VS code远程调试python
前言
最近一直在用VS code编辑代码然后upload到远程服务器上,调试代码都是print,变量少倒还好,变量多就很烦,后来偶然听说VS code也可以远程调试,于是试着配置了下,看了几篇博客,遇到了几个坑,所以记录下,希望其他人少浪费时间在这种事情上。至于说为什么非要用VS Code,大概是因为看着舒服和用着习惯吧~
开始吧
主要参考的博客是:vs code修改、调试服务器代码
环境:本地系统(win7)、远程服务器系统(ubuntu16)
这里分为两个部分,第一部分是利用sftp实现本地和服务器的文件同步(会的同学可以直接跳过),第二部分是远程调试的配置。
1. 配置文件同步
首先在本地新建一个文件夹作为你的本地工程目录,用VS code打开这个文件夹,然后按快捷键ctrl+shift+X或者点击左边最下面的图标,接着输入sftp,点击安装。(如果你还没装python依赖的话,同样在这里输入python,然后安装)
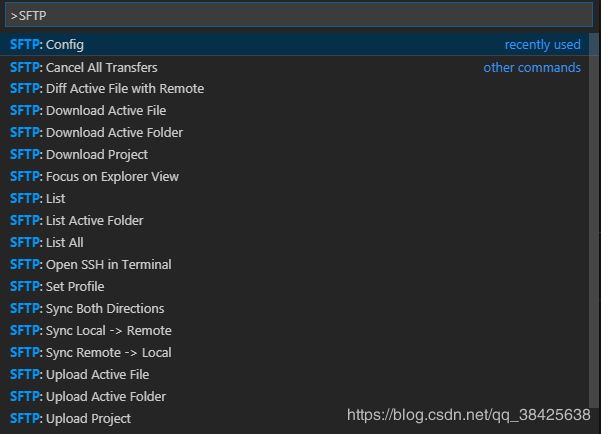
按快捷键ctrl+shift+P,输入SFTP
选择SFTP: config,可以看到生成了一个sftp.json文件
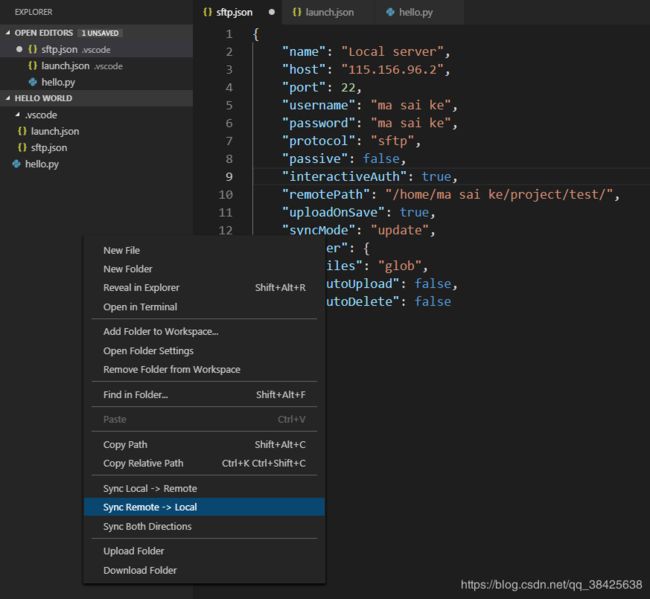
将其修改为
{
"name": "Local server",
"host": "115.156.96.2", // 修改为远程服务器ip
"port": 22,
"username": "ma sai ke", // 修改为用户名
"password": "ma sai ke", // 修改为密码
"protocol": "sftp",
"passive": false,
"interactiveAuth": true,
"remotePath": "/home/ma sai ke/project/test/", //修改为工程地址
"uploadOnSave": true,
"syncMode": "update",
"watcher": {
"files": "glob",
"autoUpload": false,
"autoDelete": false
}
}这样你在左边工程目录中右键,选择Sync Remote -> Local,即可以将remotePath中的文件download到本地,同理,如果你修改了文件,右键选择Sync Local -> Remote,就可以将本地文件upload到服务器上。
2. 配置远程调试
在远程服务器上安装ptvsd(pip install ptvsd),我安装的版本是4.2.9,并且3.0.0和4.1.3这两个版本亲测不行
按快捷键ctrl+shift+D或点左边倒数第三个图标进入debug配置,选择Add Configuration...
选择python,Remote Attach
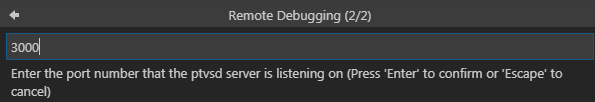
然后设置ip和端口号,这里设置端口号为3000
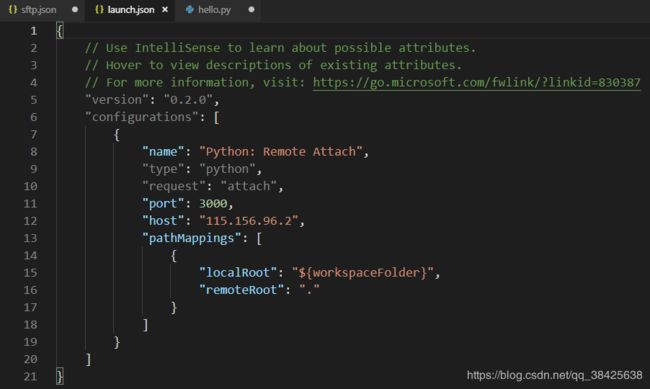
可以看到生成了一个launch.json文件(不需要修改)
修改你要调试的代码,在开头加上
import ptvsd
ptvsd.enable_attach(address = ('115.156.96.2', 3000))
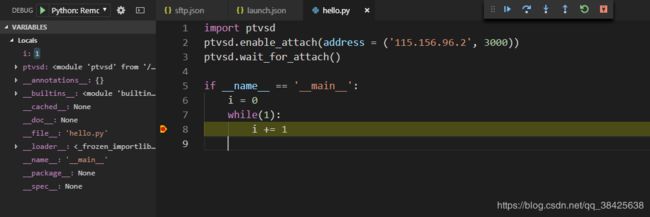
ptvsd.wait_for_attach()然后在VS code中设置断点
然后在服务器上运行代码(python hello.py),如果你开始在代码中打印一个东西,那么可以看到并没有什么输出。这时点击一下DEBUG按钮
你就会看到神奇的事情(滑稽)
Debug测试结果
诶呀,认认真真写博客好累呀!终于写完了呀!
不说了,python写不下去了,我可能又要写C++了。。。