H5使用Canvas模板设计签名并将图片保存到本地
最近在工作中遇到一个需求,自定义签名并将签名返回到页面上,为了方便以后遇到这种请求不在到处找资料,所以就想把这个需求记录下来
h5的Canvas自定义模板
页面代码:canvas前端代码:
id="div-tab-1" class="layui-tab-content" style="background-color: #f8f8f8;margin-top: 10px;height: 330px;text-align: center">
style="text-align: right;">
href="javascript:void(0)" οnclick="clearCanvas()" style="color: blue;margin-right: 30px;">清除
style="text-align: center;font-size: 20px;padding: 10px;border: 1px dashed #f0ad4e">绘制签名
js代码:
window.onload = function(){ var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var maindiv = document.getElementById("maindiv"); ctx.lineWidth = 6.0; draw(); function draw(){ document.onmousedown = function(ev){ var ev = ev || event; ctx.beginPath();//canvas.offsetLeft-maindiv.offsetLeft 这个距离才是canvas距离左侧的真正距离 ctx.moveTo(ev.clientX - canvas.offsetLeft-maindiv.offsetLeft, ev.clientY - canvas.offsetTop); document.onmousemove = function (ev) { var ev = ev || event; ctx.lineTo(ev.clientX - canvas.offsetLeft-maindiv.offsetLeft, ev.clientY - canvas.offsetTop); ctx.stroke(); } document.onmouseup = function (ev) { document.onmousemove = document.onmouseup = null; ctx.closePath(); } } } }这样就可以达到一个自定义的画板,
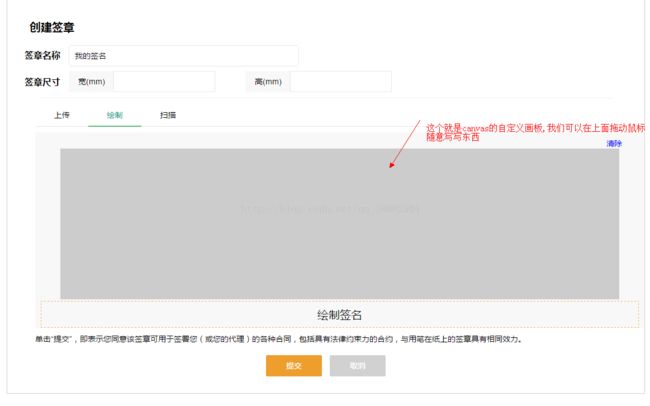
我们可以在上面拖动鼠标写任意东西,然后可以通过代码将画板上的内容以图片的形式保存到本地
实际上我们在画板上画的图我们要想得到,canvas提供了api给我们使用,直接可以得到图片base64编码,我们把base64编码传到后台,通过转换就可以到得到我们想要的图片啦.
var canvas = document.getElementById("canvas");//canvas对象 var dataURL = canvas.toDataURL("image/png");dataURL就是通过api得到的base64编码
得到的格式如:
data:image/png;base64,xxxxxx
我们在转图片的时候就一定要把前缀
data:image/png;base64,(注意这有个逗号)去掉;我们可以通过这个方法把前缀去掉
var imageDateB64 = dataURL.substring(22);
还有在url传递过程中会发生转义(+号会自动转换成空格,所以在后台的时候要把空格替换成+号,才能正确的转换图片)
如果base64转图片得到一张空白的图片,那就是没有进行转义
$.ajax({ url:'/index/topic', type:'post', data:'code='+imageDateB64, success:function (data) { var doc = '' + ''; $("#mysign").append(doc); } })'" style="width: 100%;height: 100%"/>' '
后台代码:
public static boolean GenerateImage(String imgStr, String imgFilePath) {// 对字节数组字符串进行Base64解码并生成图片 if (imgStr == null) // 图像数据为空 return false; BASE64Decoder decoder = new BASE64Decoder(); try { // Base64解码 byte[] bytes = decoder.decodeBuffer(imgStr); for (int i = 0; i < bytes.length; ++i) { if (bytes[i] < 0) {// 调整异常数据 bytes[i] += 256; } } // 生成jpeg图片 OutputStream out = new FileOutputStream(imgFilePath); out.write(bytes); out.flush(); out.close(); return true; } catch (Exception e) { return false; } }
@PostMapping("/topic") @ResponseBody public String canves2pic(String code) { code = code.replace(' ','+'); String imgname ="/img/"+new Random().nextInt(999999)+".png"; testpic.GenerateImage(code,"D:/Demo/barcodetest/barcode/src/main/resources/static/"+imgname); return imgname; }
这样图片转换成功后就会放到我们给的路径下面:
D:/Demo/barcodetest/barcode/src/main/resources/static/