Html+JavaScript+百度地图api:GPS功能单点运动
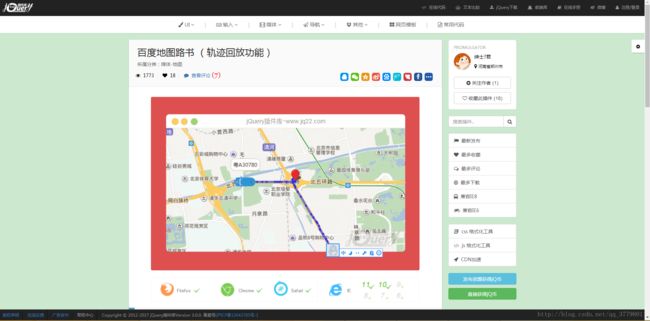
在学习jQuery时,浏览到一个比较有意思的网页:jQuery插件库 http://www.jq22.com/,里面有很多封装好的插件库,然后,在地图插件里看到一个比较有意思的功能—路书,一个小车自己在地图上跑。
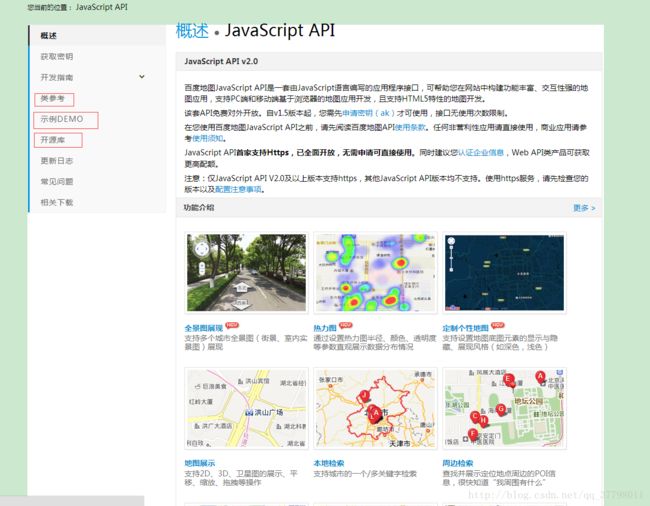
百度一下这个路书,感觉发现了 百度地图javascript api 这个新世界,有许多现成的示例可以参考

这里,主要是参考百度地图示例demo中的GPS功能-单个标注点的轨迹运动

功能实现简单来说就是,在百度地图上,根据起始点坐标,创建出一条路线,之后设置一个icon在该线上进行运动。
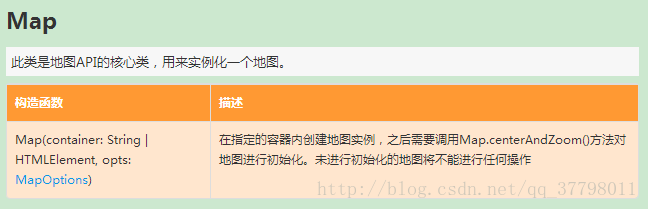
首先,查看源码后,可以看到该方法主要用到两个关键的类库Map和DrivingRoute,从百度地图中的JavaScript API 类参考可以找到,其中有关于两类库的详细说明。
然后呢,源码只是固定的起始点坐标,把坐标改成可以在地图上选取的更有意思一点。
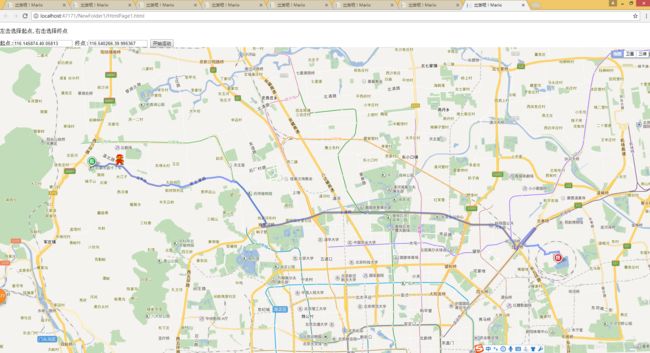
实现的功能是在地图上选取起始点,再进行单点运动。
具体的过程是:
- 设置鼠标监听事件,左键点击地图,获取到起点的经纬度坐标,右击后去终点的坐标,并将值赋到输入框中
- 之后在按钮点击事件触发后,从输入框中取出起始点的经纬度坐标,使用new BMap.point()方法创建起始点;之后有了起始点后,
- 使用new BMap.DrivingRoute(map)创建出驾车路线,再使用driving.search(myP1, myP2)方法进行路线搜索。
- 使用driving.getResults().getPlan(0).getRoute(0).getPath();方法获取一系列的驾车路线点,之后根据setTime方法刷新Mario的位置,就达到了该功能的效果。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1.0,user-scalable=no"/>
<style type="text/css">
body,html,#allmap{
width:100%;
height:100%;
overflow:hidden;
margin:0;
font-family:"宋体";
}
style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4">script>
<title>出发吧!Mariotitle>
head>
<body>
<div id="setlocation">
<p>左击选择起点,右击选择终点p>
起点:<input id="start" type="text" value="116.715375, 39.515095"/>
终点:<input id="end" type="text" value="115.402794, 27.738408"/>
<button id="btnDri" onclick="drive()">开始运动button>
div>
<div id="allmap" >div>
body>
html>
<script type="text/javascript">
//百度地图api功能,GPS功能-单点沿直线运动
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.403436, 39.923692), 10); //初始坐标点设置为北京故宫中,缩放层级为12
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//点选起始点的坐标
function showInfo(e) {
document.getElementById("start").value = e.point.lng + "," + e.point.lat;
alert("起点的经纬度为:" + e.point.lng + "," + e.point.lat);
}
map.addEventListener("click", showInfo);
function showInfo2(e2) {
document.getElementById("end").value = e2.point.lng + "," + e2.point.lat;
alert("终点的经纬度为:"+e2.point.lng + "," + e2.point.lat);
}
map.addEventListener("rightclick",showInfo2);
function drive() {
//从输入框中获取起始点的坐标
var alng, alat, blng, blat;
alng = document.getElementById("start").value.split(",")[0];
alat = document.getElementById("start").value.split(",")[1];
blng = document.getElementById("end").value.split(",")[0];
blat = document.getElementById("end").value.split(",")[1];
// alert(alng + "\t" + alat + "\n" + blng + "\t" + blat);
//var myP1 = new BMap.Point(116.715375, 39.515095); //起点设置为,河北廊坊站
//var myP2 = new BMap.Point(115.402794, 27.738408); //终点设置为,江西新干站
//116.715375, 39.515095 115.402794, 27.738408
var myP1 = new BMap.Point(alng,alat);
var myP2 = new BMap.Point(blng,blat);
var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/Mario.png",
new BMap.Size(32, 70),
{
//单点标记图
imageOffset: new BMap.Size(0, 0) //图片偏移量,以对准标记点中心
});
var driving2 = new BMap.DrivingRoute(map,
{
renderOptions: { //结果呈现设置
map: map,
autoViewport: true, //检索结束后自动调整地图视野
enableDragging: true //起终点可进行拖拽
},
policy: BMAP_DRIVING_POLICY_LEAST_TIME //驾车方案的策略配置,最少时间
}); //创建一个驾车导航实例
driving2.search(myP1, myP2); //显示检索路线
window.run = function () {
var driving = new BMap.DrivingRoute(map);
driving.search(myP1, myP2);
driving.setSearchCompleteCallback(function () {
var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例获取一系列点的数组
var paths = pts.length; //获得的点的数量
var marioMK = new BMap.Marker(pts[0], { icon: myIcon });
map.addOverlay(marioMK);
i = 0;
function restMKPoint(i) {
marioMK.setPosition(pts[i]);
if (i < paths) {
setTimeout(function () {
i++;
restMKPoint(i);
},50);
}
}
setTimeout(function () {
restMKPoint(5);
}, 50)
});
}
setTimeout(function () {
run();
},100);
}
script>
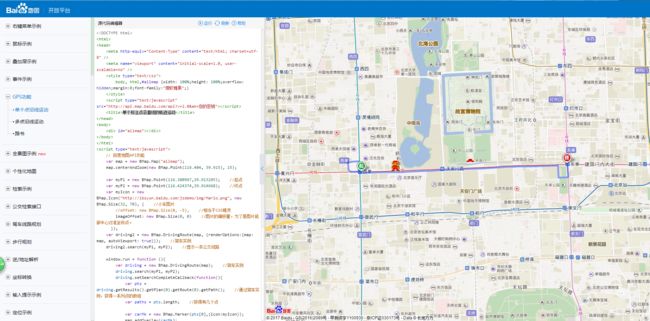
效果截图:
该路线百度地图中是搜索的驾车路线中的最短时间路线。