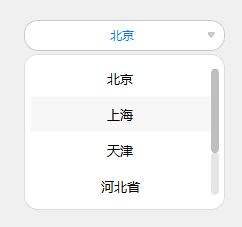
QComboBox自定义样式(重载下拉框)


首先重载QComboBox,因为想保持下拉框与QComboBox控件间隔,就需要重载QComboBox的showPopup。
void vComboBox::showPopup()
{
emit sigPopup();
QComboBox::showPopup();
QWidget *popup = this->findChild();
popup->move(popup->x(), popup->y() + 4);
}
接下来设置QComboBox qss样式。
//QComboBox本身样式
#comboBox
{
font-family: 微软雅黑;
font-size: 12px;
color:#0078FF;
border-color:#C8C8C8;
border-style:solid;
border-width: 0.5 0.5 0.5 0.5;
border-radius: 14px;
padding-left: 12px;
}
//QComboBox下拉按钮
#comboBox::drop-down
{
margin-right: 10px;
border: none;
}
#comboBox::down-arrow
{
width:16px;
height:16px;
border-image:url(:/ToolTip/qrc/ic_gengduo.png);
}
//QComboBox下拉框样式
#comboBox QAbstractItemView
{
font-family: 微软雅黑;
font-size: 12px;
border:1px solid rgba(0,0,0,10%);
border-radius: 14px;
padding:5px;
background-color: #FFFFFF;
}
#comboBox QAbstractItemView::item
{
height: 36px;
}
//QComboBox下拉框选中样式
#comboBox QAbstractItemView::item:selected
{
background:rgba(0,0,0,3%);
color:#000000;
}
设置QComboBox样式后,其中下拉框样式需要QComboBox拉去控件类才能生效。
QListView *ListView = new QListView;
ui.comboBox->setView(ListView);
设置下拉框滑动条样式。
QFile file("scrollbar.qss");
if (true == file.open(QIODevice::ReadOnly))
{
QString strStyle = file.readAll();
ListView->verticalScrollBar()->setStyleSheet(strStyle);
}
ListView->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
设置下拉框当前页显示item个数。
ui.comboBox->setMaxVisibleItems(4);
设置QComboBox可编辑。
ui.comboBox->setEditable(true);
设置QComboBox与其下拉框文本居中。
QLineEdit *lineEdit = new QLineEdit;
lineEdit->setAlignment(Qt::AlignCenter);
ui.comboBox->setLineEdit(lineEdit);
ui.comboBox->lineEdit()->setAlignment(Qt::AlignCenter);
for (int i = 0; i < ui.comboBox->count(); ++i) {
ui.comboBox->setItemData(i, Qt::AlignCenter, Qt::TextAlignmentRole);
}
下拉框设置圆角样式后,边角会存在阴影问题,这是Popup问题导致的,解决办法可以通过解决Popup来解决,也可以通过设置QComboBox本身属性。
ui.comboBox->view()->window()->setWindowFlags(Qt::Popup | Qt::FramelessWindowHint | Qt::NoDropShadowWindowHint);
ui.comboBox->view()->window()->setAttribute(Qt::WA_TranslucentBackground);
最后关于选中某个item需要设置某种样式可以通过信号与槽解决。
currentIndexChanged
currentTextChanged