HTML 5 Canvas学习
HTML 5 Canvas 学习
-
-
- 一、 认识canvas
- 二、在Canvas上画线
- 三、在canvas中绘制圆形
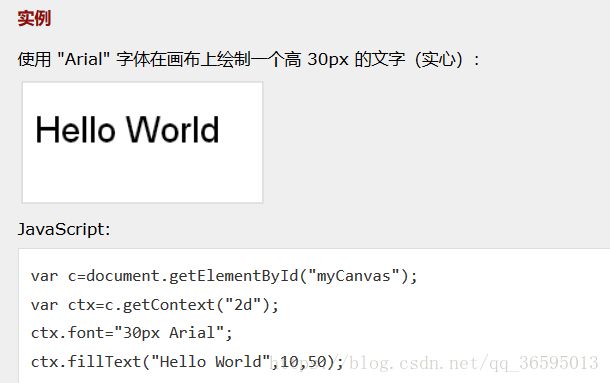
- 四、用 canvas 绘制文本
- 五、Canvas - 渐变
- 六、Canvas - 图像
-
一、 认识canvas
元素是HTML5中的新元素,通过使用该元素,你可以在网页中绘制所需的图形。
标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用Canva绘制路径,盒、圆、字符以及添加图像。

创建一个画布(Canvas)
一个画布在网页中是一个矩形框,通过 元素来绘制.
注意: 默认情况下 建一个画布(Canvas)
一个画布在网页中是一个矩形框,通过 元素来绘制.
注意: 默认情况下 元素没有边框和内容。
简单实例如下:
<canvas id="myCanvas" width="200" height="100">canvas>注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小。
提示: 你可以在HTML页面中使用多个 元素.
使用 style 属性来添加边框:
实例
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">元素没有边框和内容。
简单实例如下:
<canvas id="myCanvas" width="200" height="100">canvas>
注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小。
提示: 你可以在HTML页面中使用多个 元素.
使用 style 属性来添加边框:
实例
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
canvas> 使用 JavaScript 来绘制图像
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
script>getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle默认设置是#000000(黑色)。(填充颜色)
fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。(矩形)
canvas 是一个二维网格。canvas 的左上角坐标为 (0,0)。
画布的 X 和 Y 坐标用于在画布上对绘画进行定位。
二、在Canvas上画线
在Canvas上画线,我们将使用以下三种方法:
moveTo(x,y) 定义线条开始坐标
lineTo(x,y) 定义线条结束坐标
stroke()
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();三、在canvas中绘制圆形
在canvas中绘制圆形, 我们将使用以下方法:
arc(x,y,r,start,stop)实际上我们在绘制圆形时使用了 “ink” 的方法, 比如 stroke() 或者 fill()。
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
script> 四、用 canvas 绘制文本
使用 canvas 绘制文本,重要的属性和方法如下:
font - 定义字体
fillText(text,x,y) - 在 canvas 上绘制实心的文本
strokeText(text,x,y) - 在 canvas 上绘制空心的文本
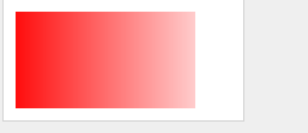
五、Canvas - 渐变

使用 createLinearGradient():
实例
创建一个线性渐变。使用渐变填充矩形:
<canvas id="myCanvas" style="border:1px solid blue">您的浏览器不支持HTML标签canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
//创建一个线性渐变,并使用渐变色来填充矩形
//Create Gradient
var Grad= ctx.createLinearGradient(0, 0, 200, 0);
Grad.addColorStop(0, "red");
Grad.addColorStop(1, "white");
//Fill with gradient
ctx.fillStyle = Grad;
ctx.fillRect(0, 0, 600, 200);
script>创建一个径向/圆渐变。使用渐变填充矩形:
<canvas id="myCanvas" style="border:1px solid blue">您的浏览器不支持HTML标签canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
//创建一个径向渐变,并使用渐变色来填充矩形
//Create Gradient
var Grad= ctx.createRadialGradient(75, 50, 5, 90, 60, 100);
Grad.addColorStop(0, "red");
Grad.addColorStop(1, "white");
//Fill with gradient
ctx.fillStyle = Grad;
ctx.fillRect(10, 10, 150, 80);
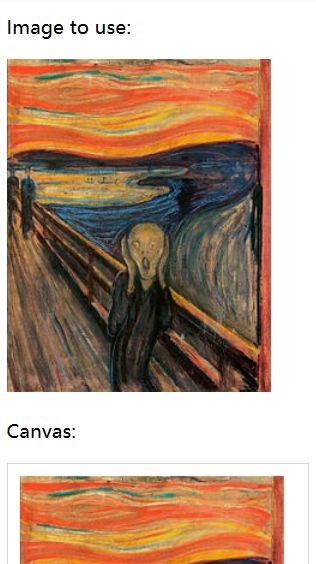
script>六、Canvas - 图像
把一幅图像放置到画布上, 使用以下方法:
drawImage(image,x,y)
<p>Image to use:p>
<img id="scream" src="/attachments/image/20160224/1456314599613373.jpg" alt="The Scream" ><p>Canvas:p>
<canvas id="myCanvas" width="250" height="300" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
img.onload = function() {
ctx.drawImage(img,10,10);
}
script>标签的完整属性可以参考Canvas 参考手册.