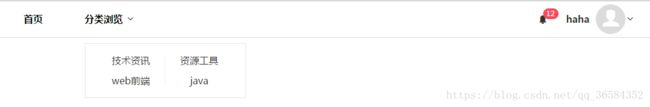
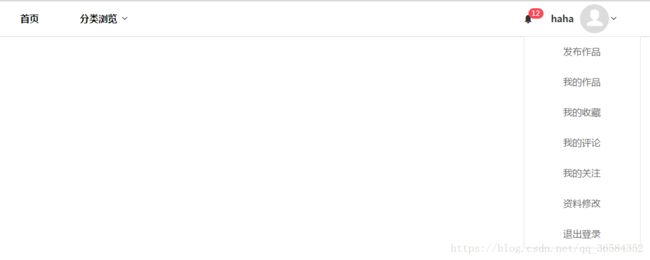
网页header固定不动+隐藏二级菜单栏
效果图如下:
index_header
.header-ctt {/*页面下拉,header固定不动*/
position: fixed;
top: 0;
left: 0;
height: 60px;
width: 100%;
border-bottom: 1px solid #d8d8d8;
text-align: center;
z-index: 100;
font-size: 16px;
background-color: #fff;
color: #333;
-webkit-box-shadow: 0 0 3px rgba(102,102,102, .05);
-moz-box-shadow: 0 0 3px rgba(102,102,102, .05);
box-shadow: 0 0 3px rgba(102,102,102, .05);
}
.header-ctt a,.header-ctt a:-webkit-any-link{
color: #333;
text-decoration: none;
}
body{
background: #fff;
}
.header-ctt.header-black{
background: rgba(0, 0, 0, .5);
}
.header-black .header-layer{
position: absolute;
top: 0;
left: 0;
width:100%;
height: 100%;
z-index: 101;
}
.header-layer{
background: rgba(0, 0, 0, .5);
}
.header-ctt .header-list-ctt{
position: relative;
margin: 0 auto;
max-width: 1200px;
min-width: 1024px;
height: 100%;
line-height: 60px;
z-index: 102;
}
.header-ctt .header-list{
font-weight: bold;
}
.header-logo img{
float: left;
display: inline-block;
margin-right: 10px;
height: 54px;
width: 54px;
border-radius: 27px;
margin-left: 15px;
margin-top: 3px;
}
.header-li{
float: left;
display: inline-block;
padding-right: 10px;
margin-left: 60px;
font-size: 16px;
font-weight: bold;
color: #000;
position: relative;
}
.header-li a span{
height: 60px;
line-height: 60px;
text-align: center;
color: #000;
}
.header-ctt .header-list-ctt .header-list{
float: left;
display: inline-block;
position: relative;
}
.header-ctt a
,.header-ctt a:-webkit-any-link
,.header-ctt a:hover{
color: #333;
}
.header-black.header-ctt a
,.header-black.header-ctt a:-webkit-any-link
,.header-black.header-ctt a:hover{
color: #fff;
}
.header-ctt .header-li-focus .header-item-parent
,.header-ctt .header-li-focus .header-item-parent:hover{
color: #e72233;
}
.header-ctt .header-li-focus .header-item-parent:hover{
color: #e72233;
}
.header-ctt .header-li-focus .header-item-parent .iconfont{
font-size: 18px;
}
.header-ctt .header-list-ctt .header-user-ctt{
float: right;
}
.header-item-children{
position: absolute;
top: 60px;
left: 0;
width: 270px;
box-sizing: border-box;
z-index: 200;
}
.header-item-tri{
display: block;
position: absolute;
top: 0;
left: 50px;
width: 13px;
height: 11px;
background-image: url("../../asset/images/header_tri.png");
background-size: 100%;
background-repeat: no-repeat;
z-index: 204;
}
.header-black .header-item-tri{
background-image: url("../../asset/images/header_tri_black.png");
}
.header-item-children-ctt{
margin-top: 10px;
padding: 20px;
border: 1px solid #e5e5e5;
overflow: hidden;
background-color: #fff;
}
.header-black .header-item-children-ctt{
border: none;
overflow: hidden;
background: rgba(0, 0, 0, .6);
}
.header-item-children-ctt li{
float: left;
display: inline-block;
padding-top: 18px;
box-sizing: border-box;
width: 50%;
list-style: none;
}
.header-item-children-ctt li:nth-child(odd){
border-right: 1px solid #eee;
}
.header-black .header-item-children-ctt li:nth-child(odd){
border-right: 1px solid #000;
}
.header-item-children-ctt li:first-child, .header-item-children-ctt li:nth-child(2){
padding-top: 0;
}
.header-item-children .header-item-child-ctt .header-item-child{
display: block;
line-height: 16px;
font-size: 16px;
font-weight: normal;
color: #333;
text-align: center;
}
.header-black .header-item-children .header-item-child-ctt .header-item-child{
color: #fff;
}
.header-item-children-ctt li .header-item-child:hover
,.header-black .header-item-children-ctt li .header-item-child:hover{
color: #e82838;
}
#headerUser{
float: right;
width: 200px;
overflow: hidden;
}
.header-userlist-ctt{
z-index: 200;
}
#headerUser .header-user-{
display: block;
height: 60px;
width: 200px;
overflow: hidden;
font-size: 16px;
font-weight: bold;
line-height: 60px;
}
#headerUser .header-user- a{
float: left;
display: inline-block;
margin-right: 10px;
overflow: hidden;
}
.header-img-ctt{
height: 60px;
line-height: 60px;
box-sizing: border-box;
}
.header-img-ctt .iconfont{
float: right;
line-height: 60px;
}
#headerUser .header-user- img{
width: 50px;
height: 50px;
border-radius: 25px;
margin-top: 5px;
}
#headerUser .header-userlist{
box-sizing: border-box;
width: 200px;
font-size: 16px;
border: 1px solid #e5e5e5;
background-color: #fff;
}
.header-black #headerUser .header-userlist{
background-color: #000;
border: none;
}
#headerUser .header-userlist .header-useritem{
margin-bottom: 3px;
width: 100%;
height: 49px;
line-height: 49px;
background-image: url("../../asset/images/header_right_linner.png");
background-size:100%;
background-repeat: no-repeat;
background-position: bottom;
text-align: center;
}
#headerUser .header-userlist .header-useritem:last-child
,.header-black #headerUser .header-userlist .header-useritem:last-child{
background: none;
margin-bottom: 0;
}
.header-black #headerUser .header-userlist .header-useritem{
background-image: url("../../asset/images/header_rightb_linner.png");
}
#headerUser .header-userlist .header-useritem a{
color: #666;
}
.header-black #headerUser .header-userlist .header-useritem a{
color: #ddd;
}
#headerUser .header-userlist .header-useritem a:hover
,.header-black #headerUser .header-userlist .header-useritem a:hover{
color: #e82838;
}
.header-usitem-bottom{
display: block;
height: 1px;
width: 200px;
}
.header-usitem-bottom img{
display: block;
width: 100%;
height: 100%;
}
.header-msg-ctt{
position: relative;
overflow: visible !important;
margin-right: 31px !important;
}
.header-msg-ctt .has-msg{
position: absolute;
left: 8px;
top: 12px;
padding: 0 6px;
height: 18px;
line-height: 16px;
font-size: 12px;
background-color: #fa4a58;
color: #fff;
border-radius: 10px;
font-weight: normal;
}
.header-users a:hover{
color: #e82838;
}
.header-item-spa:hover{
text-decoration: underline;
}
if($('.has-msg').hasClass('hide')){
$('.has-msg').fadeIn('slow', function(e){
$('.has-msg').removeClass('hide');
});
}else {
$('.has-msg').fadeOut('slow', function (e) {
$('.has-msg').addClass('hide');
});
}
$('.header-li').hover(function(e){
var target = e.target;
var ul = $(target).children('.header-item-children');
$('.header-li .header-item-children').hide();
if(ul.length > 0){
$(ul[0]).show();
}
},
function(e){
var target = e.target;
var ul = $(target).children('.header-item-children');
if(ul.length > 0){
$(ul[0]).hide();
}
});
$('.header-item-children').hover(function(e){},function(e){
$('.header-item-children').hide();
});
$('.header-user-ctt').hover(function(){
$('.header-userlist-ctt').show();
},function(){
$('.header-userlist-ctt').hide();
});