(打开一个项目)编辑编辑里面包含:项目文件、头文件、源文件、UI设计界面。项目文件内容包含:Qt+=coregui(图形等固件内容)CONFIG+=c++11(配置文件)SOURCES+=\(源文件)main.cpp\mainwindow.cppHEADERS+=\(头文件)mainwindow.hFORMS+=
- 【Linux】Linux环境基础开发工具使用
核动力C++选手
Linuxlinux服务器运维
上篇博客我们学习了Linux权限相关知识,那么这节课我们来学习一下Linux环境基础开发工具使用吧~,主要包括yum、vim、gcc/g++的使用,以及Linux项目自动化构建工具。目录Linux软件包管理器--yumyum是什么yum相关操作yum本地配置Linux编辑器-vim的使用vim的基本概念vim的基本操作vim命令模式命令集vim底行模式命令集Linux编译器-gcc/g++使用预处
- Linux环境基础开发工具使用篇(一) yum 与 vim
编程之路,妙趣横生
linux
目录一、软件包管理器yum1.yum的概念和对yum整个生态的理解Linux安装软件的三种方式:对yum和yum整个生态的理解:2.yum的使用①yum源②yum安装软件③yum源更新二、文本编辑器vim1.vim常用模式2.详谈每种模式:(1)插入模式(2)底行模式①退出vim②行号③不退出vim执行各种指令④搜索(3)命令模式:①光标的上下随机定位②光标的左右随机定位③方向键的控制④赋值粘贴删
- Linus环境基础开发工具使用
你好,赵志伟
linux
Linux软件包管理器yum在Linux下安装软件,一个通常的办法是下载到程序的源代码,并进行编译,得到可执行程序.但是这样太麻烦了,于是有些人把一些常用的软件提前编译好,做成软件包(可以理解成windows上的安装程序)放在一个服务器上,通过包管理器可以很方便的获取到这个编译好的软件包,直接进行安装.软件包和软件包管理器,就好比"App"和"应用商店"这样的关系.yum(YellowdogUpd
- 项目遇到Bug如何解决(思路)
小安吖~
bug
在我们项目开发中,总是遇到各种各样的Bug,对于我来说能够快速的找到Bug、分析Bug、解决Bug就是自我能力最大的挑战。所以,先要明确在项目开发中经常会遇到错误类型有哪些呢?错误类型三大类:一、语法错误从它错误的表现形式来去明确我们的语法错误应该通过什么样的方式进行修复,所谓语法错误就是在我们的id开发工具使用的时候就出现的一种错误类型,比如说:在我们变量定义的时候,假设const、在进行con
- 菜鸡后端的前端学习记录
无名一小卒
前端学习
前言记录一下看视频学习前端的的一些笔记,以前对Html、Js、CSS有一定的基础(都认得,没用过),现在不想从头再来了,学学Vue框架,不定时更新,指不定什么时候就鸽了。。。。忘了记一下看的视频了,有兴趣的可以去看一看,目前感觉讲的还不错,但是需要有一定基础:【尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通】开发工具使用记录:VsCode代码提示挺不友好,配置起来还不一定生效(太
- Linux环境基础开发工具使用
Smile丶凉轩
Linux系统linux运维服务器
Linux环境基础开发工具使用1.Linux软件包管理器yum1.1什么是软件包1.2rzsz1.3查看软件包1.4安装软件1.5卸载软件2.Linux编辑器-vim使用2.1vim的基本概念2.2vim的基本操作2.3vim正常模式命令集2.4vim底行模式命令集2.5vim操作总结2.6vim配置3.Linux编译器-gcc/g++使用3.1背景知识3.2gcc如何完成3.2.1预处理(进行宏
- idea开发工具使用
东山富哥
ideaideaidea快捷键
文章目录1.idea使用说明推荐pdf下载2.idea使用说明开源地址3.日常常用技巧特殊说明3.2.idea快速实现未实现的方法快捷键3.3.查看实现类中的方法3.4.类图的查看[ctrl+shift+alt+U]4.如何回到上个idea的上一步5.idea快捷键怎么把选中的变成大写和小写?1.idea使用说明推荐pdf下载链接:https://pan.baidu.com/s/1vKJAowMB
- 【Linux】第十章 进程间通信(管道+system V共享内存)
penguin_bark
Linuxlinux运维服务器
个人主页:企鹅不叫的博客专栏C语言初阶和进阶C项目Leetcode刷题初阶数据结构与算法C++初阶和进阶《深入理解计算机操作系统》《高质量C/C++编程》Linux⭐️博主码云gitee链接:代码仓库地址⚡若有帮助可以【关注+点赞+收藏】,大家一起进步!系列文章【Linux】第一章环境搭建和配置【Linux】第二章常见指令和权限理解【Linux】第三章Linux环境基础开发工具使用(yum+rzs
- 开发工程师常用的ChatGPT通用提示词模板
BTCKing
gptchatgpt
编程语言掌握:如何熟练掌握至少一门编程语言,如Java、Python、C++等?开发工具使用:如何熟练使用常用的开发工具,如IDE、版本控制工具、调试工具等?数据库操作:如何进行数据库设计和操作,包括数据模型设计、SQL语句编写等?系统架构理解:如何理解系统架构,包括前后端分离、微服务架构等?代码规范与质量:如何遵循代码规范,提高代码质量和可维护性?性能优化:如何进行性能优化,提高系统响应速度和吞
- RT-Thread系统移植
别问,问就是全会
嵌入式应用单片机RT-ThreadW601
目录前言一、实验平台简介1.1W601简介1.2RT-Thread简介1.3ENV简介二、开发环境搭建2.1MDK安装2.2Git安装2.3RT-Thread相关下载2.4其他素材三、移植RT-Thread四、RT-Thread的构建与配置系统4.1Kconfig配置4.2SCons构建工具(系统)4.3ENV开发工具使用五、W601开发板下载验证5.1使用串口下载软件5.2ST-Link下载前言
- 开发工具IDEA中的高效快捷键
菊花侠大战桃花怪.
JavaSEjavaandroid深度学习
《JAVA啃骨头》之JavaSE章节开发工具IDEA中的高效快捷键什么是IDEA集成开发环境(IDE)是指集成了代码编写功能、分析功能、编译功能等一体化的开发软件服务软件。所有具有这一特性的软件都可以叫做集成开发环境。IDEA是一种IDE,IDEA全称IntelliJIDEA,是JetBrains公司的产品。(2020年全球开发者开发工具使用占比)常用的快捷键配置及介绍1.字体样式设置:file–
- c#特性 java注解,Java注解全面了解
连根塞
c#特性java注解
开发工具使用的是IntelliJIDEA一.神马是注解?注解(也称为元数据),为我们的代码添加信息提供了一种形式化的方法,使我们在某些时刻可以方便的使用这些数据。注解在一定程度上把数据与源码文件结合在一起,同时也是对来自C#之类的其它语言对java造成的语言特性压力所做出的一种回应。注解是从JavaSE5(JDK5,下文的JDK指的是>=JDK5)引入的特性,它可以帮助我们减轻编写“样板”代码的负
- intellij IDEA 开发工具使用(简单操作,主题/字体/配色设置及快捷键)
yojimbo1886
intellij-ideajavaide
intellijIDEA简单操作首先了解以下IDEA管理java程序的结构为project(项目,工程)module(模块)package(包)class(类)然后打开IDEA,新建project(工程)注:右边SDK要选择要使用的JDK版本(一般会自动默认),如果不是,需要按右边向下箭头,选择要用的版本。然后选择emptyproject,并点击next然后在第一行里写project(工程)的名称
- linux基础开发工具使用
嘉城401
linux运维服务器
文章目录一.yum命令yum的使用二.vim命令(写代码)各模式的互相转化命令模式光标移动的命令复制,粘贴,剪切,撤销撤销字符的转换字符的添加和删除查找注释清除注释替换模式视图模式裸的vim也可支持多文本编译vim报错小技巧(光标改动到报错位置)三.gcc/g++编译器(编译代码)3.1介绍3.1.1gcc3.1.1.1gcc编译指定生成文件3.1.2g++3.2背景知识(编译器和编译语言的关系和
- uniapp cli开发和HBuilderX开发
一拖再拖 一拖再拖
uni-appuni-app
uniappcli开发和HBuilderX开发前言uniapp是一个跨平台的开发框架,可以开发出微信小程序、支付宝小程序、百度小程序、头条小程序、H5、App等,开发者只需要写一套代码,就可以发布到各个平台,大大提高了开发效率。uniapp的开发方式有两种:HBuilderX开发:可视化,应用工具cli开发:命令行,开发工具使用哪种方式开发,取决于你的习惯,我个人比较喜欢用cli开发,因为我觉得用
- MdTools程序员开发工具使用教程说明
Fuuqiu
说明文档所谓工欲善其事必先利其器,你想当一个优秀的程序员,那么最新最牛的编程工具,就需要快速掌握使用工具:mkdocs+Typora+Github在线管理Markdown在线文档优点:使用过Typora的朋友都知道,该软件是Markdown支持比较友好,支持即时浏览文档mkdocs是快速构建在线(html格式)文档便捷的工具Markdown是目前快速编写文档以及排版友好而令人喜爱文档状态:处于编写
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/