bootstrapTable(表格插件)使用小记(很实用的)
代码解析
![]()
@{
Layout = null;
}
BootStrap Table使用
@*1、Jquery组件引用*@
@*2、bootstrap组件引用*@
@*3、bootstrap table组件以及中文包的引用*@
@*4、页面Js文件的引用*@
查询条件
![]()
引入需要的文件之后,我们最重要的就是定义一个空的table,如上的
Js初始化
![]()
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表columns: [{
checkbox: true
}
, {
field: 'MethodName',
title: '方法名'
}, {
field: 'OperType',
title: '日志类型'
}, {
field: 'LogFormat',
title: '内容格式'
}, {
field: 'ParamterValues',
title: '格式参数'
}, {
field: 'LogSql',
title: '数值'
}, {
field: 'SQLParamter',
title: '数值定义'
}, {
field: 'CreateDate',
title: '创建时间'
}
]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
};
return oInit;
};![]()
表格的初始化也很简单,定义相关的参数即可。上面一些博主觉得重要的参数都加了注释,并且初始化Table必须的几个参数博主也用(*)做了标记,如果你的表格也有太多的页面需求,直接用必须的参数就能解决。同样,在columns参数里面其实也有很多的参数需要设置,比如列的排序,对齐,宽度等等。这些博主觉得比较简单,不会涉及表格的功能,看看API就能搞定。
注:如果需要隐藏某列,只需要即可
$('#tb_departments').bootstrapTable('hideColumn', '列名');显示某列
$('#tableOrderRealItems').bootstrapTable('showColumn', '列名');在Controller里面对应的方法
![]()
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu)
{
var lstRes = new List();
for (var i = 0; i < 50; i++)
{
var oModel = new Department();
oModel.ID = Guid.NewGuid().ToString();
oModel.Name = "销售部" + i ;
oModel.Level = i.ToString();
oModel.Desc = "暂无描述信息";
lstRes.Add(oModel);
}
var total = lstRes.Count;
var rows = lstRes.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
} ![]()
这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。
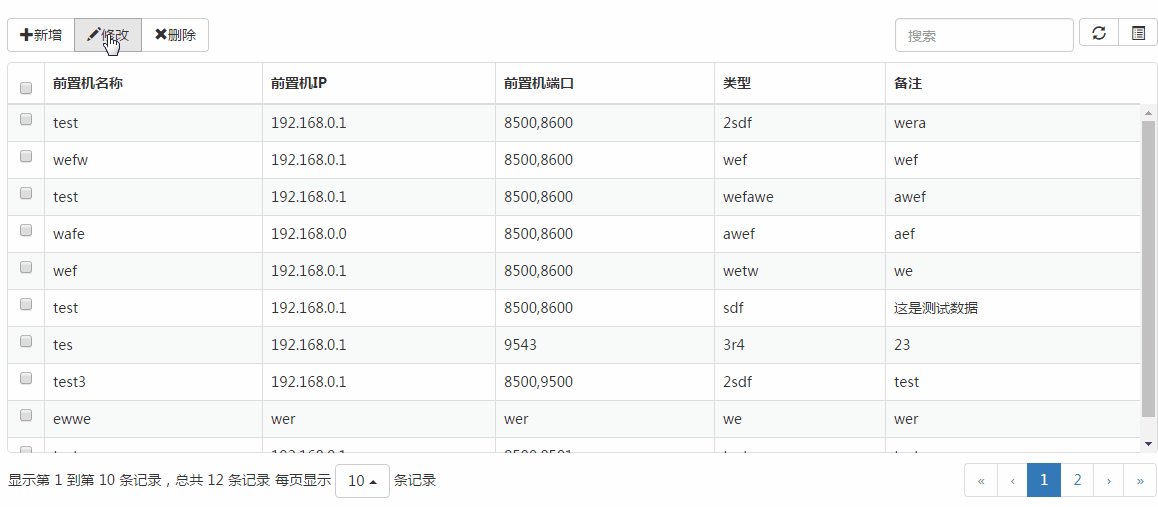
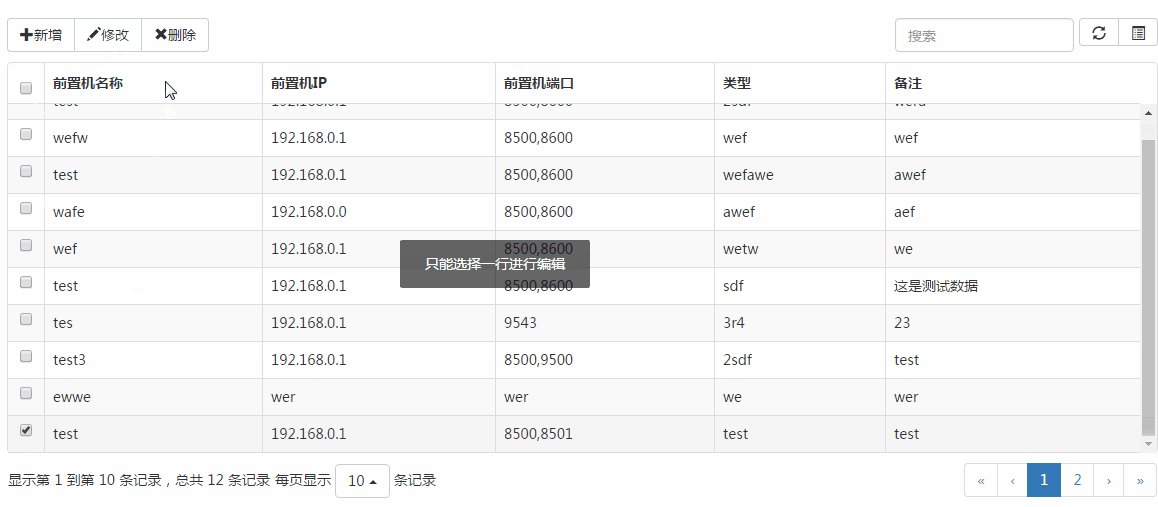
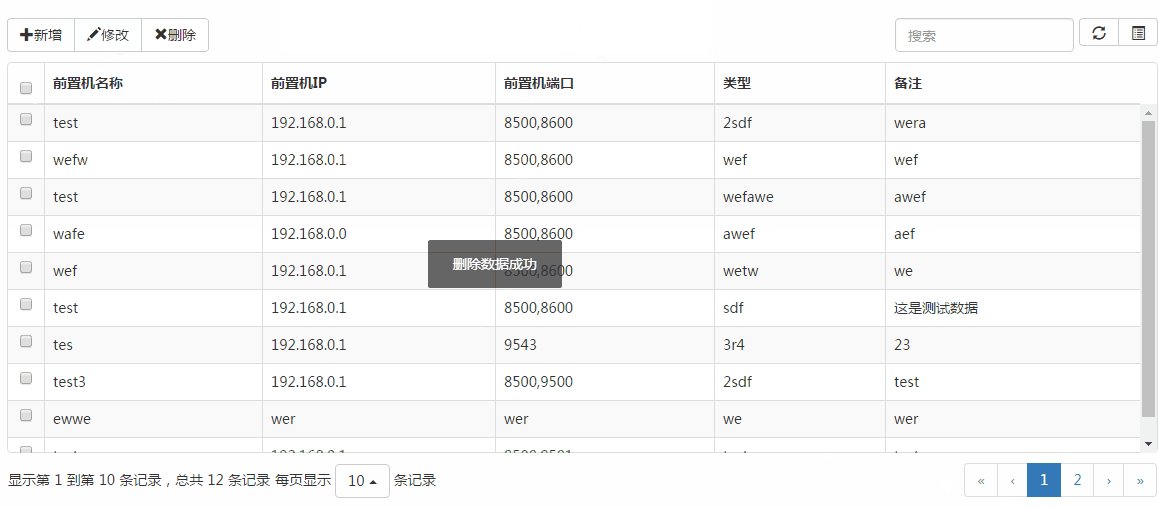
效果及说明
小结
第一个问题上面说过,如果在js里面初始化的参数 sidePagination: "server" 设置为在服务端分页,那么我们的返回值必须告诉前端总记录的条数和当前页的记录数,然后前端才知道如何分页。并且最重要的一点,这两个参数的名字必须为total和rows。最开始博主也不知道这个,写成了total和row,结果是请求可以进到后台的GetDepartment方法,返回值total和row也都有值,可是前端就是显示如下:
找了好半天原因。原来是row写错了,应该写成rows。
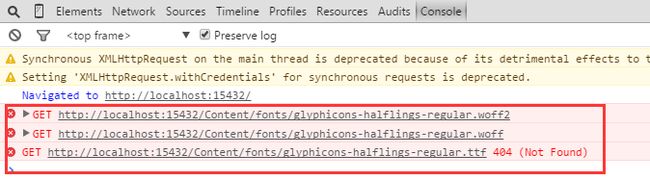
第二个问题就是关于bootstrap页面样式的问题,我们使用过bootstrap的朋友应该知道,它里面所有的图标都是通过class = "glyphicon glyphicon-plus"这种方式去写的。博主按要求这样做了,可是新增、修改、删除前面的图标怎么都出不来。如下:
![]()
怎么回事呢?然后各种百度,最后发现原来是fonts文件夹的问题。我们在新建一个MVC项目的时候,会自动创建一个fonts文件夹,里面内容如下:
而我们的bootstrap.css是放在Content文件夹里面的,这样就导致找不到这些样式文件。最终通过谷歌浏览器查看控制台
原来它自动去Content里面找fonts文件夹了。这下就好办了,把我们的fonts文件夹拷贝到Content下不就行了吗。呵呵,原来真是这样,问题顺利解决
Content文件夹中存放文件如下所示:
第三点要说说表格自带的搜索功能,有上可知,在初始化表格的时候,通过设置search: true可以设置表格的搜索框出现并且可以进行模糊搜索。之前博主一直以为只有客户端分页才能使用这个搜索,多谢园友指出,其实服务端分页也可以使用这个搜索功能。只不过需要在对应的方法里加上search参数。比如
![]()
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val(),
search:params.search
};
return temp;
};![]()
然后后端(后端可以根据这个参数值是否有值来判断做什么查询)
![]()
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu, string search)
{
var lstRes = new List();
for (var i = 0; i < 50; i++)
{
var oModel = new Department();
oModel.ID = Guid.NewGuid().ToString();
oModel.Name = "销售部" + i ;
oModel.Level = i.ToString();
oModel.Desc = "暂无描述信息";
lstRes.Add(oModel);
}
var total = lstRes.Count;
var rows = lstRes.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
} ![]()
这样,每次用户在搜索框里面输入都会进到后台的方法,并且将用户输入的值传到search参数。但是如果你需要对多个字段进行模糊匹配,那么就意味着你的后台需要去对多个数据字段进行like操作,这样查询效率肯定低下。所以,如果需要模糊匹配的字段很多,这个search在实际项目中是用不上的。综上,博主还是觉得只有在客户端分页的时候,这个搜索的作用比较明显。
第四点:关于Bootstrap Table的排序,由于一般这种BS系统肯定会采用服务端分页,我们如果仅仅在js里面设置sortable和sortOrder等属性信息,表格是不会有效排序的。原因很简单,服务端分页的方式,排序本页数据意义不大。所以,一般的排序需要将排序方式和排序字段发送到后台,在后台排序比较合适。比如我们这里可以再参数里面增加两个:
![]()
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
order: params.order,
ordername: params.sort,
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val(),sdate: $("#stratTime").val(),
edate: $("#endTime").val(),
sellerid: $("#sellerid").val(),
orderid: $("#orderid").val(),
CardNumber: $("#CardNumber").val(),
maxrows: params.limit,
pageindex:params.pageNumber,
portid: $("#portid").val(),
CardNumber: $("#CardNumber").val(),
tradetype:$('input:radio[name="tradetype"]:checked').val(),
success:$('input:radio[name="success"]:checked').val(),
};
return temp;
};![]()
第五点:bootstrap-table无法加载json数据
问题:可以获取后台传过来的json数据但是无法在table中显示出来
解决方案:添加responseHandler
注意:用json加载数据 table 标签不能写 data-toggle=”table” 属性
第六点:bootstrap table 多次请求只触发一次的问题
问题:通过设置查询条件,点击按钮触发bootstrap-table,触发以后无法再次触发
解决方案:在初始化table之前,要将table销毁,否则会保留上次加载的内容
$("#table").bootstrapTable('destroy');
Demo下载
百度网盘:点我下载 密码:knct
git地址:https://github.com/XiaoYong666/bootstrap-table
补充:搭配一种后台风格效果更佳,如下图所示:
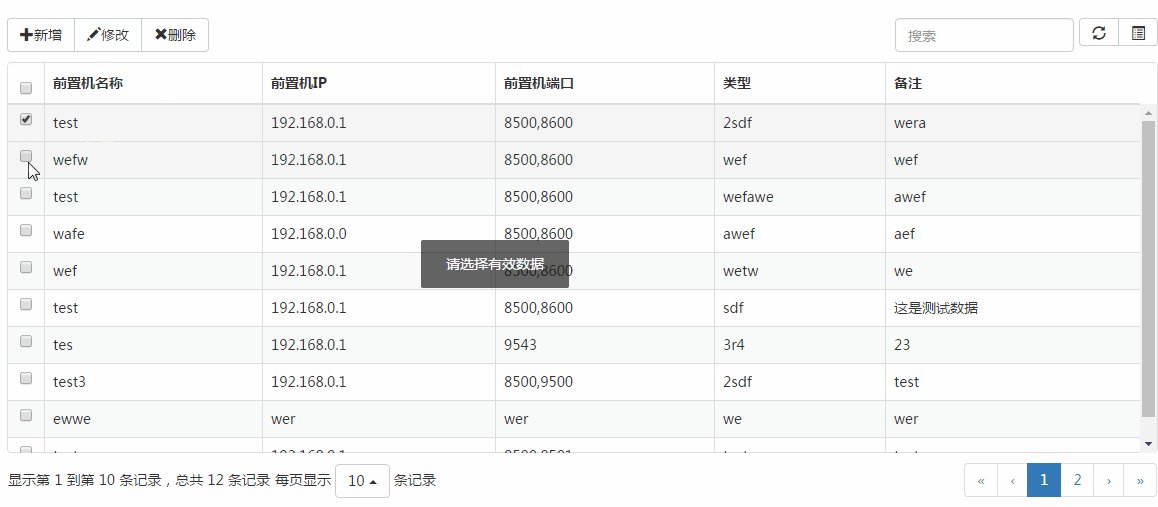
然后提示框各种提示框推荐使用layer,效果如下:
后台布局是使用的bootstrap ,下面也放出布局Demo,有需要的小伙伴可以参考下:
链接:点我下载 密码:w7g0
关于上图中的提示框,是使用的layer弹出组件,使用方法非常简单,官方下载出来得到如下所示文件,需要将整个文件都拷贝到项目目录下, 然后只需要引用layer.js即可(需要引入jquery1.8及以上版本才支持layer)
更多关于layer的请各位小伙伴移步layer大本营:我要飞过去
第六点:实现金额 数量等汇总的方法
首先:初始化属性里边写上 showFootter:true 要么不显示
然后:在columns列属性的field对应的地方添加footerFormatter:function(){} 方法
{
field: "CGSL",
title: '数量',
align:'center',
visible:false,
// titleTooltip:
footerFormatter: function (value) {
var count0 = 0;
for (var i=0; i'+count0.toFixed(2)+'';
}
}