css--小白入门篇1
一、引入
css用来描述html,学习css前我们先来学习html的基础标签的用法,再进入css的学习。
本教程面向小白对象,不会讲细枝末节深入的东西。
二、列表
列表有3种
2.1 无序列表
无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的。
ul就是英语unordered list,“无序列表”的意思。
li 就是英语list item , “列表项”的意思。
你会发现,这是我们学习的第一个“组标签”,就是要么不写,要么就要写一组。
1 <ul>
2 <li>北京li>
3 <li>上海li>
4 <li>广州li>
5 <li>铁岭li>
6 ul>
也就是说,所以的li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
下面的是错误的,因为必须用ul包裹:
7 <li>北京li>
8 <li>上海li>
9 <li>广州li>
10 <li>铁岭li>
下面的也是错误的,因为ul里面只能有li标签,而不能有别的:
1 <ul>
2 <h3>中国主要城市h3>
3 <li>北京li>
4 <li>上海li>
5 <li>广州li>
6 <li>铁岭li>
7 ul>
浏览器会默认的给无序列表小圆点的“先导符号”

ul标签实际应用场景:
导航条:

li里面放置的内容可能很多:

ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放,比如:
1 <ul>
2 <li>
3 <h4>习近平谈治国理政h4>
4 <p>¥49.00p>
5 <p>《习近平谈治国理政》谈中国、论世界,为各国读者开启了一扇观察和感知中国的窗口。阅读这本书,可以了解以习近平同志为总书记的党中央治国理念和执政方略,品味悠长醇厚的中国历史文化,感受当p>
6 li>
7 <li>
8 <h4>习近平用典h4>
9 <p>¥23.60p>
10 <p>人民日报社社长杨振武主持编写并作序,人民日报社副总编辑卢新宁组织撰写解读文字,旨在对习近平总书记重要讲话(文章)引用典故的现实意义进行解读,对典故的背景义p>
11 li>
12 <li>
13 <h4>摆脱贫困h4>
14 <p>26.00p>
15 <p>追本溯源 融会贯通 深入学习贯彻习近平总书记系列重要讲话精神 推动学习贯彻向广度深度拓展 习近平总书记**部个人专著 时隔22年后重印发行p>
16 li>
17 ul>
甚至于可以再放一个ul:
1 <ul>
2 <li>
3 吃的
18 <ul>
19 <li>饼干li>
20 <li>面包li>
21 <li>
22 巧克力
23 <ul>
24 <li>德芙li>
25 <li>费列罗li>
26 ul>
27 li>
28 ul>
4 li>
5 <li>
6 用的
7 <ul>
8 <li>笔记本li>
9 <li>圆珠笔li>
10 ul>
11 li>
12 <li>
13 喝的
14 <ul>
15 <li>牛奶li>
16 <li>可乐li>
17 ul>
18 li>
19 ul>
2.2 有序列表
ordered list 有序列表,用ol表示
1 <ol>
2 <li>小苹果li>
3 <li>月亮之上li>
4 <li>最炫民族风li>
5 ol>
浏览器会自动增加阿拉伯序号:

也就是说,ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
ol这个东西用的不多,如果想表达顺序,大家一般也用ul:
1 <ul>
2 <li>1. 小苹果li>
3 <li>2. 月亮之上li>
4 <li>3. 最炫民族风li>
5 ul>
2.3 定义列表
定义列表也是一个组标签,不过比较复杂,出现了三个标签:
dl表示definition list 定义列表
dt表示definition title 定义标题
dd表示definition description 定义表述词儿
dt、dd只能在dl里面;dl里面只能有dt、dd
1 <dl>
2 <dt>北京dt>
3 <dd>国家首都,政治文化中心dd>
4 <dt>上海dt>
5 <dd>魔都,有外滩、东方明珠塔、黄浦江dd>
6 <dt>广州dt>
7 <dd>中国南大门,有珠江、小蛮腰dd>
8 dl>
表达的语义是两层:
1) 是一个列表,列出了北京、上海、广州三个项目
2)每一个词儿都有自己的描述项。
dd是描述dt的。

定义列表用法非常灵活,可以一个dt配很多dd:
1 <dl>
2 <dt>北京dt>
3 <dd>国家首都,政治文化中心dd>
4 <dd>污染很严重,PM2.0天天报表dd>
5 <dt>上海dt>
6 <dd>魔都,有外滩、东方明珠塔、黄浦江dd>
7 <dt>广州dt>
8 <dd>中国南大门,有珠江、小蛮腰dd>
9 dl>
北京这个项目,用了两个dd来描述。
还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些。
1 <dl>
2 <dt>北京dt>
3 <dd>国家首都,政治文化中心dd>
4 <dd>污染很严重,PM2.0天天报表dd>
5 dl>
6
7 <dl>
8 <dt>上海dt>
9 <dd>魔都,有外滩、东方明珠塔、黄浦江dd>
10 dl>
11
12 <dl>
13 <dt>广州dt>
14 <dd>中国南大门,有珠江、小蛮腰dd>
15 dl>
1 <dl>
2 <dt>购物指南dt>
3 <dd>
4 <a href="#">购物流程a>
5 <a href="#">会员介绍a>
6 <a href="#">生活旅行/团购a>
7 <a href="#">常见问题a>
8 <a href="#">大家电a>
9 <a href="#">联系客服a>
10 dd>
11 dl>

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:
用什么标签,不是根据样子来决定,而是语义。
三、div和span
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。
这两个东西,都是最最重要的“盒子”。
1 <div>
2 <h3>中国主要城市h3>
3 <ul>
4 <li>北京li>
5 <li>上海li>
6 <li>广州li>
7 ul>
8 div>
9
10 <div>
11 <h3>美国主要城市h3>
12 <ul>
13 <li>纽约li>
14 <li>洛杉矶li>
15 <li>华盛顿li>
16 <li>西雅图li>
17 ul>
18 div>
div在浏览器中,默认是不会增加任何的效果改变的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己
span也是表达“小区域、小跨度”的标签,但是是一个“文本级”的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
span里面是放置小元素的,div里面放置大东西的:
1 <p>
2 简介简介简介简介简介简介简介简介
3 <span>
4 <a href="">详细信息a>
5 <a href="">购买a>
6 span>
7 p>
div标签是最最重要的布局标签,至于class是什么意思,下面讲:
1 <div class="header">
2 <div class="logo">div>
3 <div class="nav">div>
4 div>
5 <div class="content">
6 <div class="guanggao">div>
7 <div class="dongxi">div>
8 div>
9 <div class="footer">div>
所以,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
四、表单
表单就是收集用户信息的,就是让用户填写的、选择的。
1 <div>
2 <h3>欢迎注册本网站h3>
3 <form>
4 所有的表单内容,都要写在form标签里面
5 form>
6 div>
form是英语表单的意思。form标签里面有action属性和method属性,在《Ajax》课程上给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
4.1 文本框
1 type="text" />这是一个自封闭标签,自此,我们学习的自封闭标签有:
1 <meta name=”Keywords” content=”” />
2 <img src=”” alt=”” />
3 <input type=”text” />
value表示“值”,value属性就是默认有的值,文本框中已经被填写好了:
1 type="text" value="默认有的值" />4.2 密码框
1 type="password" />也就是说,input标签很神奇,又是文本框,又是密码框。
到底是啥?看type属性的值是什么,来决定。
如果type=”text” 文本框
如果type=”password” 密码框
4.3 单选按钮
1 type="radio" name="xingbie" /> 男
2 type="radio" name="xingbie" /> 女
radio是“收音机”的意思,input的type的值,如果是radio就是单选按钮。
非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。
单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
默认被选择,就应该书写checked=”checked”
1 type="radio" name="sex" checked="checked">4.4 复选框
请选择你的爱好:
3 type="checkbox" name="aihao"/> 睡觉
4 type="checkbox" name="aihao"/> 吃饭
5 type="checkbox" name="aihao"/> 足球
6 type="checkbox" name="aihao"/> 篮球
7 type="checkbox" name="aihao"/> 乒乓球
8 type="checkbox" name="aihao"/> 打豆豆
HTML5中,input的类型又增加了很多(比如date、color,但是都不兼容,所以我们是在专门的HTML5课程中学)不过现在,我们就先学习这四个。
1 type="text" /> 文本框
2 type="password" /> 密码框
1 type="radio"> 单选按钮
2 type="checkbox" /> 复选框
4.5 下拉列表
select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
1 <select>
2 <option>北京option>
3 <option>河北option>
4 <option>河南option>
5 <option>山东option>
6 <option>山西option>
7 <option>湖北option>
8 <option>安徽option>
9 select>
4.6 多行文本框(文本域)
text就是“文本”,area就是“区域”。
1 <textarea cols="30" rows="10">textarea>这个标签,是个标签对儿。对儿里面不用写东西。如果写的话,就是这个框的默认文字。
cols属性表示columns“列”,rows属性表示rows“行”。
值就是一个数,表示多少行,多少列。
4.7 三种按钮
按钮也是input标签,一共有三种按钮:
普通按钮:
1 type="button" value="我是一个普通按钮" />1 type="submit" />submit就是英语“提交”的意思。这个按钮不需要写value自动就有“提交”文字。
这个按钮点击,表单真的能提交。这个表单就会被提交到,form标签的action属性中的那个页面中去。
前端开发工程师,只需要关心页面的美、样式、板式、交互。至于数据的保存、读取,都是后台工程师做的事情。(Node.js就是后台语言,实际上Ajax课会给大家讲半天的PHP,涉及MySQL,Ajax课你就知道表单怎么真的被提交了。)
重置按钮:
1 type="reset" />reset就是“复位”的意思。
至此,input的类型实际上非常多,HTML5将会变得更多。现在的阶段,input的类型:
1 text
2 password
3 radio
4 checkbox
5 button
6 submit
7 reset
4.8 label标签
本质上讲,“男”、“女”这两个汉字,和input元素没有关系。
1 type="radio" name="sex" /> 男
2 type="radio" name="sex" /> 女
label就是解决这个问题的。
1 type="radio" name="sex" id="nan" /> <label for="nan">男label>
2 type="radio" name="sex" id="nv" /> <label for="nv">女label>
input元素要有一个id,然后label标签就有一个for属性,和id相同,就表示绑定了,这个label和input就有绑定关系了。
复选框也有label:
1 type="checkbox" id="kk" />
2 <label for="kk">10天内免登陆label>
什么表单元素都有label。
五、HTML杂项
5.1 HTML注释
任何的程序、代码都有注释,注释就是给程序员看的,不影响程序的。
适当的注释,能够让我们的程序更加可读,所以用中文提示自己,这里的程序是干什么的。
1
2 <div>头部div>
3
4 <div>主要内容div>
5
6 <div>页尾div>
HTML注释的语法:
1 5.2 字符实体
我们想在页面上输出“< h1 >”这些字符,但是HTML认为这是一个标签,还没封闭。
1 好高兴啊,今天我们学习了<h1>标签,老师说这个标签是主标题的语义。所以,可以使用转义字符
1 <就是<的字符实体,什么意思呢?就是用常用字符表示这些符号的方式。
lt 就是英语less than 小于的意思
1 >就是>的字符实体。
gt就是greater than 大于的意思。
1 nbsp就是英语non-breaking spacing不打断空格的意思,就是空格。
5.3 HTML废弃标签介绍
HTML现在只负责语义,而不负责样式。但是HTML一开始,连样式也包办了。
这些样式的标签,都已经被废弃。
2004年之前的东西了:
1 <font size="9" color="red">哈哈font>这些标签都是css钩子,而不是原意:
1 <b>加粗b>
2 <u>下划线u>
3 <i>倾斜i>
4 <del>删除线del>
5 <em>强调em>
6 <strong>强调strong>
这些标签,是有着浓厚的样式的作用,干涉了css的作用,所以HTML抛弃了他们。
水平线:
1 <hr />不另起一个段落,进行换行。
1 <p>
2 哈<br />哈哈
3 p>
网页中99.9999%需要换行的时候,是因为另起了一个段落,所以要用p,不要用
br是英语break打断的意思。
标准的div+css页面,用的标签种类很少:
1 div p h1 span a img ul ol dl input知道每个标签的特殊用法、属性。比如a标签,img的属性。
六、CSS
现在的互联网前端三层:
HTML 超文本标记语言 从语义的角度描述页面结构。
CSS 层叠式样式表 从审美的角度负责页面样式。
JS JavaScript 从交互的角度描述页面行为。
我们现在要开始学习CSS了,就是样式。
6.1 CSS整体感知
css是cascading style sheet 层叠式样式表的简写。“层叠式”的意思,我们将慢慢的去理解。
css的最新版本是css3,我们学习的是css2.1。 因为css3和css2.1不矛盾,必须先学2.1然后学3。
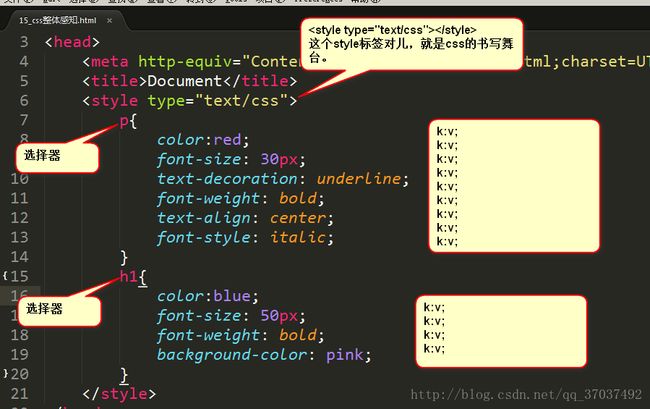
1 <style type="text/css">
2 p{
3 color:red;
4 font-size: 30px;
5 text-decoration: underline;
6 font-weight: bold;
7 text-align: center;
8 font-style: italic;
9 }
10 h1{
11 color:blue;
12 font-size: 50px;
13 font-weight: bold;
14 background-color: pink;
15 }
16 style>

我们写css的地方是style标签,就是“样式”的意思,写在head里面。
后面的课程你将知道,css也可以写在单独的文件里面,现在我们先写在style标签里面
1 <style type=”text/css”>
2 style>
type表示“类型” , text就是“纯文本”。css也是纯文本的。
css对换行不敏感,对空格也不敏感。但是一定要有标准的语法。冒号,分号都不能省略。
语法:
1 选择器{
2 k:v;
3 k:v;
4 k:v;
5 k:v;
6 }
7 选择器{
8 k:v;
9 k:v;
10 k:v;
11 k:v;12 }
6.2 一些常见的属性
字符颜色:
1 color:red;
color属性的值,可以是英语单词,比如red、blue、yellow等等;也可以是rgb、十六进制,不要着急,后几天讲。
sublime中的快捷键是c,然后tab
字号大小:
1 font-size:40px;
font就是“字体”,size就是“尺寸”。px是“像素”。
单位必须加,不加不行。
背景颜色:
1 background-color: blue;
background就是“背景”。
加粗:
1 font-weight: bold;
font是“字体” weight是“重量”的意思,bold粗。
不加粗:
1 font-weight: normal;
normal就是正常的意思
斜体:
1 font-style: italic;
italic就是“斜体”
sublime中的快捷键是fsi,然后tab
不斜体:
1 font-style: normal;
下划线:
1 text-decoration: underline;
decoration就是“装饰”的意思
没有下划线
1 text-decoration:none;
css没啥难的,就是要把属性给记忆准确。
七、基础选择器
css怎么学?很简单有两个知识部分:
1) 选择器,怎么选;
2) 属性,样式是什么
7.1 标签选择器
就是标签的名字。
css:
1 <style type="text/css">
2 span{
3 color:red;
4 }
5 style>
1 <h1>看不到我<span>嘤嘤嘤span>看不到我h1>
注意的是:
1) 所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input
2) 无论这个标签藏的多深,一定能够被选择上:
1 <ul>
2 <li>
3 <ul>
4 <li>
5 <ul>
6 <li>
7 <ul>
8 <li>
9 <p>我是很深的pp>
10 li>
11 ul>
12 li>
13 ul>
14 li>
15 ul>
16 li>
17 ul>
css:
1 p{
2 color:blue;
3 }
3) 选择的所有,而不是一个。
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”的。
7.2 id选择器
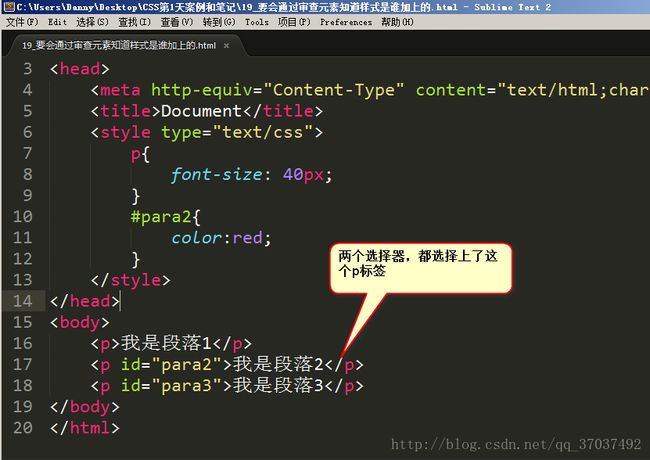
1 <p>我是段落1p>
2 <p id="para2">我是段落2p>
3 <p>我是段落3p>
css:
1 <style type="text/css">
2 #para2{
3 color:red;
4 }
5 style>
id选择器的选择符是“#”。
任何的HTML标签都可以有id属性。表示这个标签的名字。
这个标签的名字,可以任取,但是:
1) 只能有字母、数字、下划线
2) 必须以字母开头
3) 不能和标签同名。比如id不能叫做body、img、a
一个HTML页面,不能出现相同的id,哪怕他们不是一个类型。比如页面上有一个id为pp的p,一个id为pp的div,是非法的!
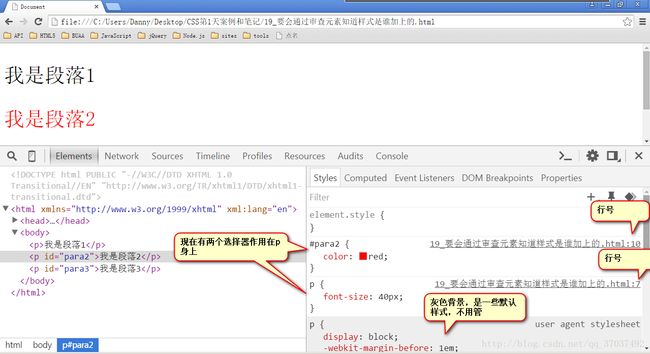
一个标签可以被多个css选择器选择,共同作用,这就是“层叠式”的第一层含义


如果选择器冲突了,比如id选择器说这个文字是红色的,标签选择器说这个文字是绿色的。那么听谁的?
实际上,css有着非常严格的计算公式,能够处理冲突,下一篇文章介绍。