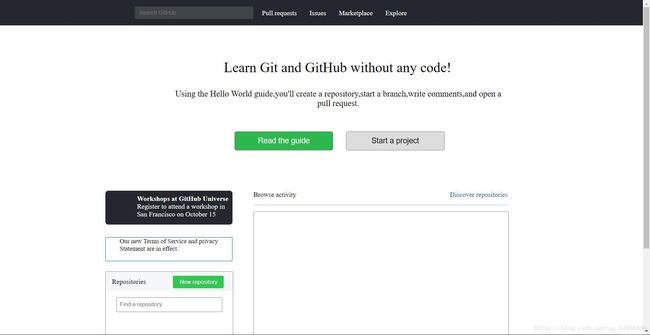
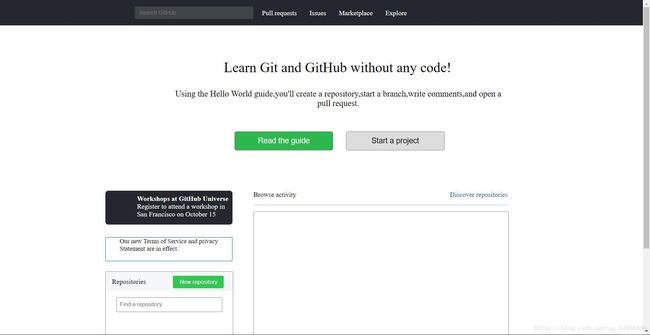
效果图:


源码:
登陆页面
html
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/login.css" />
<script src="js/login.js"></script>
</head>
<body>
<div class="div_head">
<img src="" class="logo"/>
<ul class="head_nav">
<li>Features</li>
<li>Business</li>
<li>Explore</li>
<li>MarketPlace</li>
<li>Pricing</li>
</ul>
<div class="searchArea">
<div class="searchBox">
<input type="text" class="searchInput" placeholder="Search GitHub"/>
</div>
</div>
<div class="sign">
<strong>Sign in</strong>
<span class="or">or</span>
<strong>Sign up</strong>
</div>
</div>
<div class="div_body">
<div class="body_info">
<div class="headLine">Built for developers</div>
<div class="essay">GitHub is a development platform inspired by the way you work.From <span class="weight">open source</span> to <span class="weight">business</span>,you can host and review code,manage projects,and build software alongside 28 million developers.</div>
</div>
<div class="operation">
<div class="inputArea">
<form action="">
<label for="username">Username</label><br>
<input id="username" type="text" class="inputBox" required/><br>
<label for="email">Email</label><br>
<input id="email" type="text" class="inputBox" placeholder=" [email protected]" required/><br>
<label for="password">Password</label><br>
<input id="password" type="password" class="inputBox passwordBox" required pattern="[a-z0-9]{6,12}"/><br>
<span class="tip">Use at least one letter,one numeral,and seven characters.</span>
<input class="submitButton" type="submit" value="Sign up for GitHub"/>
<span class="tail_info"></span>
</form>
</div>
</div>
</div>
<div class="div_bottom">
<div class="bottom_inner">
<p class="bottom_info">Through a commbination of creativity,determination,and (a lot of) carefully crafted code,the future is being built evertday.</p>
</div>
</div>
</body>
</html>
CSS
body
{
margin:0px;
}
.div_head
{
width:1920px;
background-color:rgba(36,40,46,1);
height:80px;
}
.div_body
{
width:1920px;
height:573px;
background-color:rgba(42,48,54,1);
}
.div_bottom
{
width:1920px;
background-color:rgba(16,24,30,1);
height:100px;
}
.bottom_info
{
width:650px;
height:60px;
color:white;
line-height:25px;
font-size:17px;
margin-top:30px;
}
.bottom_inner
{
width:650px;
height:60px;
float:left;
margin-left:250px;
}
.head_nav
{
width:500px;
height:80px;
float:left;
margin-left:250px;
}
li
{
list-style-type:none;
margin-right:30px;
color:white;
float:left;
line-height:50px;
}
.searchArea
{
width:300px;
height:80px;
float:left;
}
.searchBox
{
width:280px;
height:30px;
float:left;
background-color:rgba(62,68,72,1);
border-radius:3px;
margin-top:25px;
}
.searchInput
{
width:250px;
height:30px;
float:left;
background-color:rgba(62,68,72,1);
border:none;
margin-left:10px;
outline:none;
}
.sign
{
width:200px;
float:left;
margin-top:28px;
}
strong
{
font-size:17px;
color:white;
}
.or
{
color:rgba(62,68,72,1);
}
.body_info
{
width:550px;
height:300px;
float:left;
margin-left:-500px;
margin-top:140px;
}
.headLine
{
width:250px;
font-size:60px;
font-weight:bold;
float:left;
line-height:60px;
color:white;
}
.essay
{
width:470px;
font-size:21px;
float:left;
margin-top:15px;
line-height:25px;
color:rgba(171,173,176,1)
}
.weight
{
color:white;
text-decoration:underline;
}
.operation
{
width:373px;
height:413px;
border-radius:3px;
background-color:white;
float:left;
margin-left:60px;
margin-top:85px;
}
.inputBox
{
width:280px;
height:40px;
border:1px solid black;
border-radius:4px;
margin-bottom:20px;
}
.inputArea
{
float:left;
margin-left:40px;
margin-top:30px;
}
.passwordBox
{
margin-bottom:5px;
}
.tip
{
font-size:13px;
float:left;
margin-bottom:20px;
}
.submitButton
{
width:285px;
height:60px;
border-radius:3px;
background-color:rgba(46,189,78,1);
border:none;
color:white;
font-weight:bold;
font-size:15px;
}
主页
html
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/main.css"/>
</head>
<body>
<div class="div_top">
<div class="searchArea">
<div class="searchBox">
<input type="text" class="searchInput" placeholder="Search GitHub"/>
</div>
</div>
<ul class="top_nav">
<li>Pull requests</li>
<li>Issues</li>
<li>Marketplace</li>
<li>Explore</li>
</ul>
</div>
<div class="div_head">
<div class="sign">Learn Git and GitHub without any code!</div>
<div class="sign_info">Using the Hello World guide,you'll create a repository,start a branch,write comments,and open a pull request. </div>
<button class="head_button_left head_button">Read the guide</button>
<button class="head_button_right head_button">Start a project</button>
</div>
<div class="div_body">
<div class="div_aside">
<div class="left1">
<div class="left1_text">
<b>Workshops at GitHub Universe</b><br>
Register to attend a workshop in San Francisco on October 15
</div>
</div>
<div class="left2">
<div class="left2_text">
Our new Terms of Service and privacy Statement are in effect.
</div>
</div>
<div class="left3">
<div class="left3_head">
<span class="left3_headline">Repositories</span>
<button class="left3_button">New repository</button>
</div>
<input type="text" class="left3_input" placeholder=" Find a repository"/>
</div>
</div>
<div class="div_main">
<div class="main_headline">
<span class="main_headline_left">Browse activity</span>
<span class="main_headline_right">Discover repositories</span>
</div>
<div class="line"></div>
<div class="main_body">
</div>
</div>
</div>
<div class="div_bottom">
</div>
</body>
</html>
CSS
body
{
margin:0px;
}
.div_top
{
width:100%;
height:60px;
float:left;
position:absolute;
top:0px;
background-color:rgba(36,40,46,1);
}
.searchArea
{
width:300px;
height:80px;
float:left;
margin-left:320px;
}
.searchBox
{
width:280px;
height:30px;
float:left;
background-color:rgba(62,68,72,1);
border-radius:3px;
margin-top:15px;
}
.searchInput
{
width:250px;
height:30px;
float:left;
background-color:rgba(62,68,72,1);
border:none;
margin-left:10px;
outline:none;
}
.top_nav
{
width:500px;
height:80px;
float:left;
padding-left:0px;
}
li
{
list-style-type:none;
margin-right:30px;
color:white;
float:left;
line-height:30px;
}
.div_head
{
width:900px;
height:300px;
float:left;
margin-left:350px;
margin-top:60px;
}
.sign
{
width:550px;
height:50px;
font-size:33px;
float:left;
margin-left:180px;
margin-top:80px;
}
.sign_info
{
width:800px;
height:100px;
font-size:20px;
float:left;
margin-left:50px;
margin-top:20px;
text-align:center;
}
.head_button
{
width:233px;
height:45px;
border-radius:5px;
border:1px solid grey;
float:left;
margin-left:30px;
}
.head_button_left
{
margin-left:205px;
background-color:rgba(44,184,76,1);
color:white;
font-size:18px;
}
.head_button_right
{
font-size:18px;
}
.div_body
{
width:1100px;
height:600px;
float:left;
margin-left:250px;
margin-top:90px;
}
.div_aside
{
width:300px;
height:600px;
float:left;
}
.left1
{
width:300px;
height:80px;
border-radius:7px;
background-color:rgba(36,40,46,1);
}
.left1_text
{
color:white;
width:220px;
height:80px;
float:right;
margin-top:10px;
margin-right:5px;
}
.left2
{
width:298px;
height:55px;
border:1px solid rgba(5,102,216,1);
border-radius:3px;
margin-top:30px;
}
.left2_text
{
width:240px;
height:80px;
font-size:15px;
float:right;
margin-right:25px;
}
.left3
{
width:300px;
height:150px;
float:left;
border:1px solid grey;
border-radius:3px;
}
.left3_head
{
width:300px;
height:45px;
background-color:rgba(245,247,249,1);
}
.left3_headline
{
line-height:45px;
margin-left:15px;
}
.left3_button
{
width:120px;
height:30px;
background-color:rgba(48,199,83,1);
color:white;
border:none;
border-radius:3px;
margin-left:60px;
}
.left3_input
{
width:250px;
height:35px;
margin-left:25px;
margin-top:15px;
border:1px solid grey;
border-radius:3px;
float:left;
}
.div_main
{
width:600px;
height:600px;
float:left;
margin-left:50px;
}
.main_headline_left
{
font-size:16px;
}
.main_headline_right
{
font-size:16px;
color:rgba(5,102,216,1);
float:right;
}
.line
{
width:600px;
height:1px;
background-color:rgba(209,213,219,1);
float:left;
margin:15px 0px;
}
.main_body
{
width:600px;
height:300px;
float:left;
border:1px solid grey;
border-radius:4px;
}