JavaScript遍历数组、对象方法总结以及性能对比
JS数组遍历的几种方式
JS的数组遍历其实有挺多种的,for、for-in、forEach,for-of,map等等一些方法。
for循环
这是最常见也最简单的一种循环方式。
<script>
var arr = [1,2,3,4,5];
for(var i = 0; i < arr.length; i++){
console.log(arr[i]);
}
script>
不过我们还可以在这个基础上优化一点,我们可以提前把数组的长度计算出来,避免每次循环都要去计算长度,消耗性能:
<script>
var arr = [1,2,3,4,5];
for(var i = 0, len = arr.length; i < len; i++){
console.log(arr[i]);
}
script>
通过测试,普通和优化for循环对比的话,当数组有40个元素的时候,普通for循环执行完耗时13ms,而优化过后的则为11ms。
forEach循环
<script>
var arr = [1,2,3,4,5];
arr.forEach((item) => {
console.log(item);
});
script>
forEach是ES5里面的方法,不过性能一般水准,同样采用40个元素,forEach耗时16ms。
for-in循环
<script>
var arr = [1,2,3,4,5];
var index;
for(index in arr){
console.log(arr[index]);
}
script>
非常多的人喜欢使用这种循环的方式,但是性能也一般,同样采用40个元素,for-in耗时14ms。
map循环
<script>
var arr = [1,2,3,4,5];
arr.map(function(n){
console.log(n);
});
script>
经过测试,40个元素耗时接近forEach循环 15ms。
for-of循环
<script>
var arr = [1,2,3,4,5];
for(var item of arr){
console.log(item);
}
script>
for-of是ES6引入的方法,效率接近于普通的for循环,耗时13ms。
几种循环方式性能对比
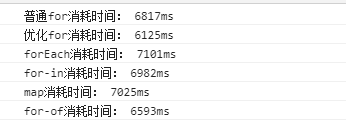
之前测试时使用的40个元素,其实相对来说非常少,数据不太可靠,这次使用3万个元素,来对几种方法进行测试。测试结果如下:

仅根据测试结果可以得出以下性能排名:
优化for > for-of > 普通for > for-in > map > forEach
相同的测试数据,我测试了3次,发现排名有所小波动,不过优化for每次都是最快的,普通for也很快,forEach每次都是最慢的。所以虽然很多人喜欢各种花式循环,不过按照这个结果来看,for循环才是性能最好的。
JS对象的遍历方法
对象遍历的方法包括:Object.keys()、for-in、Object.getOwnPropertyNames(obj)、Reflect.ownKeys(obj)等方式。
Object.keys()
该方法会返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含Symbol属性)。
<script>
var obj = {'0':'a','1':'b','2':'c'};
Object.keys(obj).forEach(function(key){
console.log(key,obj[key]);
});
script>
for-in
for-in除了可以遍历数组之外,还可以遍历对象,它可以循环遍历对象自身的和继承的可枚举属性(不含Symbol属性)。
<script>
var obj = {'0':'a','1':'b','2':'c'};
for(var i in obj) {
console.log(i,":",obj[i]);
}
script>
Object.getOwnPropertyNames(obj)
该方法会返回一个数组,包含对象自身的所有属性(不含Symbol属性,但是包括不可枚举属性)。
<script>
var obj = {'0':'a','1':'b','2':'c'};
Object.getOwnPropertyNames(obj).forEach(function(key){
console.log(key,obj[key]);
});
script>
Reflect.ownKeys(obj)
该方法会返回一个数组,包含对象自身的所有属性,不管属性名是Symbol或字符串,也不管是否可枚举. 。
<script>
var obj = {'0':'a','1':'b','2':'c'};
Reflect.ownKeys(obj).forEach(function(key){
console.log(key,obj[key]);
});
script>