Android自定义View进阶——绘制异形图+onMeasure宽高约束
前言
玩过自定义View的小伙伴都知道,在View的绘制过程中,有一个类叫做Path,Path可以帮助我们实现很多自定义形状的View(总有奇葩View等着我们),特别是配合xfermode属性来使用的时候。进入正题,本篇文章有两个重点:
1、Path类中那几个常用的API及效果展示
2、顺带简单的讲解一下onMeasure方法宽高约束
1.moveTo
moveTo表示将绘制点移动到某一个坐标处,该方法并不会进行绘制,主要是用来移动画笔。默认情况下起始坐标位于(0,0)点,我们可以手动调整默认位置。
2.lineTo
lineTo表示绘制一条直线,参数表示目标坐标如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
path.lineTo(0,400);
canvas.drawPath(path, paint);
} 默认情况下,起始点为(0,0)点,如果我用moveTo将起始点坐标移至(0,300),效果如下:
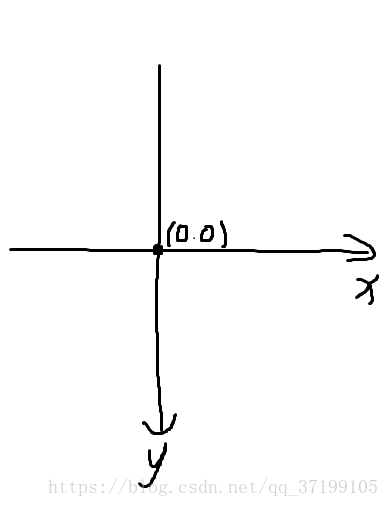
其实他的坐标轴是这样子:(画板画的,请无视它的丑陋!)
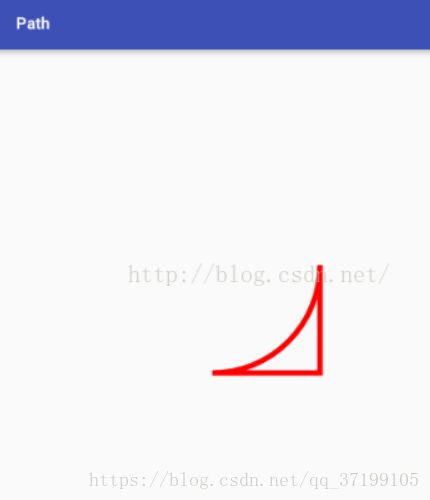
3.quadTo
quadTo可以用来绘制一个带控制点的曲线,说白了,其实就是贝塞尔曲线。代码+效果如下:
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
path.moveTo(0, 300);
path.quadTo(150, 0, 300, 300);
canvas.drawPath(path, paint);
} 4.cubicTo
cubicTo可以用来绘制具有两个控制点的贝塞尔曲线,代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
path.moveTo(300, 0);
path.cubicTo(0, 150, 300, 450, 0, 600);
canvas.drawPath(path, paint);
} 前两个参数表示第一个控制点的坐标,第三四个参数表示第二个控制点的坐标,第五六个参数表示最终的坐标点,效果如下:
5.arcTo
artTo用来绘制一段圆弧,实际上是截取圆或者椭圆的一部分,比如下面一段代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
RectF oval = new RectF(0, 0, 300, 300);
path.arcTo(oval, 0, 90);
canvas.drawPath(path, paint);
} 效果如下:
该方法接收三个参数,第一个表示弧形所在的矩形,如果矩形为正方形,则画出的弧形为圆的一部分,如果矩形宽高不等,画出的弧形为椭圆的一部分,第二个参数表示绘制的起点位置,0度为钟表三点位置,第三个参数表示绘制的度数。看下面一段代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
RectF oval = new RectF(0, 0, 600, 300);
path.arcTo(oval, 0, 90);
canvas.drawPath(path, paint);
} 效果如下:
如上则是椭圆的一部分。
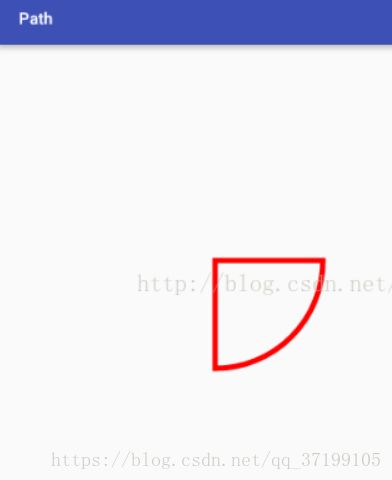
arcTo方法还有一个重载的方法,即接收四个参数,最后一个参数表示是否将弧形的起点与上一个图形的终点连接起来,true表示不连接,false表示连接,默认为false,如下一段代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
RectF oval = new RectF(0, 0, 600, 300);
path.arcTo(oval, 0, 90);
RectF oval2 = new RectF(0, 400, 300, 700);
path.arcTo(oval2, 90, 180);
canvas.drawPath(path, paint);
} 效果如下:
如果我给第二条线再添加一个参数true,如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
path.lineTo(150, 150);
RectF oval2 = new RectF(0, 200, 300, 500);
path.arcTo(oval2, 0, 180, true);
canvas.drawPath(path, paint);
} 效果如下:
这里有个坑,一定要运行起来才有效果,编译之后预览看到的效果是错的。
6.addArc、addRoundRect、addOval、addRect、addCircle
addArc,添加一个圆弧到路径中,这个圆弧实为圆或者椭圆的一部分,如下一段代码:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
RectF oval = new RectF(0, 200, 300, 500);
path.addArc(oval, 0, 180);
canvas.drawPath(path, paint);
} 效果如下:
后面几种效果我一起来展示,代码如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
RectF oval = new RectF(50, 50, 150, 150);
path.addRoundRect(oval,25,25, Path.Direction.CCW);
RectF oval2 = new RectF(50, 200, 250, 300);
path.addOval(oval2, Path.Direction.CCW);
RectF oval3 = new RectF(50, 350, 150, 450);
path.addRect(oval3, Path.Direction.CCW);
path.addCircle(100, 550, 50, Path.Direction.CCW);
canvas.drawPath(path, paint);
} 效果如下:
7.Path.Op
Path中还有一个好用的Op属性,这个属性有点类似于Paint中的xfermode属性,可以用来组合两个Path。用法有如下几种:
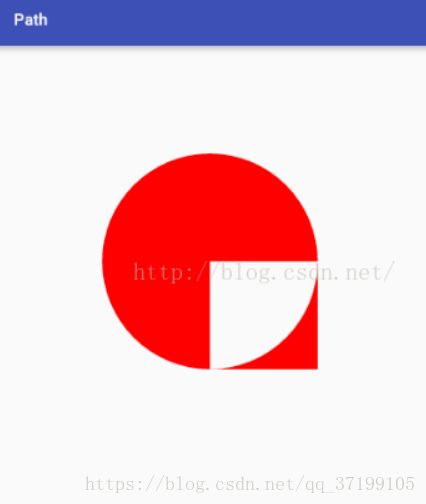
7.1Path.Op.DIFFERENCE
Path.Op.DIFFERENCE表示从path中去除path2的部分,保留path的部分。如下案例代码:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
Path path2 = new Path();
path.addCircle(200, 200, 100, Path.Direction.CCW);
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
path.op(path2, Path.Op.DIFFERENCE);
canvas.drawPath(path, paint);
} 效果如下:
7.2Path.Op.INTERSECT
Path.Op.INTERSECT表示取path和path2相交的部分显示出来,代码如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
Path path2 = new Path();
path.addCircle(200, 200, 100, Path.Direction.CCW);
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
path.op(path2, Path.Op.INTERSECT);
canvas.drawPath(path, paint);
} 效果如下:
7.3Path.Op.REVERSE_DIFFERENCE
Path.Op.REVERSE_DIFFERENCE表示除去path的部分,只显示path2的部分,如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
Path path2 = new Path();
path.addCircle(200, 200, 100, Path.Direction.CCW);
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
path.op(path2, Path.Op.REVERSE_DIFFERENCE);
canvas.drawPath(path, paint);
} 效果如下:
7.4Path.Op.UNION
Path.Op.UNION表示path和path2的部分都要显示出来,如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
Path path2 = new Path();
path.addCircle(200, 200, 100, Path.Direction.CCW);
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
path.op(path2, Path.Op.UNION);
canvas.drawPath(path, paint);
} 效果如下:
7.5Path.Op.XOR
Path.Op.XOR表示显示path和path2但是不包含二者的交集。如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
Path path2 = new Path();
path.addCircle(200, 200, 100, Path.Direction.CCW);
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
path.op(path2, Path.Op.XOR);
canvas.drawPath(path, paint);
} 效果如下:
————————————分割线—————————————
onMeasure
开头提到的对View进行onMeasure宽高约束,接下来我也做一个简单的讲解及使用。
在自定义控件的过程中,系统在绘制View前,必须对View进行测量,已使后面的onLayout(设置View的放置位置)能够顺利进行。而对VIew的测量的过程则是在onMeasure()中进行的。可能这时有小伙就发现问题了,说,自己以前自定义的View没有重写onMeasure()方法,仍然可以正常运行,这是因为什么呢?
让我们先从头说起,android系统给我们提供了一个设计短小精悍却功能强大的类———MeasureSpec类,通过它来帮助我们测量View;
测量规格,包含测量要求和尺寸的信息,有三种模式
-
UNSPECIFIED
父视图不对子视图有任何约束,它可以达到所期望的任意尺寸。比如 ListView、ScrollView,一般自定义 View 中用不到。 -
EXACTLY
父视图为子视图指定一个确切的尺寸,而且无论子视图期望多大,它都必须在该指定大小的边界内,对应的属性为 match_parent 或具体值,比如 100dp,父控件可以通过MeasureSpec.getSize(measureSpec)直接得到子控件的尺寸。 -
AT_MOST
父视图为子视图指定一个最大尺寸。子视图必须确保它自己所有子视图可以适应在该尺寸范围内,对应的属性为 wrap_content,这种模式下,父控件无法确定子 View 的尺寸,只能由子控件自己根据需求去计算自己的尺寸,这种模式就是我们自定义视图需要实现测量逻辑的情况。
答案就在这里:View类的onMeasure()方法只支持EXACTLY模式,所以如果在自定义控件的时候不重写onMeasure()方法的话,就只能使用EXACTLY模式。控件可以响应你指定的具体的宽高值或者是match_parent属性,(这就像是上面的同学说的那样,没有重写onMeasure()方法),而如果要让自定义View支持wrap_content属性,那么就必须需要重写onMeasure()方法来指定wrap_content时的大小。
我来直接上代码吧,重写onMeasure方法,自用直接粘贴即可:
private int realWidth, realHeiht;
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
measure(widthMeasureSpec);
measure(heightMeasureSpec);
Log.e("onMeasure", "realWidth: " + realWidth + "realHeiht: " + realHeiht + "widthMeasureSpec" + widthMeasureSpec + "heightMeasureSpec" + heightMeasureSpec);
setMeasuredDimension(realWidth, realHeiht);
}
private void measure(int measureValue) {
int defalueWidthSize = 150;//默认宽度
int defalueHeightSize = 200;//默认高度
int mode = MeasureSpec.getMode(measureValue);
int specValue = MeasureSpec.getSize(measureValue);
Log.e("onMeasure", "mode: " + mode + "specValue: " + specValue);
switch (mode) {
//指定一个默认值
case MeasureSpec.UNSPECIFIED:
Log.e("onMeasure", "mode: " + mode + "UNSPECIFIED " );
realWidth = defalueWidthSize;
realHeiht = defalueHeightSize;
break;
//取测量值
case MeasureSpec.EXACTLY:
Log.e("onMeasure", "mode: " + mode + "EXACTLY " );
realHeiht = specValue;
realWidth = specValue;
break;
//取测量值和默认值中的最小值
case MeasureSpec.AT_MOST:
Log.e("onMeasure", "mode: " + mode + "AT_MOST " );
realWidth = Math.min(defalueWidthSize, specValue);
realHeiht = Math.min(defalueHeightSize, specValue);
break;
default:
break;
}
}
结尾
好了,到这里所有Path类相关API都在上面了,我对其每个进行了一个简单的介绍和使用;想要深入了解onMeasure方法的请自行查阅相关文档。对于此篇文章若有分歧请留言!
亲爱的读者,如果此贴对您有帮助,请您动下发财的贵手帮忙右上角【点赞】支持下,非常感谢!