vue 那些年我踩过的坑和还在蹲的坑(毕设)
目录
1. 修改vue项目的端口 4/14/2018
2. v-lazyload 图片懒加载(备忘录)
3. aixos获取数据(假数据为例) 4/15/2018
4.后端怎么给vue前端发数据(vue+axios+express+mysql)4/17/2018
4.1 504 网关超时 - 在等待网关时,该请求已超时。 数据库关闭连接
4.2 404 Error: Cannot enqueue Query after fatal error.
5. PHP怎么给前端发数据(放弃——转战node.js 参考4)
6. Element datepricker 日期选择器的范围限制 4/18/2018
7. json 转json格式的字符串,json格式字符串转json数组对象 4/23/2018
8. Mysql 日期字段设置默认值为现在时间 4/26/2018
9.element el-upload 上传图片到本地 4/30/2018
1. 修改vue项目的端口 4/14/2018
根目录下的config文件夹里面有个index.js, 修改里面的port属性值即可
2. v-lazyload 图片懒加载
至今仍在坑中
3. aixos获取数据(假数据为例) 4/15/2018
①在获取之前,要先写个假数据,供自己测试
②根目录的build目录下有个webpack.dev.config.js配置文件, 找到 const portfinder = require('portfinder'),在之后配置 4/15/2018
在
devServer中配置请求:
webpack.dev.config.js配置完毕后,必须重启项目,npm run dev
不重启配置不会生效的!!
后端连接的时候,记得注释掉步骤②里面的测试数据。度娘对前后端连接推荐postman测试 具体还未深入了解
③组件中配置:
Ⅰ先导入axios
Ⅱ写获取函数
参考:漫步编程 https://www.xiuyuan.info/?p=230
4. 后端怎么给vue前端发数据(vue+axios+express+mysql)4/17/2018
终于打通了vue到数据库的一条路,开心~
参考: 海岛心hey https://segmentfault.com/a/1190000008176208#articleHeader1
基本按着这个步骤走就行了,中间的坑基本没有,贴心的大佬,笔芯
下面是我自己踩的坑,记个笔记
4.1 504 网关超时 - 在等待网关时,该请求已超时。 数据库关闭连接
页面报错:
HTTP504: 网关超时 - 在等待网关时,该请求已超时。(XHR): GET - http://localhost:9528/api/user/addUser
errError: Request failed with status code 504
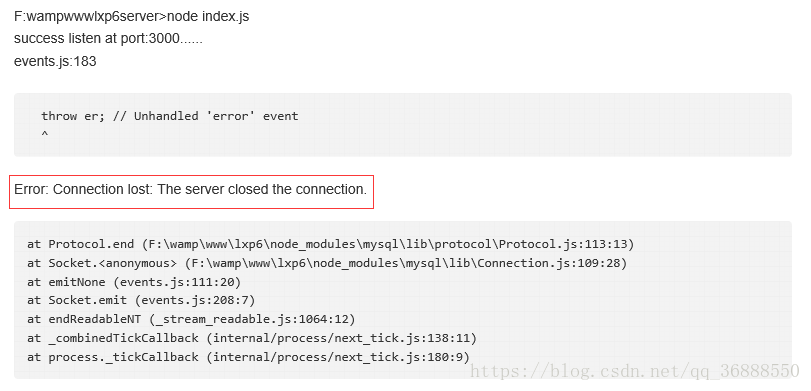
webstorm报错
这么一大段报错,重点只有那么一句啊,就在我的红框里面。翻译一下——连接失败:数据库关闭连接了
然后发现那位大佬开启程序的顺序反了。应该先开程序 npm run dev ,再在server目录下开node index.js
出现这种问题的可能原因应该是我们把后端写到了前端根目录下(未测试,未证实)
4.2 404 Error: Cannot enqueue Query after fatal error.
看了自己笔记,好像是因为我把MYsql的连接端口写错了(具体情况忘了,写个解决方法,如果有人按着这方法发现不对,给个留言哈)
因为我用的是wamp, 就习惯性把端口写成80了, 其实应该是3306——Mysql的默认端口。
5. PHP怎么给前端发数据
继续活埋中。。。有谁会的能拉一把吗?再蹲腿就要麻了。。
6. Element datepricker 日期选择器的范围限制 4/18/2018
参考:小花花inhere https://blog.csdn.net/it429/article/details/76269248
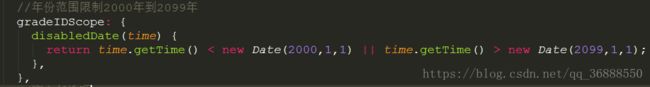
注意:①disabledDate retren的内容应该是什么时候禁止选择,而不是什么时候可以选择
②年份的选择器、年月的选择器 的限制方法和年月日的一样的
7. json 转json格式的字符串,json格式字符串转json数组对象
console.log(params.food) //json转字符串 var food = JSON.stringify(params.food); console.log(food); //字符串转数组对象 food = JSON.parse(food); //打印数组对象的一个属性值 console.log( food[0].fid);
打印结果:
[ { fid: 1002, count: 2 }, { fid: 1001, count: 6 } ] //原JSON
[{"fid":1002,"count":2},{"fid":1001,"count":6}] //字符串
1002 //字符串转JSON数组对象,打印数组对象的一个属性值
[{"fid":1002,"count":2},{"fid":1001,"count":6}] //字符串
1002 //字符串转JSON数组对象,打印数组对象的一个属性值
参考:https://www.cnblogs.com/cainiao-Shun666/p/6557401.html
8. Mysql 日期字段设置默认值为现在时间
参考: https://blog.csdn.net/gxy_2016/article/details/53436865
9.element el-upload 上传图片到本地 4/30/2018
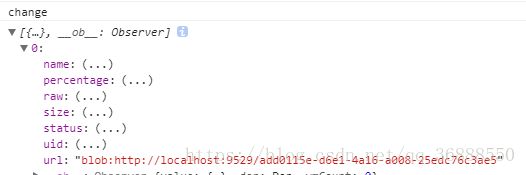
9.1找到上传图片地址
第一次用找不到上传文件的参数,先用console.log 试试水
找到地址,然后
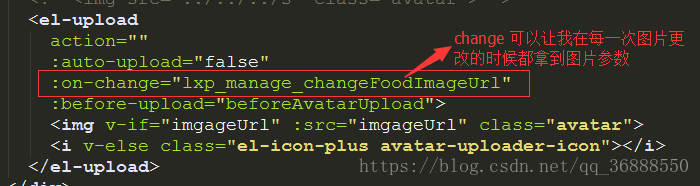
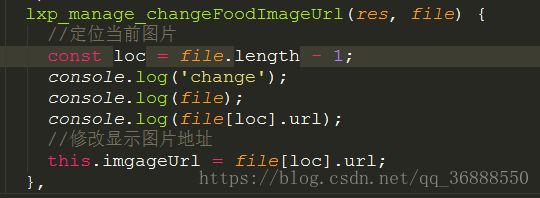
9.2更换完图片,但显示图片没变
发现我虽然选择了新图片,但是在fie这个参数里面只是增加了数组,便达到我想要的效果
所以要么动态更新图片位置,要么就让数组只有一个好了,只是毕设那就第一种方法啦~
9.3同时可以把对格式什么的限制都写到这里 毕竟我不需要一添加图片就上传
9.4复制图片到服务器文件夹下面(本地)
10. vue 父子组件通信 porps $emit $parent
单向父组件传参给子组件,子组件获取参数的方法 props,$parent 子组件向父组件传参$emit