HTML总结学习文档
HTML
- XML 可扩展性标记语言
- DW 快捷键 ctrl + H
- 工具:WebStorm sublime HBuilder DreamWare
- HTML 超文本标签语言 (Hyper Text Markup Language )
- 内容都是元素 元素就是标签
- 标签的分类:
- 成对
- 自关闭
- HTML 是网页的源代码
- 能够被浏览器直接解析
- 浏览器 是最常用的客户端
- 浏览器
- IE6 IE8 兼容性特别差
- Goole firefox
- “解释和执行”HTML源码的工具
- 浏览器都是根据W3C制定标准 研发的
- 由各大浏览器厂商 生产产品 实现相应功能
- 未实现的功能 就称为 不兼容
- 实现出来的功能 可以直接解释 HTML语句
- CS/BS
- BS 浏览器 与 服务器
- 浏览器轻便 小巧 易于安装 和 卸载
- CS 客户端 与 服务器
- 客户端 资源大 不易于下载
- BS 浏览器 与 服务器
- 标签值 与 属性值
- 标签值 用于显示 AAA
- 属性值 用于该标签标记 ”abc” >AAA
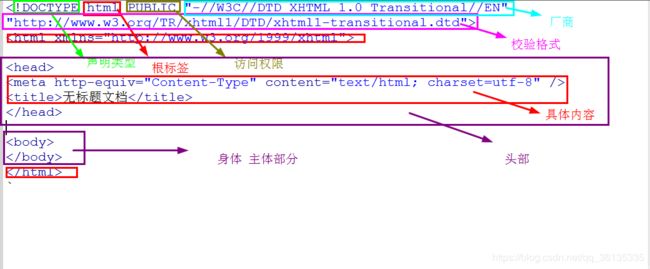
- HTML基本结构
- 浏览器窗口
- HTML标签
- 标签放在 head标签 或 body标签中
- Title
- Meta
- 使用标签
- 描述文档类型和字符编码
- 描述搜索关键字和描述
- content提供搜索关键字和内容描述信息,方便搜索引擎的搜索
- 使用标签
- 分类:
- 块级 前后自动换行
- 行级 逐行显示
- 分类目的 便于整体布局
- 块级:
- 无序标签
- 描述标签
- 表格 展现
- 表单 具体提交功能的表
-
- Action 属性 表单提交地址
- Method属性 提交方式
-
- 分区标签
style="font-family:'Times New Roman', Times, serif">测试
-

- 字体标签
- Input标签
- 理解input标签的各种type类型的作用
- 属性区别
- Id属性 用于前台校验
- Name属性 用于后台取值
- Value 默认值 缺省值 回显值
- 请求方式
- Get请求不安全 地址栏上有 ? 参数的拼接
- Post请求安全 使用较多 地址栏不会携带表单信息
- Input 与 button 默认类型(******)
- Input 默认类型 为 text 所以当按钮时 type=”button”
- 隐藏属性
- 特殊符号
- 空格: ;
- 大于(>): >>;
- 小于(<): <<;
- 引号(”): ”";
- 版权号() : ©©;
- hidden 属性 hidden表示隐藏 block 表示显示
- 注释
- 超链接
- 基本规范
- 标签名和属性名称必须小写
- HTML标签必须关闭
- 属性值必须用双引号括起来
- 标签必须正确嵌套
- 必须添加文档类型声明
- W3C World Wide Web Consortium,万维网联盟
- W3C的职能:负责制定和维护web行业标准
- W3C标准包括:列的标准:
- HTML内容方面:XHTML
- 样式美化方面:CSS
- 结构文档访问方面:DOM
- 页面交互方面:ECMAScript
- 空格 的转义
- 换行标签
- 图像标签
- 范围标签span (行级别)
- 主要用于文本上
- 商品价格:5折起
- Input标签
-
提交按钮时 type=”submit”
- Button 默认类型 为 submit 必须声明类型 type=”button”
- 只读和禁用属性
- readonly:希望某个框内的内容只允许用户看,不能修改
- disabled:因没达到使用的条件,限制用户使用
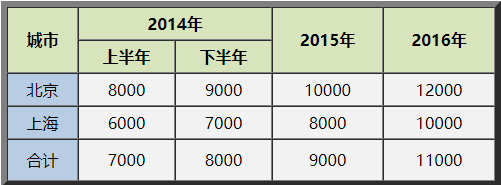
- 跨列(*****)
- colspan 属性表示跨多少列
- 跨行(*****)
- rowspan 属性表示跨多少行
- eg:
城市 2014年 2015年 2016年 上半年 下半年 北京 8000 9000 10000 12000 上海 6000 7000 8000 10000 合计 7000 8000 9000 11000 
- Table 的隐藏标签
- HTML框架
- Frameset
- 作用:
- 显示多窗口页面---使用
- 页面复用—使用内嵌框架
- 横向切割属性 rows=”25%,400px,*”
- 纵向切割属性 cols=”25%,400px,*”
- 注意:freamset放在 head 与 body 之间
- 滚动条
- scrolling="no"
- 子页面
- top">切换

- iframe
- iframe优点:(为什么使用iframe)
- 内嵌较为灵活,可以在网页的任何位置使用
- 可以作为模板,在本网站的多个页面复用
- iframe优点:(为什么使用iframe)
-
表单
action 默认值 本页 相当于action="#"
method 缺省值 默认为get
get不安全
post安全
id属性 一般给前台页面使用
name属性 给后台使用
type默认值为 text
回显值 value属性
默认值 选中 checked、selected
textarea 必须顶格填写 不能调试布局 否则空格占位
*****
按钮
Input 标签 默认值为text 文本
submit 提交
button 没有提交功能
- 只读和禁用属性
- 字体标签
-