前端面试常用理论知识
可以参考https://yuchengkai.cn/docs/zh/frontend
纯函数
给定相同的输入,就一定会有相同的输出
运行过程中没有任何副作用
没有额外的状态依赖
** react的setstate的理解**
可以 MobX 的库来管理部分状态,
setState是异步的,第二个参数是 state 导致的页面变化完成后的回调,等价于componentDidUpdate
会经过的生命周期
shouldComponentUpdate
componentWillUpdate
render
componentDidUpdate
可以操作setstate的生命周期
constructor: 初始化的时候,在这里进行保存。直接对state进行赋值
componentWillReceiveProps: props发生变化的时候,在这里进行保存。使用setState
不能在.render componentWillUpdate里修改
componentWillReceiveProps(nextProps)生命周期中
可以在子组件的render函数执行前获取新的props,从而更新子组件自己的state。
这样的好处是,可以将数据请求放在这里进行执行,需要传的参数则从componentWillReceiveProps(nextProps)中获取。而不必将所有的请求都放在父组件中。于是该请求只会在该组件渲染时才会发出,从而减轻请求负担。
redux的中间件
流程
使用通过reducer创建出来的Store发起一个Action,reducer会执行相应的更新state的方法,每当state更新之后,view会根据state做出相应的变化!
action的派发和被reducer处理都是由store控制的,所以中间件的注册应该在store的代码里
redux-thunk中间件的认识
redux-thunk中间件可以让action创建函数先不返回一个action对象,而是返回一个函数,函数传递两个参数(dispatch,getState),在函数体内进行业务逻辑的封装
store.dispatch方法只能接收一个普通的action对象作为参数,当我们加入了ReduxThunk这个中间件之后,store.dispatch还可以接收一个方法作为参数,这个方法会接收到两个参数,第一个是dispatch,等同于store.dispatch,第二个是getState,等同于store.getState,
实际运用
一个userId来调用后端接口获取这个用户的详细信息并存储到Redux store中
一.jsonp为什么不是真的ajax
1 ajax的核心是 : 通过XmlHttpRequest获取非本页内容,
jsonp的核心 : 动态添加script标签来调用服务器提供的js脚本。
2 ajax也不一定非要用json格式来传递数据
.jsonp是一种方式或者说非强制性的协议
3 .jsonp只支持get请求,ajax支持get和post请求
二 模块化开发
web开发中将项目的实现划分为许多模块,模块其实就是将功能相关的代码封装在一起,方便维护 ,重用;模块之间通过API进行重组。
前端模块规范有三种:CommonJs,AMD和CMD。
1.CommonJs用在服务器端,AMD和CMD用在浏览器环境
2.AMD 是 RequireJS 在推广过程中对模块定义的规范化产出。
CMD 是 SeaJS 在推广过程中对模块定义的规范化产出。
AMD:提前执行(异步加载:依赖先执行)+延迟执行
CMD:延迟执行(运行到需加载,根据顺序执行)
三 单页面 多页面的区别
- 分离前后端关注点,前端负责界面显示,后端负责数据存储和计算,各司其职,不会把前后端的逻辑混杂在一起;
- 减轻服务器压力,服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍;
- 同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端;
- 在URL中采用#号来作为当前视图的地址,改变#号后的参数,页面并不会重载。
4. 缺点
除了优点同时还有一些缺点;例如SEO问题,现在可以通过Prerender等技术解决一部分;前进、后退、地址栏等,需要程序进行管理;书签,需要程序来提供支持;

三 脚手架
"vue": “^2.5.2”,
“vue-router”: “^3.0.1”
1、安装vue脚手架 (全局安装,只需一次n)
npm install --global vue-cli
2、项目构建
官方模版 vue init webpack my-project(项目名字) (tips:代码语法检查较麻烦)
推荐 vue init webpack-simple my-project(项目名字)
根据提示 进行依赖安装(cd 项目 npm install ) 就会出现项目文件夹 先看package.json文件
项目启动 npm run dev
项目打包 npm run build
react

node
用expross创建项目
Expross –e 我的项目
四webpack原理
webpack核心概念
entry 一个可执行模块或库的入口文件。
chunk 多个文件组成的一个代码块,例如把一个可执行模块和它所有依赖的模块组合和一个 chunk 这体现了webpack的打包机制。
loader 文件转换器,例如把es6转换为es5,scss转换为css。
plugin 插件,用于扩展webpack的功能,在webpack构建生命周期的节点上加入扩展hook为webpack加入功能。
webpack构建流程
解析webpack配置参数,合并从shell传入和webpack.config.js文件里配置的参数,生产最后的配置结果。
注册所有配置的插件,好让插件监听webpack构建生命周期的事件节点,以做出对应的反应。
从配置的entry入口文件开始解析文件构建AST语法树,找出每个文件所依赖的文件,递归下去。
在解析文件递归的过程中根据文件类型和loader配置找出合适的loader用来对文件进行转换。
递归完后得到每个文件的最终结果,根据entry配置生成代码块chunk。
输出所有chunk到文件系统。
四 js严格strict模式
1,对象直接量中定义同名属性会抛出语法错误
2 函数形参存在同名的,抛出错误;
3 eval和arguments当做关键字,它们不能被赋值和用作变量声明
4 函数作用域不在提升,块级作用域
5 变量先定义才能使用
五 常用obj对象的方法
Object.getPrototypeOf
Object.create
Object.getOwnPropertyNames
Object.defineProperty
六 深拷贝 浅拷贝
拷贝就把父对象的属性全部拷贝给子对象
浅拷贝 只拷贝了基本的数据类型
通过Object.assign 但有个缺点 如果拷贝的父对象的属性等于一个数组或者另一个对象,拷贝的是内存地址,父对象可能被串改
深拷贝 能搞实现真正意义的数组和对象的拷贝
通过 JSON.parse(JSON.stringify(object)) 拷贝的的栈区的地址 只要递归调用‘浅拷贝就行’
七 es6特性
ECMAScript6在保证向下兼容的前提下,提供大量新特性
1.块级作用域 关键字let, 常量const
2.对象字面量的属性赋值简写(property value shorthand)
3.赋值解构
4.函数参数 - 默认值、参数打包、 数组展开(Default 、Rest 、Spread)
5.箭头函数 Arrow functions
6.字符串模板 Template strings
7.Class
和es5的区别(简单点)
1 ES6中的let命令,声明变量,用法和var差不多,但是let是为JavaScript新增 了块级作用域,ES5中是没有块级作用域的,并且var有变量提升的概念,但是在let中,
2 使用的变量一定要进行声明;
3 ES6中变量的结构赋值,比如:var [a,b,c] = [0,1,2];
4 ES6中不再像ES5一样使用原型链实现继承,而是引入Class这个概念,听起来和Java中的面向对象编程的语法有些像,但是二者是不一样的。
5 ES6中的函数定义也不再使用关键字function,而是利用了=>来进行定义;
6 ES6中可以设置默认函数参数,如function A(x,y=9){};
八 sass和less的区别
Sass Less是动态样式语言,是对css的拓展语言;可以定义变量和函数,继承,其目的是使得CSS开发更灵活和更强大
1.编译环境不一样
Sass由ruby语言开发,安装需要Ruby环境 ,Less是需要引入less.js来处理Less代码输出css到浏 览器,
2.变量符不一样,
Less是@,而Scss是$,
3变量的作用域也不一样;
sass没有全局变量,作用域满足就近原则,而less的作用域先从局部查找,没有在往上查找
九 git和svn的区别
1git是分布式管理,有多个服务器,svn是集中式 ,所有数据集中一个服务器上
2GIT把内容按元数据方式存储,而SVN是按文件
3.GIT没有一个全局的版本号,而SVN有
4.GIT的内容完整性要优于SVN
十 面向对象和面向过程(类和对象)的区别
1对象是属性的集合,类是一组有相同特性和相同行为的对象,具有相同属性和相同方法的对象的抽象 ,对象是类的实例化,类的对象的抽象。
2 面向对象是一种抽象度更高的编程方法,目标是使模块的抽象度更高,目 的是可复用。宏观方面思考问题面向对象三大特性:继承,封装,多态。
继承:一个对象的属性能访问另一个对象的属性和方法
封装:把相同的属性和方法抽成放在一起,留一个接口方便调用
多态 : 一个方法可以有多重方式重载
3 面向过程是一种直接的编程方法,它是按照编程语言的思路考虑问题。通过顺序执行一组语句来实现一个功能,这些语句的执行过程就是整个程序,从细节方面思考问题。
4对象的创建方式有对象字面量,工厂方式,原型方式,构造函数,混合模式。
十原型和原型链
1创建的每个函数都有一个prototype属性,prototype是一个指针,指向一个对象,这个对象包含了实例所共享的属性和方法
2 创建每个对象都有一个__pro__属性,用于指向创建它的函数对象的原型对象的prototype,
3 原型链是调用该方法时候,先从实例上查找,如果没有在从原型上查找,直道Object.prototype.__proto__为null
继承
Call/Apply方法改变函数上下文实现继承(该种方式不能继承原型链,若想继承 原型链,则采用混合模式)
**实现原理:**改变函数内部的函数上下文this,使它指向传入函数的具体对象
原型链实现继承
*** 实现原理:使子类原型对象指向父类的实例以实现继承,即重写类的原型,弊端是不能直接实现多继承
es6 class继承
实现原理:
ES6子类继承父类,extends关键字实现继承,必须在constructor函数的第一行调用super();之后才能使用关键字this,这是因为子类中没有自己的this对象,而是继承父类的this对象,然后才能为这个this添加相应的属性和方法。
特点:比通过修改原型链实现继承,要清晰和方便很多。
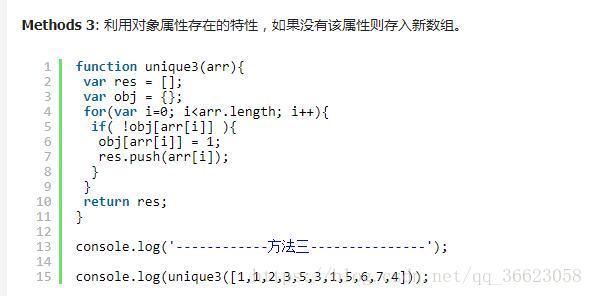
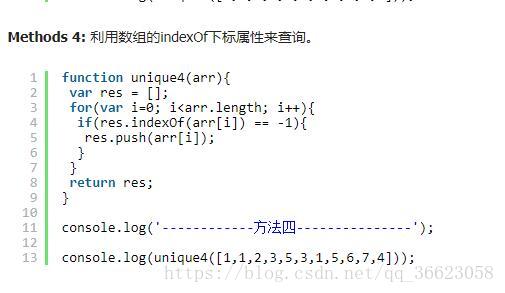
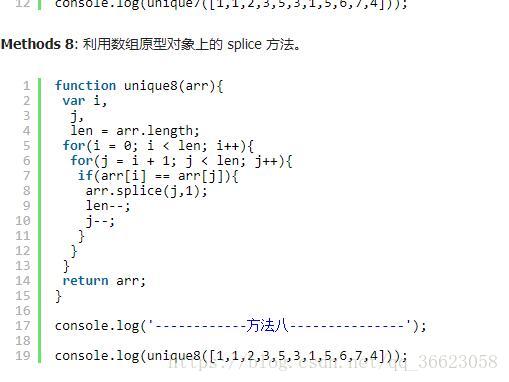
十数组去重



十一 react的理解
react是为了解决
1数据绑定的时候,大量操作真实dom,性能成本太高
2网站数据流向太混乱,不好控制。
3react是个专注view层的框架
4 将注意力放在核心库上,有丰富的插件和拓展库
5虚拟dom,diff算法和组件化
虚拟dom
在js和真实的dom中添加个缓冲层,用js对象模拟dom节点,生成dom,当数据更新时候,再用js对象模拟dom节点,比较新旧两个dom数的差异,更新差异部分,提高性能
diff算法
1 dom的查找
传的算法只能查找到 O(n^3) ,react利用个强大的技巧, 可以查找到 O(n)
2列表的比较 为每个列表的子元素增加个key属性,方便标记
3组件的匹配,react只会匹配相同类型的组件、
4合并操作 当数据发生变回,打上个标记dirty,当数据更新,只重新绘制有标记的部分
5选择性的子树渲染 通过重写shouldComponentUpdate来决定是否更新,提高性能
组件化
react的核心是组件化,组件是将相同的数据和逻辑封装,特点高内聚和低耦合
高内聚:组件只做一个功能 低耦合 组件和组件之间关联度很低
可以提高代码的复用率,降低测试难度,提高开发效率。
react的路由实现原理
本质是监听 URL 的变化,然后匹配路由规则,显示相应的页面,并且无须刷新。目前单页面使用的路由就只有两种实现方式:
hash 模式
history 模式**
通过link 匹配路径,router history管理路由路径,route设置具体的路由路径,已经该路径要加载的组件,同时还提供了indexRoute方便我们设置初始加载的组件试图。
十二 vue的理解
vue是一款构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,同时也提供了虚拟dom和组件化
对比


同时也提供了声明周期函数;
vue的路由
Vue也提供了路由操作,通过router-link设置路径,path进行路由路径配置,components进行组件模版加载。
十三react和vue的路由传参
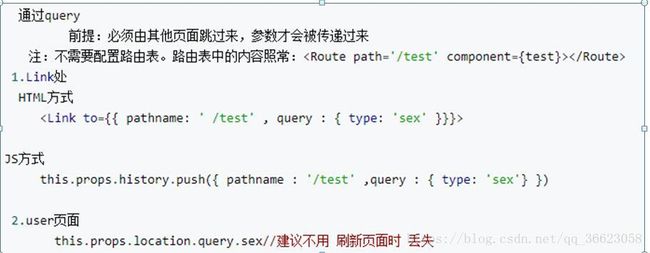
React params传参 通过 this.props.match.params来接受 事件跳转都是 通过
this.props.history.pus(’/path’)

React query传参 通过 this.props.location.query来接受

vue params传参 this. r o u t e r . p u s h ( ) 来 传 递 t h i s . router.push ({})来传递 this. router.push()来传递this.route.params来接收 注意是$route 不是 r o u t e r ! [ 这 里 写 图 片 描 述 ] ( h t t p s : / / i m g − b l o g . c s d n . n e t / 20180814204006233 ? w a t e r m a r k / 2 / t e x t / a H R 0 c H M 6 L y 9 i b G 9 n L m N z Z G 4 u b m V 0 L 3 F x X z M 2 N j I z M D U 4 / f o n t / 5 a 6 L 5 L 2 T / f o n t s i z e / 400 / f i l l / I 0 J B Q k F C M A = = / d i s s o l v e / 70 ) ∗ ∗ v u e q u e r y 传 参 ∗ ∗ t h i s . router  **vue query传参** this. router∗∗vuequery传参∗∗this.router.push ({})来传递 this. r o u t e . q u e y 来 接 收 注 意 是 route.quey来接收 注意是 route.quey来接收注意是route 不是 $router

十四 react和vue的组件传参
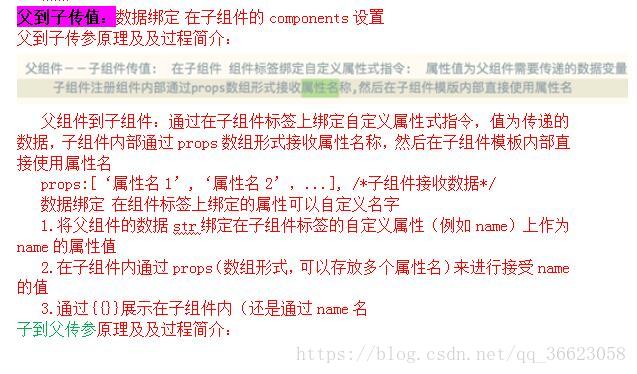
React 父子间的传值
父到子 子组件通过 this.props.name来传值, 给子组件绑定name自定义属性 通过改变状态机的值来传给子组件
子到父 子组件通过自定义函数function来传递给父组件,父组件通过调用函数参数来接受,注意tihs的指向(通俗的说 子到父 传值也可以传function 函数 从下往上推 我给子组件传个实参 在父组件 name函数 弄个形参接受)
dom的操作 react的操作dom 通过绑定 ref=‘’ 通过this.refs.ipt来调用
vue父子间的传值 通过在子组件标签上绑定自定义属性指令,值为传递的数据,子组件内部通过 props(为数组形式)
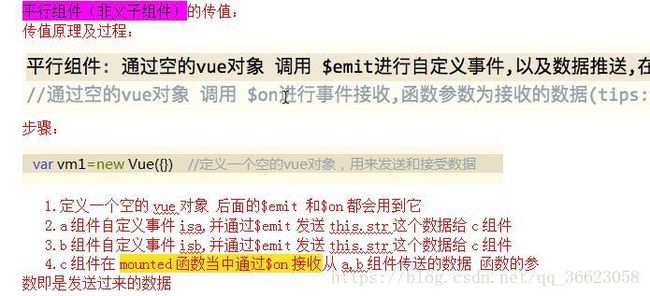
vue子到父的传值 通过给子组件的绑定自定义事件,通过 e m i t 来 进 行 数 据 推 送 , 父 组 件 通 过 调 用 函 数 参 数 来 接 受 ∗ ∗ v u e d o m 的 操 作 ∗ ∗ 也 是 通 过 r e f 来 绑 定 t h i s . emit来进行数据推送,父组件通过调用函数参数来接受 **vue dom的操作** 也是通过ref来绑定 this. emit来进行数据推送,父组件通过调用函数参数来接受∗∗vuedom的操作∗∗也是通过ref来绑定this.refs来调用
vue平行组件的传值 要先定义个 空的vue对象 平行组件只有 实例对实例才可以,在mounted 生命周期里,$emit推送 $on监听数据 $都是全局的变量

具体描述过程


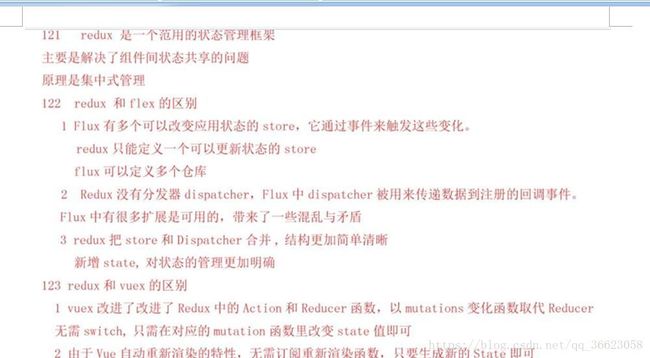
十五 redux,flux和vuex的对比

redux的缺点
1当组件更新时,必须从父组件传递过来,而不像flux直接从store里提取;
2当组件相关数据更新时,即使父组件不需要这个组件,但也还会重新render,可能会影响效率,或者通过写复杂的shouldComponentUpdate进行判断
十六 mvvm和mvc的区别
MVC全称为:Model-View-Controller Backbone(MVC)
mvvm全称为Model-View-View-Model ,MVVM 模式和 MVC 模式一样,主要目的也是分离视图(View)和模型
1 在MVC里,View是可以直接访问Model的!从而,View里会包含Model信息,不可避免的还要包括一些业务逻辑。所以,在MVC模型里,Model不依赖于View,但是 View是依赖于Model的。不仅如此,因为有一些业务逻辑在View里实现了,导致要更改View也是比较困难的,至少那些业务逻辑是无法重用的。
优点:对于混乱的项目组织方式,有了一个明确的组织方式。通过Controller来掌控全局,同时将View展示和Model的变化分开。
**缺点:**愈发笨重的Controller,随着业务逻辑的增加,大量的代码放进Controller,导致Controller越来越臃肿,堆积成千上万行代码,后期维护起来费时费力。
2 MVVM在概念上是真正将页面与数据逻辑分离的模式,它把数据绑定工作放到一个JS里去实现,而这个JS文件的主要功能是完成数据的绑定,即把model绑定到UI的元素上。
• 优点 VIew可以独立于Model的变化和修改,一个ViewModel可以绑定到不同的View上,降低耦合,增加重用
• 缺点 过于简单的项目不适用、大型的项目视图状态较多时构建和维护成本太大
3 此外,MVVM另一个重要特性,双向绑定。它更方便你同时维护页面上都依赖于某个字段的N个区域,而不用手动更新它们。
4 mvvm比mvc少了业务处理
十七 数据的双向绑定和单向绑定

十八vue中 v-show和v-if的区别
v-show是控制display的属性,dom节点还在,v-if是添加删除节点,会创建作用域
十九 闭包
一个函数能够放到其他作用域的变量叫做闭包
1 不会污染全局环境
2减少形参,延长参数的生命周期
3方便模块化开发
4如果闭包用不好会造成内存泄漏
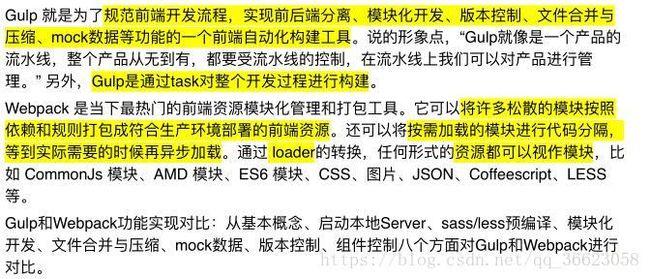
二十 webpack和gulp的区别

二十三react性能优化方案

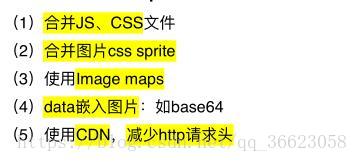
二十四 网页优化

二十五 vue,react和node脚手架
Vue
脚手架 $ npm install -g vue-cl
创建项目 Vue init webpack 我的项目名字
Node
脚手架 用expross创建项目 Expross –e 我的项目
Recat
npm i create-react-app -g 创建全局依赖
创建项目
create-react-app 我的项目名字 高板只需要创建项目就好 下面不降版本
二十六 html js 混合开发兼容
1 js阻止冒泡,阻止默认行为
2 Event事件 chiidern和chiildnodes const关键字 ie不支持 统一用var
3 获取id ie 用 doucument.iname( )
4移动端的 获取峰鸣 ,震动在安卓的次数和时间不起作用,ios生效,暂不支持播放网络路径音频。
具体参考https://www.cnblogs.com/zhoudawei/p/7497544.html
二十七 Vue生命周期函数有那些?作用及你常用哪些?用来做什么?
Beforecreate/created(创建前/创建后)
Beforemount/mounted(加载前/加载后)
Beforeupdate/updated(更新前/更新后)
Beforedestroy/destroyed(销毁前/销毁后)
activated/deactivated(组件调用时/停止调用时)
errorCaptyred(捕获来自子孙组件错误时调用)
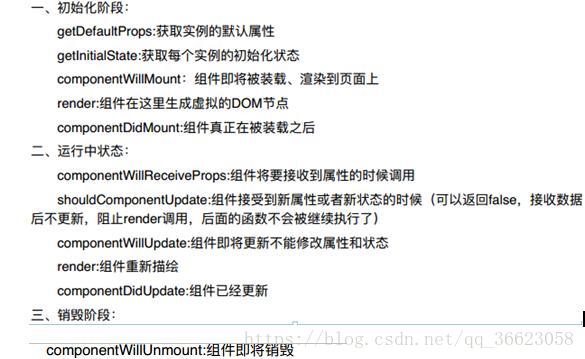
二十八 react生命周期函数有那些?作用及你常用哪些?用来做什么?

二十九 gulp和webpack的区别
1gulp适合多页面,webpack适合单页面
2结合项目说平时用的是哪个,
3gulp和webpack可以结合使用

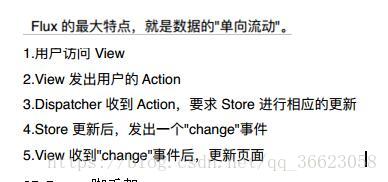
三十 flux的工作流程和特点
flux的特点是单向数据流
流程
和redux流程多了个dispatcher派发器
三十一 vue slot做什么用的
1当父组件需要在子组件中放一些DOM,那么这些DOM是显示、不显示、在哪个地方显示、如何显示,就是slot分发所需要负责的。
2分为实名插槽和匿名插槽
三十二 react组件划分业务组件技术组件?

三十三 jq的ajax和原生的ajax的关系

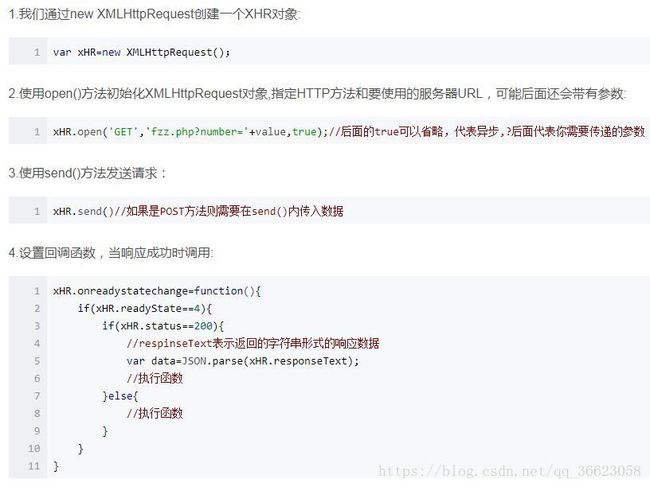
三十四 原生ajax的工作流程
Ajax全称为”Asynchronous JavaScript and XML”(异步JavaScript和XML),通过后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新,可以在不重新加载整个网页的情况下,对网页的某部分进行更新.
Ajax的核心是XMLHttpRequest对象,它是Ajax实现的关键-发送异步请求、接受响应以及执行回调

三十五 ajax、axios、fetch之间的详细区别以及优缺点
1.jQuery ajax 优缺点:
本身是针对MVC的编程,不符合现在前端MVVM的浪潮
基于原生的XHR开发,XHR本身的架构不清晰,已经有了fetch的替代方案
JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理(采取个性化打包的方案又不能享受CDN服务)
2.axios
优缺点:
从 node.js 创建 http 请求
支持 Promise API
客户端支持防止CSRF
提供了一些并发请求的接口(重要,方便了很多的操作)
3.fetch
优缺点:
符合关注分离,没有将输入、输出和用事件来跟踪的状态混杂在一个对象里
更好更方便的写法
更加底层,提供的API丰富(request, response)
脱离了XHR,是ES规范里新的实现方式
1)fetchtch只对网络请求报错,对400,500都当做成功的请求,需要封装去处理
2)fetch默认不会带cookie,需要添加配置项
3)fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了量的浪费
4)fetch没有办法原生监测请求的进度,而XHR可以
三十六 promise 并封装ajax
Pomise是es6中的一个异步处理对象,从它可以获取异步操作的消息,用来处理 函数回调嵌套的问题


Promises是处理异步操作的对象,使用了 Promise 对象之后可以用一种链式调用的方式来组织代码,让代码更加直观(类似jQuery的deferred 对象)。
** 1 动态创建script** script标签不受同源策略的限制
2JSONP
JSONP包含两部分:回调函数和数据。
回调函数是当响应到来时要放在当前页面被调用的函数。
数据就是传入回调函数中的json数据,也就是回调函数的参数了。
3web sockets web sockets原理:在JS创建了web socket之后,会有一个HTTP请求发送到浏览器以发起连接。取得服务器响应后,建立的连接会使用HTTP升级从HTTP协议交换为web sockt协议。
4window.name来进行跨域
5CORS跨源资源分享(Cross-Origin Resource Sharing)的缩写。它是W3C标准,是跨源AJAX请求的根本解决方法
6 localstorage 是 HTML5 提供的在客户端存储数据的新方法,主要作用是将 数据保存在客户端中,
三十九事件冒泡,及处理方法,冒泡排序
特定目标到最不特定目标

阻止事件冒泡 e.stopPropagation();ie.event.cancelBubble = true;
阻止默认行为 return false e.preventDefault() ie e.returnValue = false;
四十 vue的计算属性 computed的理解 和methods的区别

区别
methods只能用于简单的运算,如果模板中有太多的逻辑运算会让模板不堪重负且难以维护。恰恰计算属性可以处理复杂的逻辑运算,也就是说对于任何复杂逻辑你都应当使用计算属性。
四十一 v-if v-show的区别

四十二 Vue获取某个元素节点,简述一种以上实现思路
1元素获取dom
2vue的ref 调用通过 this.$refs
四十三Window.onload 和 onDocumentReady的区别

四十四SetTimeout和setInterval的区别

四十五call()和.apply()之间有什么区别?
都可以改变this的指向,并且可以用来对象的继承

四十六懒加载的实现原理?

四十七举例至少三种减少页面加载时间的方法

四十八 字符串方法,数组方法


四十九 移动端适配/兼容问题


五十 es6
ECMAScript6在保证向下兼容的前提下,提供大量新特性
1.块级作用域 关键字let, 常量const
2.对象字面量的属性赋值简写(property value shorthand)
3.赋值解构
4.函数参数 - 默认值、参数打包、 数组展开(Default 、Rest 、Spread)
5.箭头函数 Arrow functions
6.字符串模板 Template strings
7. Iterators(迭代器)+ for…of
8.生成器 (Generators)
9.Class
Class,有constructor、extends、super,但本质上是语法糖(对语言的功能并没有影响,但是更方便程序员使用)。
10.Modules
ES6的内置模块功能借鉴了CommonJS和AMD各自的优点:
(1).具有CommonJS的精简语法、唯一导出出口(single exports)和循环依赖(cyclic dependencies)的特点。
(2).类似AMD,支持异步加载和可配置的模块加载。
11.Map + Set + WeakMap + WeakSet
四种集合类型,WeakMap、WeakSet作为属性键的对象如果没有别的变量在引用它们,则会被回收释放掉。
12.Math + Number + String + Array + Object APIs
13. Proxies
使用代理(Proxy)监听对象的操作,然后可以做一些相应事情。
14.Symbols
Symbol是一种基本类型。Symbol 通过调用symbol函数产生,它接收一个可选的名字参数,该函数返回的symbol是唯一的。
15.Promises
Promises是处理异步操作的对象,使用了 Promise 对象之后可以用一种链式调用的方式来组织代码,让代码更加直观(类似jQuery的deferred 对象)。
五十一 js常用继承方法

**五十二 Vue - react- angular- jquery(问其中一个,引申2-3个进行对比阐述,优点,**缺点,相比较来说)

五十三前端存储数据的方式(cookie/sessionstorage/localstorage)从区别回答

五十四 session(服务端)和cookie的区别 ,在你项目中的运用

五十五 什么是xss攻击,如何防止,你还了解什么web攻击技术
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由,于被黑客用来编写危害性更大的网络钓鱼(Phishing)攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。

五十六百度移动端页面秒开是如何实现的
(1)静态文件放置
(2)缓存
(3)外链
(4)缓存DOM
(5)使用iconfont
(6)卡片的异步加载与缓存
(7)不在首屏的就要异步化
(8)少量静态文件的域名
五十七项目上线流程是怎样的?

五十八 针对jquery的 优化方法?

五十九Css,js代码压缩,以及代码CDN托管,图片整合

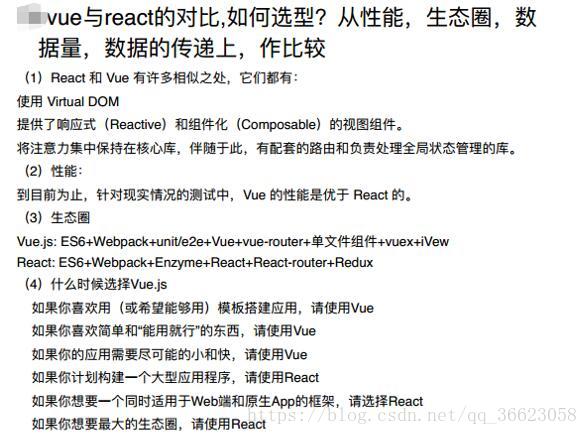
六十 Vue和react对比,如何选型?从性能,生态圈,数据量,数据的传递上选择

六十一 选择框架从哪方面入手

六十二 25道javascript面试题
https://blog.csdn.net/ivan820819/article/details/56832735?locationNum=10&fps=1
六十五 jq实现插件的方法
jQuery为开发插件提拱了两个方法,
jQuery.fn.extend();
jQuery.extend();
区别
1 jquery.extend(obj):为jQuery类添加类方法,可以理解为添加静态方法,fn是实现里方法
2 jquery.extend可以 用一个或多个其他对象来扩展一个对象,返回被扩展的对象
jQuery.fn.extend拓展一个对象到jQuery的 prototype里去
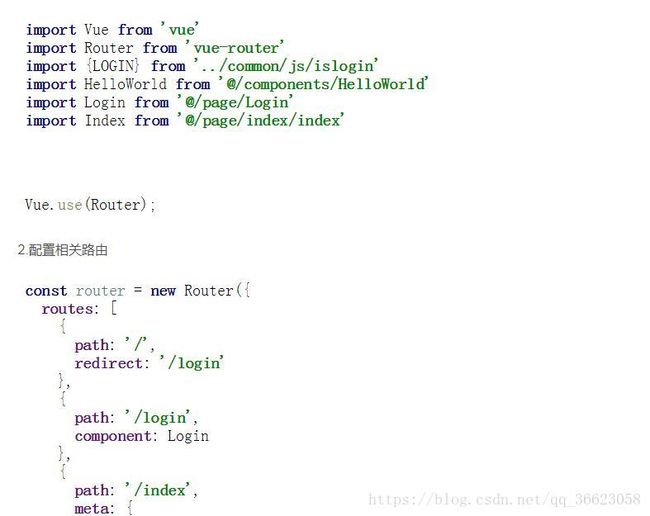
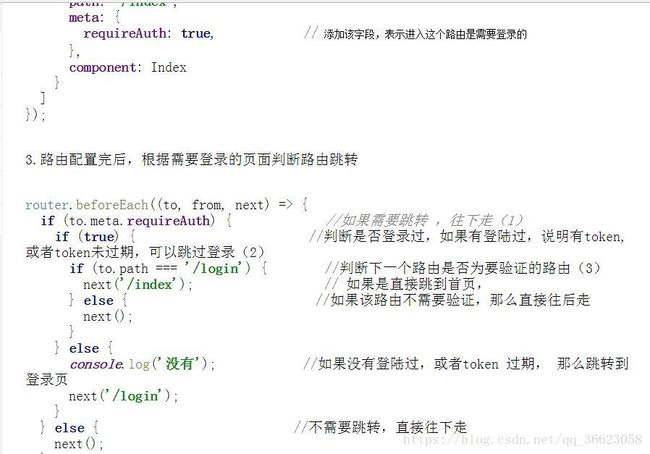
六十六 vue路由守卫(判断登录)
使用 router.beforeEach 注册一个全局前置守卫:


67.node.js路由
Router可以看做是一个存放了中间件的容器。对于里面存放的路由中间件,Router.stack中的layer有个route属性指向了对应的路由对象,从而将Router.stack与Route.stack关联起来,可以通过Router遍历到路由对象的各个处理程序。
六十八Html和xml的区别
xml和html都是用于操作数据或数据结构,在结构上大致是相同的,
- 在html中不区分大小写,在xml中严格区分。
- 在HTML中,有时不严格,如果上下文清楚地显示出段落或者列表键在何处结尾,那么你可以省略或者 之类的结束标记。在XML中,是严格的树状结构,绝对不能省略掉结束标记。
- 在XML中,拥有单个标记而没有匹配的结束标记的元素必须用一个/ 字符作为结尾。这样分析器就知道不用查找结束标记了。
- 在XML中,属性值必须分装在引号中。在HTML中,引号是可用可不用的。
- 在HTML中,可以拥有不带值的属性名。在XML中,所有的属性都必须带有相应的值。
- 在XML文档中,空白部分不会被解析器自动删除;但是html是过滤掉空格的。
69.Bom和dom
BOM 浏览器对象模型
提供了独立于内容而与浏览器窗口进行交互的对象。描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作,譬如可以弹出新的窗口,改变状态栏中的文本,对Cookie的支持,IE还扩展了BOM,加入了ActiveXObject类,可以通过js脚本实例化ActiveX对象等等)
DOM 文档对象模型
DOM是针对XML的基于树的API。描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。DOM本身是与语言无关的API,它并不与Java,JavaScript或其他语言绑定。
11.htm开发的好处
①网络标准统一,HTML5本身是由W3C推荐出来的
②多设备,跨平台
③及时更新
④语义化:
提高可用性和改进用户的友好体验
有几个新的标签,有助于开发人员定义重要的内容
⑥可以给站点带来更多的多媒体元素(音频和视频)
⑦可以很好的代替Flash和Sliverlight
⑧被大量应用于移动应用程序和游戏
12.router有哪些方法
push 监听 watch 传参 query params传参
16. jquery原理
jQuery本质是个构造函数,通过init作为中转站,return出了一个jQuery实例,
直接通过new init()方法,就可以获取到jQuery上的原型方法。
20.后端渲染 和前端渲染的区别
前端渲染
1指的是后端返回JSON数据,前端利用预先写的html模板,循环读取JSON数据,拼 接字符串(es6的模板字符串特性大大减少了拼接字符串的的成本),并插入页面。
好处
网络传输数据量小。不占用服务端运算资源(解析模板),模板在前端(很有可能仅部分在前端),改结构变交互都前端自己来了,改完自己调就行。
坏处:
前端耗时较多,对前端工作人员水平要求相对较高。前端代码较多,因为部分以前在后台处理的交互逻辑交给了前端处理。
后端渲染
前端请求,后端用后台模板引擎直接生成html,前端接受到数据之后,直接插入页面。
**好处:**前端耗时少,即减少了首屏时间,模板统一在后端。前端(相对)省事,不占用客户端运算资源(解析模板)
**坏处:**占用服务器资
27.路由嵌套里面的路由监听
实现的基本原理:
首先,放置指定的DOM标识,
其次,当锚点值(即:浏览器地址)改变将触发hashchange的回调函数,
最后,根据前端路由的switch case匹配结果,将我们指定的模板数据text = ‘xxx’,插入到DOM标识id = 'main’中。
28请分别描述你对vue源码,react源码,jq源码的认识。
1.jquery依然依靠丰富的dom操作去组合业务逻辑,当业务逻辑复杂的时候,每行代码都会有不知所云的感觉。因为:
第一:业务逻辑和UI更改该混在一起,
第二:UI里面还参杂这交互逻辑,让本来混乱的逻辑更加混乱。
当然第二点从另一方面看也是优点,因为有的时候UI交互逻辑能够更加灵活地嵌入到业务逻辑,这在其他MV*框架中都是比较难处理的。
2.vuejs非常小清新,小清新不代表做不了复杂的东西,比如官方的这个demo就不错:http://vuejs.org/examples/svg.html
3.reactjs代码量最多,因为它既要管理UI逻辑,又要操心dom的渲染。
4.extjs无感 没用过。
5.angularjs渲染快,就是量大(相对于vue.js)。
**** 重点内容
3、简述flux,redux,vuex区别。并写出核心代码。
4、简述net、socket.io、websocket区别。并写出核心代码。
5、请写出两种数组去重的代码。
6、请简述一下你对算法的认识。不低于四种。
7、请简述vue组件传值以及react组件传值区别。并写出核心代码。
8、请简述nodejs路由、vue路由、react路由的区别。并写出核心代码。
9、在项目里有没有用到面向对象?咋用的?请简述你对面向对象,闭包,原型,继承的认识。
10、请简述你对vue数据双向绑定,以及react数据绑定的认识。
11、请简述你对mock,mocha的认识。
12、请描述一个你做过的金融类项目的目录结构,并解释。
13、请描述一个你做过的后台管理系统类项目的目录结构,并解释。
14、请分别描述你对vue源码,react源码,jq源码的认识。
15、git上另外一个分支上出现bug怎么修改?
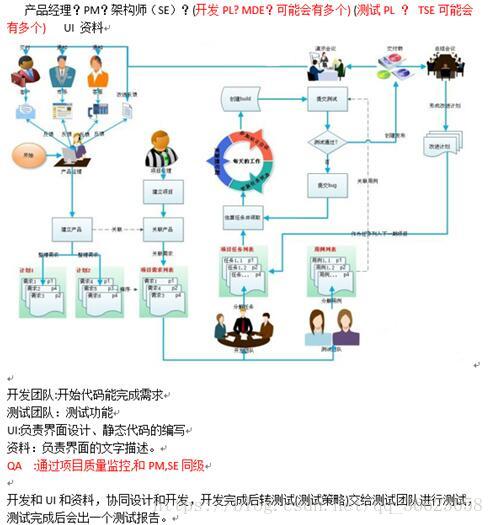
16、请描述一下你做过的完整的项目开发流程。
17、当一个页面或者说组件中得一个属性发生变化,这是react native得机制是要重新渲染得,这个过程在生命周期中走哪几步?
18、react native如何和原生android通信(调用其SDK)
19、React中Element 和 Component 有何区别?
20、当你调用setState的时候,发生了什么事?
22、页面加载太慢,你从哪里下手
23、promise如何兼容浏览器
24、ajax,axios,fetch区别
25、当我把修改后的样式上传到空间,刷新网站,样式没有更新,怎么解决?
26、vue的渲染过程是怎样的?
27、在不使用es6和中间变量的情况下,如何使用两个变量交换值?
17-——当前页面(容器/组件)得状态发生变化,这个变化首先有两点,走得生命周期也不是完全相同:1.当state发生变化,这时,程序会走shouldComponentUpdate(这一步主要判断你的state是否发生变化)如果变化了,那么接着走下一个生命周期componentWillUpdate(这一个表示组件将要更新,你可以在更新前做一些操作) 之后就会走render(从新渲染组件)然后执行componentDidUpdate,完成。2.组件更新结束之后执行,在初始化render时不执行,当props发生变化,那么程序走得流程,会和上面不一致,它会在该过程之前,首先执行一下componentWillRecivePros
当props发生变化时执行,初始化render时不执行,在这个回调函数里面,你可以根据属性的变化,通过调用this.setState()来更新你的组件状态,旧的属性还是可以通过this.props来获取,这里调用更新状态是安全的,并不会触发额外的render调用,然后会执行其它操作。
18-——http://blog.csdn.net/u013718120/article/details/55506238
19-——简单地说,一个 React element 描述了你想在屏幕上看到什么。
换个说法就是,一个 React element 是一些 UI 的对象表示。一个 React Component 是一个函数或一个类,它可以接受输入并返回一个 React element
(通常是通过 JSX ,它被转化成一个 createElement 调用)
20-——当调用 setState 时,React会做的第一件事情是将传递给 setState 的对象合并到组件的当前状态。这将启动一个称为和解(reconciliation)的过程。
和解(reconciliation)的最终目标是以最有效的方式,根据这个新的状态来更新UI。为此,React将构建一个新的 React 元素树(您可以将其视为 UI 的对象表示)。一旦有了这个树,为了弄清 UI 如何响应新的状态而改变,React 会将这个新树与上一个元素树相比较( diff )。
通过这样做, React 将会知道发生的确切变化,并且通过了解发生什么变化,只需在绝对必要的情况下进行更新即可最小化 UI 的占用空间。
https://www.jianshu.com/p/fd4831435b27
26--https://cn.vuejs.org/v2/guide/reactivity.html
用最简单的话来描述,就是用 MutationObserver 监控整个 DOM 树。在增加 DOM 结点时,创建对应的 Vue 组件;有事件发生时,调用 Vue 更新函数;在删除 DOM 结点时,销毁对应的 VUE 组件。
27-——var foo = 1; bar =2;
bar = [foo,foo=bar][0];
console.log(foo);
console.log(bar);