Android可折叠式标题栏的实现:CoordinateLayout+AppBarLayout+CollapsingToolbarLayout+Toolbar
常见的效果一般有以下两种:
CoordinateLayout可以实现很多功能,我们可以用其来做最外层的布局样式,但是AppBarLayout 要作为CoordinateLayout的直接子view才有效,而CollapsingToolbarLayout是不能独立存在的,它只能作为 AppBarLayout 的直接子布局来使用,所以往往就看到CoordinateLayout + AppBarLayout + CollapsingToolbarLayout 的同时出现,其中不乏还加上一个Toolbar。
要使用CoordinateLayout,先要导包,在build.gradle的dependencies中添加compile 'com.android.support:design:26.1.0'依赖:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
compile 'com.android.support:design:26.1.0'
androidTestCompile('com.android.support:support-annotations:26.1.0'){
force = true
}
}
以上效果,通过单纯的xml布局就可以实现,这就是这几个控件组合的强大之处,话不多说,先把上面两种效果代码上一下,后面再解释下一些用到的属性
效果一:
xml文件
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.demo2.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="240dp">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_Blue"
app:collapsedTitleGravity="left"
app:collapsedTitleTextAppearance="@style/ToolBarTitleText"
app:contentScrim="@color/color_Blue"
app:expandedTitleGravity="left|bottom"
app:expandedTitleMarginBottom="10dp"
app:expandedTitleTextAppearance="@style/ToolBarTitleText"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:title="云雾之上"
app:titleEnabled="true">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@mipmap/bg3"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<android.support.v7.widget.Toolbar
android:id="@+id/tb_main"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#5000eeee"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:title="@null">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="left"
android:background="@mipmap/return_back" />
android.support.v7.widget.Toolbar>
android.support.design.widget.CollapsingToolbarLayout>
android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
android.support.design.widget.CoordinatorLayout>
其中 CollapsingToolbarLayout 用到的属性 ToolBarTitleText,在styles.xml文件中定义如下:
<resources>
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar">
style>
<style name="ToolBarTitleText" parent="TextAppearance.AppCompat.Medium">
- "android:textColor"
>#ffffffff
- "android:textSize"
>18dp
- "android:textStyle">bold
style>
resources>
效果二
xml文件:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.demo2.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="240dp">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_Blue"
app:collapsedTitleGravity="left"
app:contentScrim="@color/color_Blue"
app:expandedTitleGravity="left|bottom"
app:expandedTitleMarginBottom="10dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:expandedTitleTextAppearance="@style/ToolBarTitleText"
app:collapsedTitleTextAppearance="@style/ToolBarTitleText"
app:titleEnabled="false">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@mipmap/bg3"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<android.support.v7.widget.Toolbar
android:id="@+id/tb_main"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
android:background="#5000eeee"
app:title="@null">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="left"
android:background="@mipmap/return_back" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="云雾之上"
android:textSize="18dp"
android:textStyle="bold" />
android.support.v7.widget.Toolbar>
android.support.design.widget.CollapsingToolbarLayout>
android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
android.support.design.widget.CoordinatorLayout>
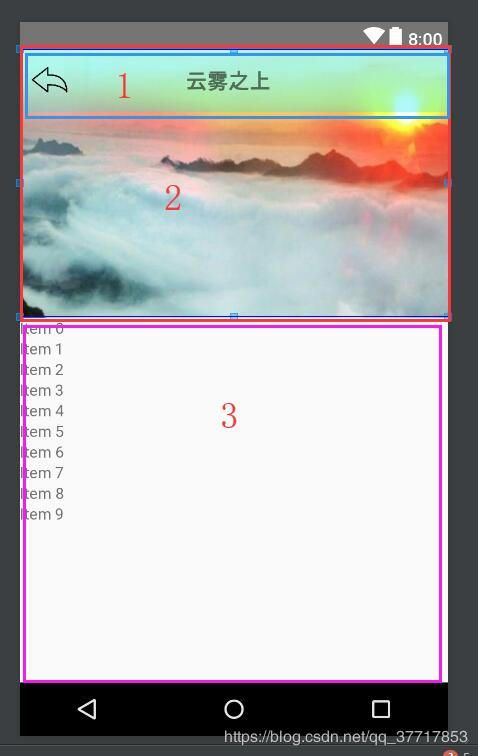
细心比较不难发现,两种效果的不同之处只有几行代码,其实在CoordinateLayout + AppBarLayout + CollapsingToolbarLayout 这个组合下,可以尝试去实现很多不同的效果,上面只是较为常见的两种。 布局大体分为三部分:
看布局文件代码我们可以知道,第一部分和第二部分其实是在AppBarLayout 和 CollapsingToolbarLayout 的包裹下的同一层。
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_Blue"
app:collapsedTitleGravity="left"
app:collapsedTitleTextAppearance="@style/ToolBarTitleText"
app:contentScrim="@color/color_Blue"
app:expandedTitleGravity="left|bottom"
app:expandedTitleMarginBottom="10dp"
app:expandedTitleTextAppearance="@style/ToolBarTitleText"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
collapsed开头是折叠情况下的属性设置, expaded开头的系列属性则是未折叠的情况下的状态,这里以 expaded 的为例:
expandedTitleGravity=“left|bottom” //标题文字 居左下方
expandedTitleMarginBottom=“10dp” //这个很容易理解,即标题文字的margin属性,这里设置了离底部10dp
expandedTitleTextAppearance="@style/ToolBarTitleText" //字体样式,要在styles.xml文件中定义,开头已给出
…
app:contentScrim="@color/colorPrimary" //设置 趋于折叠以及折叠之后的颜色
app:layout_scrollFlags=“scroll|exitUntilCollapsed” // scroll 表示标题栏会跟着下方的 NestedScrollView 一起滚动, exitUntilCollapsed 表示折叠之后,标题栏保留在界面上,而不是移出屏幕
app:title="" //标题文字
app:titleEnabled=“false” //是否启用标题
第一部分是Toolbar:
<android.support.v7.widget.Toolbar
android:id="@+id/tb_main"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#5000eeee"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:title="@null">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="left"
android:background="@mipmap/return_back" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="云雾之上"
android:textSize="18dp"
android:textStyle="bold" />
android.support.v7.widget.Toolbar>
android.support.design.widget.CollapsingToolbarLayout>
background 这里我设置了背景半透明效果
layout_height 引用了一个 ActionBar 的样式actionBarSize
layout_collapseMode=“pin” 设置为pin的话,是将标题栏固定在顶部
title 即标题文字,这是设置为@null,还有一个logo属性这里也没使用,因为我在Toolbar中定义了ImageView和TextView来代替它们
第二部分是 ImageView:
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@mipmap/bg3"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
layout_collapseMode=“parallax” 设置折叠的模式,有两个值:pin 和 parallax
pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,
实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
layout_collapseParallaxMultiplier=“0.7” (视差因子) - 设置视差滚动因子,值为:0~1
第三部分是 一个带滚动属性的view:
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
我这里用的是 RecyclerView ,当然如果第三部分要放的内容较多的话,可以用NestedScrollView然后里面加个layout,再添加内容。
设置:layout_behavior="@string/appbar_scrolling_view_behavior",,这是CoordinatorLayout下用的一种属性设置,大致理解为某个view依赖另一个view的变化而变化,这里表现为当设置该属性的RecyclerView 滚动时,AppBarLayout部分进行折叠或展开
看到有的文章中一般连同 FloatingActionButton一起使用,如果需要,在CoordinatorLayout层添加即可:
<android.support.design.widget.FloatingActionButton
android:id="@+id/floating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/floating_icon"
app:fabSize="normal"
//设定一个锚点,意思就是 FloatingActionButton 会显示在 appbarlayout 中
app:layout_anchor="@id/appbarlayout"
//将悬浮按钮定位在标题栏区域的右下角
app:layout_anchorGravity="bottom|end"
app:pressedTranslationZ="10dp"
app:rippleColor="@color/colorAccent" />