echarts 折线分段显示不同颜色
根据数据,折线在不同区域显示不同颜色 当大于10时显示绿色,小于10时显示红色 代码在echarts官例上改动
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
legend: {
data:['蒸发量','降水量','平均温度']
},
xAxis: [
{
type: 'category',
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
}
],
yAxis: [
{
type: 'value',
},
{
type: 'value',
}
],
visualMap: {
show: false,
type: 'piecewise',
seriesIndex:2,//控制series 对应的区域
pieces: [{
gt: 10,
color: 'green'
}, {
gt: 0,
lte: 10,
color: 'red'
}]
},
series: [
{
name:'蒸发量',
type:'bar',
/// visualMap:false, 无效
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name:'降水量',
type:'bar',
//visualMap:false,无效
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{
name:'平均温度',
type:'line',
yAxisIndex: 1,
data:[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
};
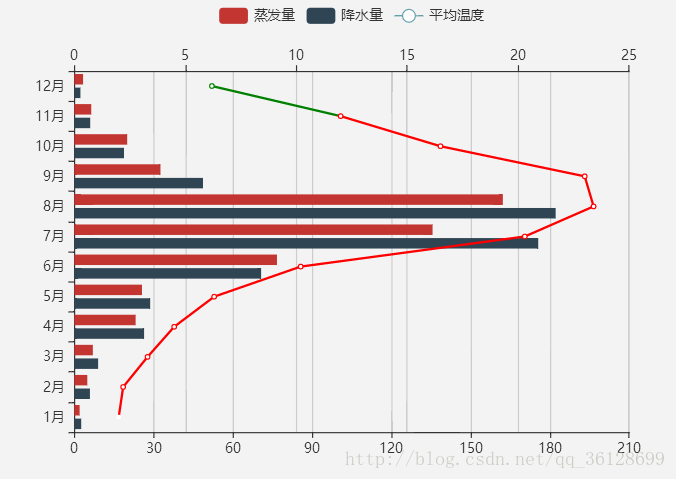
根据需求 需要改变X Y 轴方向 但是折线颜色显示错误 如下图
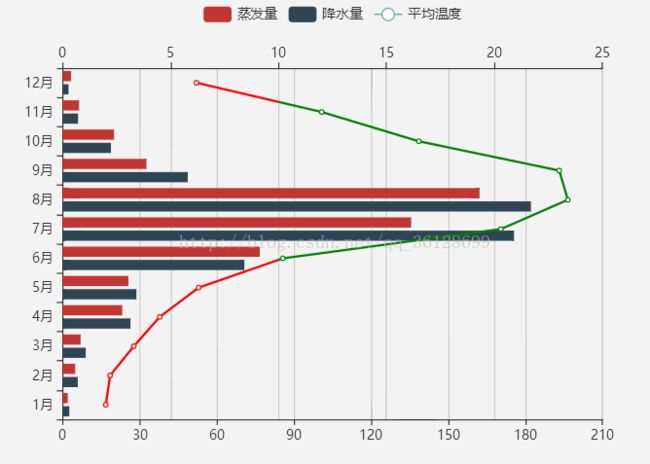
需要在visualMap 里面添加dimension 属性 代码如下
另一个根据阶段显示不同颜色
https://segmentfault.com/a/1190000005648860