- 微信小程序开发项目-基于微信小程序的毕业设计180套(源码+演示录像+LW)
职场程序猿
微信小程序毕业设计微信小程序课程设计小程序java毕设毕业设计
大家好!我是职场程序猿,感谢您阅读本文,欢迎一键三连哦。今天给大家分享180+的微信小程序毕业设计,后台用Java开发,这些项目都经过精心挑选,涵盖了不同的实战主题和用例,可做毕业设计和课程设计参考。✍️除了源码,对于大部分项目实现的功能都有相应的介绍,并且配有演示视频,方便大家根据自己的需要择优下载学习。另外如有定制需求或者想要相对应的论文参考,文末可以十我VX联系。后续还会持续更新,欢迎关注!
- Redis从0到1详解(SpringBoot)
小白的一叶扁舟
面试题redisspringboot数据库springcloudjava后端中间件
前言在现代应用中,Redis扮演着重要的角色,作为高性能的缓存和消息队列,它能够大大提高系统的响应速度和吞吐量。在SpringBoot项目中使用Redis,不仅能通过简单的配置连接Redis服务,还能利用Redis提供的各种高效算法,如LRU(最近最少使用)和LFU(最不常用)来实现智能的数据管理。此外,分布式锁也可以通过Redis提供的功能来实现,保证多线程或多服务之间的数据一致性。本文将介绍如
- 【 Java】 Full GC 一定会 stop the world 吗 ?
言之。
javajavajvm开发语言
解释:在Java中,FullGC(FullGarbageCollection)通常会导致Stop-The-World(STW)现象,但并不是绝对的。FullGC是对整个Java堆进行垃圾回收的操作,它的目的是回收堆中所有代(新生代、老年代等)中的不可达对象。由于Java堆可能包含大量的对象,并且堆内存的管理涉及到复杂的操作,如对象标记、清理等,为了保证堆内存的一致性和垃圾回收的正确性,在进行Ful
- 使用 OpenRewrite 升级 JDK 17
潘多编程
javaelasticsearch开发语言
随着Java技术的不断发展,JDK17作为长期支持版本,带来了诸多新特性和性能优化。如果你的项目还停留在旧版本的JDK上,升级到JDK17是一个不错的选择。而OpenRewrite作为一个强大的代码重构工具,可以帮助我们自动化地完成这一升级过程。下面将通过一个实际案例,展示如何使用OpenRewrite将项目升级到JDK17。一、案例背景假设我们有一个基于JDK8的SpringBoot项目,项目中
- JDK 17 模块化系统:构建可维护大型项目的基石
潘多编程
java数据库开发语言
在当今软件开发的浪潮中,项目复杂度随着业务需求的膨胀而飙升。如何在这汹涌波涛中稳住代码的“船帆”,让大型项目既具备强大功能,又易于驾驭?JDK17的模块化系统宛如一座明亮的灯塔,为开发者指引方向。今天,咱们就深入探究它如何成为构建可维护大型项目的基石,并且融入实战示例,让理论落地生花。一、模块化系统初相识:核心概念解密JDK17的模块化构建于模块之上,模块就像是代码世界里的一个个独立“城邦”,每个
- 千万级的大表,如何做性能调优?
工业甲酰苯胺
oracle数据库jvm
前言大表优化是一个老生常谈的话题,但随着业务规模的增长,总有人会“中招”。很多小伙伴的数据库在刚开始的时候表现良好,查询也很流畅,但一旦表中的数据量上了千万级,性能问题就开始浮现,查询慢、写入卡、分页拖沓、甚至偶尔直接宕机。这时大家可能会想,是不是数据库不行?是不是需要升级到更强的硬件?其实很多情况下,根本问题在于没做好优化。今天,我们就从问题本质讲起,逐步分析大表常见的性能瓶颈,以及如何一步步优
- 使用Airbyte实现数据集成的详细指南
dagGAIYD
python
Airbyte是一个功能强大的数据集成平台,专门用于从API、数据库和文件构建到仓库和数据湖的ELT(Extract,Load,Transform)管道。凭借庞大的ELT连接器目录,Airbyte为数据仓库和数据库提供了广泛的支持。本文将详细介绍如何安装和使用Airbyte,特别是在Python环境中利用langchain-airbyte库进行数据集成。技术背景介绍在现代数据驱动的应用中,数据集成
- 微信小程序技术架构图
流着口水看上帝
微信小程序小程序
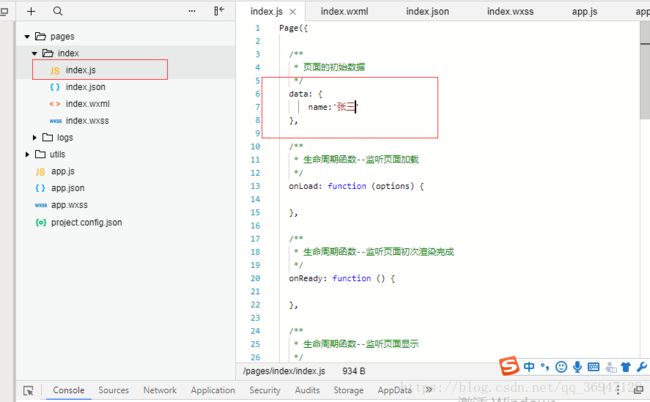
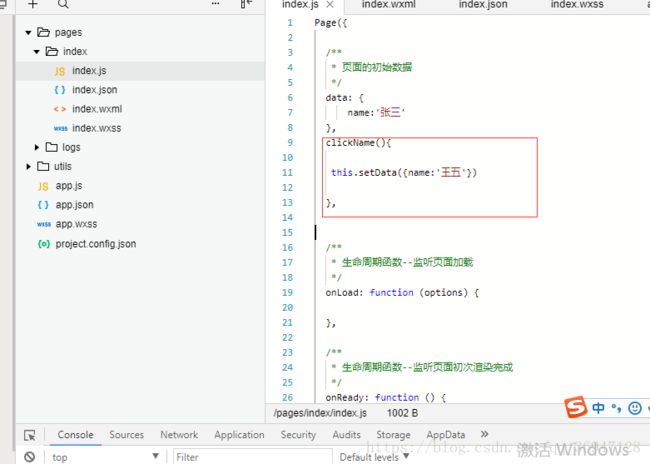
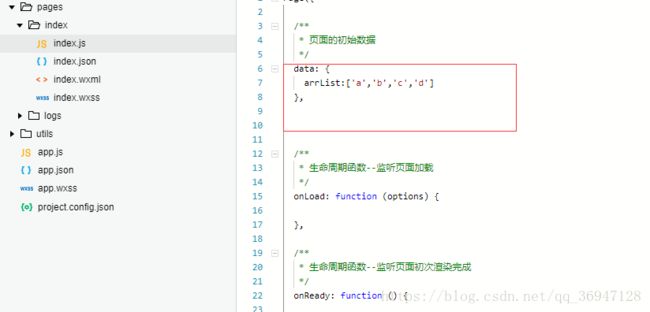
一、视图层1.WXML(WeiXinMarkupLanguage)这是微信小程序的标记语言,类似于HTML。它用于构建小程序的页面结构。例如,通过标签来定义各种视图元素,如(类似于HTML中的)用于布局,用于显示文本等。它具有数据绑定功能,通过双大括号{{}}语法可以将数据动态地显示在页面元素中。比如,定义一个变量name,在WXML中可以通过{{name}}来显示变量name的值。2.WXSS(
- 信创在这些领域大放异彩:推动国产技术革命
狮歌~资深攻城狮
数据仓库数据分析数据库分布式
信创在这些领域大放异彩:推动国产技术革命随着国内对自主可控技术需求的日益增长,信创(信息技术应用创新)作为推动国产化的重要力量,已经在多个领域展现出广泛的应用潜力。从硬件到软件,从操作系统到数据库,信创的影响力不断扩大,正逐步改变着传统技术的格局。那么,信创究竟在哪些领域尤为热门呢?让我们一起探讨一下。1.操作系统领域操作系统是信息技术的基础设施,也是信息化建设中的核心部分。近年来,国内自主操作系
- 使用OpenAI Chat模型进行自然语言处理的实战指南
GEAWfaacc
自然语言处理easyui人工智能python
在本文中,我们将详细介绍如何利用OpenAI的Chat模型进行自然语言处理任务。我们将涵盖从API配置到实际应用的一整套流程,并提供可运行的代码示例来帮助大家上手。如果你对AI对话模型的实际应用感兴趣,那么这篇文章将非常适合你。一、技术背景介绍OpenAI的Chat模型是一类专门用于对话任务的预训练语言模型。它们可以处理多种输入类型,支持丰富的功能调用,适用于各种自然语言处理场景。从翻译到对话生成
- 使用@EmbeddedId实现复合主键的优雅方式
2501_90323865
javapython开发语言个人开发
在Java的JPA(JavaPersistenceAPI)中,复合主键是一个常见的需求,尤其是在处理多对多关系或需要多个字段共同作为主键的场景中。传统上,我们可以通过@IdClass来实现复合主键,但这种方式需要在实体类和主键类中重复定义相同的字段,显得有些冗余。相比之下,@EmbeddedId提供了一种更为简洁和直观的解决方案,它通过对象组合的方式,将复合主键类嵌入到实体类中,避免了字段的重复定
- 大语言模型原理与工程实践:预训练数据构建
AI大模型应用之禅
AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:预训练数据构建1.背景介绍大语言模型(LargeLanguageModels,LLMs)近年来在自然语言处理(NLP)领域取得了显著的进展。诸如GPT-3、BERT等模型在各种任务中表现出色,从文本生成到情感分析,再到机器翻译,几乎无所不能。这些模型的成功很大程度上依赖于预训练数据的质量和规模。预训练数据的构建不仅影响模型的性能,还决定了模型的泛化能力和应用范围。在本文中
- 大语言模型原理与工程实践:案例介绍
AI大模型应用之禅
AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:案例介绍作者:禅与计算机程序设计艺术近年来,随着深度学习技术的快速发展,大语言模型(LargeLanguageModel,LLM)在自然语言处理领域取得了突破性进展,展现出强大的文本生成、理解和推理能力。从智能对话到机器翻译,从代码生成到诗歌创作,LLM正在深刻地改变着我们与信息交互的方式,并为人工智能应用开拓了更广阔的空间。1.背景介绍1.1大语言模型的兴起大语言模型的
- C语言之冒泡排序
雾里看山
数据结构C语言c语言算法排序算法笔记数据结构
在程序中,我们最先学会和使用的排序方法就是冒泡排序,他作为使用简单,利于理解的一种排序算法,一直深受初学者的喜欢,接下来让我们一起深刻了解一下这个排序算法吧。目录简介过程视图原理解读代码实现升序排列降序排列复杂度和稳定性时间复杂度空间复杂度稳定性注意事项简介它重复地走访过要排序的元素列,依次比较两个相邻的元素,如果顺序(如从大到小、首字母从Z到A)错误就把他们交换过来。走访元素的工作是重复地进行,
- Kafka 入门与应用实战:吞吐量优化与与 RabbitMQ、RocketMQ 的对比
小白的一叶扁舟
Java开发kafkarabbitmqrocketmqspringbootjava
前言在现代微服务架构和分布式系统中,消息队列作为解耦组件,承担着重要的职责。它不仅提供了异步处理的能力,还能确保系统的高可用性、容错性和扩展性。常见的消息队列包括Kafka、RabbitMQ和RocketMQ,其中Kafka因其高吞吐量、分布式特性和可靠性成为大规模数据流处理的首选。本篇文章将深入介绍Kafka的基本概念、执行流程、吞吐量优化策略、生命周期,重点对比Kafka与RabbitMQ和R
- Flask、Tornado
本咸鱼也有梦想啦
Web后端
文章目录flaskflask响应flask请求蓝图TornadoTornado环境搭建Tornado中的响应方式Tornado中的请求的操作用Tornado实现WebSocket服务器的搭建flask相比django更轻量级支持wsgi协议flask响应1、直接return一个字符串(可以是HTML代码)2、跳转到一个模板页面render_template3、重定向到一个路由中redirectfl
- Azure 基础
SmallFatMan
#Azureazuremicrosoft运维linux服务器学习面试
Azure基础一、Azure基础知识简介二、云计算简介?三、责任共担四、你始终负责:五、云服务提供商始终负责:六、云模型1、私有云2、公有云3、混合云4、多云一、Azure基础知识简介MicrosoftAzure是一个云计算平台,提供一系列不断扩展的服务,可帮助你构建解决方案来满足业务目标。Azure服务支持从简单到复杂的一切内容。Azure具有简单的Web服务,用于在云中托管业务。Azure还支
- 赶紧收藏!2024 年最常见 20道分布式、微服务面试题(八)
学长爱编程
分布式微服务程序员面试分布式微服务架构面试后端跳槽中间件
上一篇地址:赶紧收藏!2024年最常见20道分布式、微服务面试题(七)-CSDN博客十五、什么是负载均衡,它在微服务架构中如何工作?负载均衡是一种在计算机网络中分配工作负载(如网络流量、请求处理等)到多个计算资源(如服务器、数据库、存储设备等)的策略。其主要目的是优化资源的利用、提高吞吐量、增强系统可用性和容错性,以及避免任何单一资源的过载。负载均衡的关键概念:前端(Client-Side)负载均
- python random模块中seed函数的详解_详解Python基础random模块随机数的生成
Fccf
python
随机数参与的应用场景大家一定不会陌生,比如密码加盐时会在原密码上关联一串随机数,蒙特卡洛算法会通过随机数采样等等。Python内置的random模块提供了生成随机数的方法,使用这些方法时需要导入random模块。importrandom下面介绍下Python内置的random模块的几种生成随机数的方法。1、random.random()随机生成0到1之间的浮点数[0.0,1.0)。print("r
- 3章mysql表连接查询_mysql学习笔记(六)--- 多表查询之外键、表连接、子查询、索引...
kindle电子书单
3章mysql表连接查询
本章主要内容:一、外键二、表连接三、子查询四、索引一、外键:1、什么是外键2、外键语法3、外键的条件4、添加外键5、删除外键1、什么是外键:主键:是唯一标识一条记录,不能有重复的,不允许为空,用来保证数据完整性外键:是另一表的主键,外键可以有重复的,可以是空值,用来和其他表建立联系用的。所以说,如果谈到了外键,一定是至少涉及到两张表。例如下面这两张表:上面有两张表:部门表(dept)、员工表(em
- python twisted和flask_浅谈Python Web 框架:Django, Twisted, Tornado, Flask, Cyclone 和 Pyramid...
冯妥坨
pythontwisted和flask
Django是一个高级的PythonWeb框架,支持快速开发,简洁、实用的设计。如果你正在建一个和电子商务网站相似的应用,那你应该选择用Django框架。它能使你快速完成工作,也不必担心太多的技术选择。它能提供从模版引擎到ORM所需的一切东西。用Django构建你的app的时候,你必须要遵循Django的方式,这点像极了RubyonRails的Rails框架。有些人会觉得这样有点不爽,但在我看来这
- 【面试系列】DevOps工程师高频面试题及详细解答
野老杂谈
全网最全IT公司面试宝典面试devops职场和发展
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏:公众号:野老杂谈⭐️全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题.⭐️AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、应用领域等内容。⭐️全流程数据技术实战指南:全面讲解从数据采集到数据可视化的整个过程,掌握构建现代化数据平台和数据仓库的核心技术和方法。文章目录常见的初级面试题1.什
- LLM大模型部署实战指南:部署简化流程
汀、人工智能
AIAgentLLM工业级落地实践人工智能
LLM大模型部署实战指南:Ollama简化流程,OpenLLM灵活部署,LocalAI本地优化,Dify赋能应用开发1.Ollama部署的本地模型()Ollama是一个开源框架,专为在本地机器上便捷部署和运行大型语言模型(LLM)而设计。,这是Ollama的官网地址:https://ollama.com/以下是其主要特点和功能概述:简化部署:Ollama目标在于简化在Docker容器中部署大型语言
- Azure学生订阅上手实操:在Ubuntu VPS上利用Docker快速部署PostgreSQL数据库
shelby_loo
数据库azureubuntu
引言本文将详细指导您如何在Azure100学生订阅中,利用Ubuntu虚拟机,通过Docker容器技术快速搭建PostgreSQL数据库。我们将从Docker和PostgreSQL的基础知识入手,逐步讲解部署过程中的每一个步骤,并提供完整的命令和配置文件示例。Docker和PostgreSQL简介Docker是一种开源的容器化平台,它可以让开发者打包他们的应用以及依赖项到一个可移植的容器中。这些容
- 3D高斯泼溅原理及实践【3DGS】
新缸中之脑
3d
人工智能可能是我们这个时代的主要领域之一,它几乎可以用于从驾驶汽车到医疗保健甚至能够预防失明等所有领域,最近提出了一种新的3D重建方法。SNGULAR及其人工智能团队希望了解有关3D重建技术的最新更新的更多信息。目前可用于3D重建的许多SOTA方法需要大量CPU/GPU使用率来处理场景或渲染场景,其中一些甚至需要两者兼而有之。SIGGRAPH2023GaussianSplatting上提出的新方法
- 500人规模的企业CRM系统选型推荐
在当今竞争激烈的商业环境中,客户关系管理(CRM)对于企业的生存与发展起着至关重要的作用。尤其对于500人规模的中型企业而言,如何高效地管理客户资源、提升销售业绩、优化客户服务已成为企业战略布局中的关键环节。CRM系统作为企业实现这些目标的有力工具,其选型的恰当与否直接影响到企业在市场中的竞争力与运营效率。因此,本文深入分析500人中型企业对CRM的需求,并准确推荐合适的CRM系统,为企业主选型提
- 【原创】大数据治理入门(5)《数据生命周期管理:从采集到归档》入门必看 高赞实用
精通代码大仙
数据库hadooppython大数据数据挖掘数据治理数据库python
数据生命周期管理:从采集到归档引言:数据生命周期的概念数据生命周期管理(DataLifecycleManagement,DLM)是指从数据的创建、使用、存储到最终归档或销毁的全过程管理。在大数据时代,企业需要通过对数据生命周期的全面管理,确保数据的可用性、安全性和合规性。本文将详细介绍数据生命周期的各个阶段,以及相应的管理策略和技术工具。各阶段介绍:采集、存储、处理、分析、归档数据采集(DataC
- 【机器学习实战入门】使用OpenCV进行性别和年龄检测
精通代码大仙
数据挖掘深度学习python机器学习pythonopencv数据挖掘人工智能
GenderandAgeDetectionPython项目首先,向您介绍用于此高级Python项目的性别和年龄检测中的术语:什么是计算机视觉?计算机视觉是一门让计算机能够像人类一样观察和识别数字图像和视频的学科。它面临的挑战大多源于对生物视觉有限的了解。计算机视觉涉及获取、处理、分析和理解数字图像,旨在从现实世界中提取高维数据,从而生成可用来做决策的符号或数值信息。该过程通常包括物体识别、视频跟踪
- 使用LangChain实现与维基百科集成的知识检索
dagGAIYD
langchain人工智能python
在构建知识驱动的AI应用时,实时获取可靠的信息是关键。维基百科是目前最大的在线百科全书,通过开放的编辑和高质量的内容,成为知识获取的主要来源之一。今天,我们将学习如何使用LangChain的WikipediaLoader和WikipediaRetriever模块,快速集成维基百科内容到AI应用中。在这篇文章中,我们会逐步解析以下内容:为什么选择维基百科作为知识源?LangChain核心模块解析实现
- 机器学习笔记 - 机器学习/深度学习实战案例合集
坐望云起
深度学习从入门到精通机器学习深度学习人工智能案例应用神经网络
一、简述如何学习机器学习/深度学习,理论和实践都很重要,理论上的内容需要看课程、读教材。但是实践需要自己动手,实践之后自然会对理论有更深入的理解。怎么实践?借用欧阳修《卖油翁》的话”无他,但手熟尔“。就是多看多写多跑。下面创建这个github的目的是为了存放一些图像处理/计算机视觉/机器学习/深度学习的示例代码集合,不定期会添加新的示例,可供参考。GitHub-bashendixie/ml_too
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option