- UniApp 开发第一个项目
速易达网络
uni-app
UniApp开发第一个项目全流程指南,涵盖环境搭建、项目创建、核心开发到调试发布,结合最新实践整理而成,适合零基础快速上手:一、环境准备(5分钟)安装开发工具HBuilderX(官方推荐IDE):下载App开发版,安装路径避免中文或空格微信开发者工具(调试小程序必备):官网下载,安装后开启服务端口(设置→安全设置)Node.js(可选):用于包管理,建议v18+️
- 网络请求——微信小程序学习笔记
十年之少
微信小程序学习笔记微信小程序学习笔记
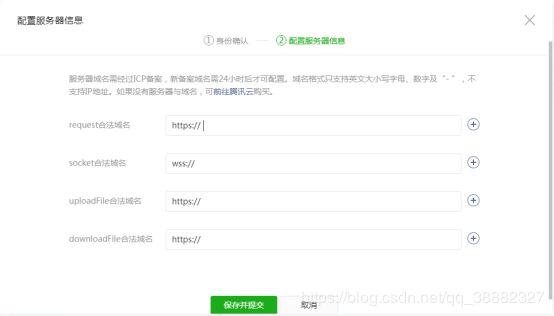
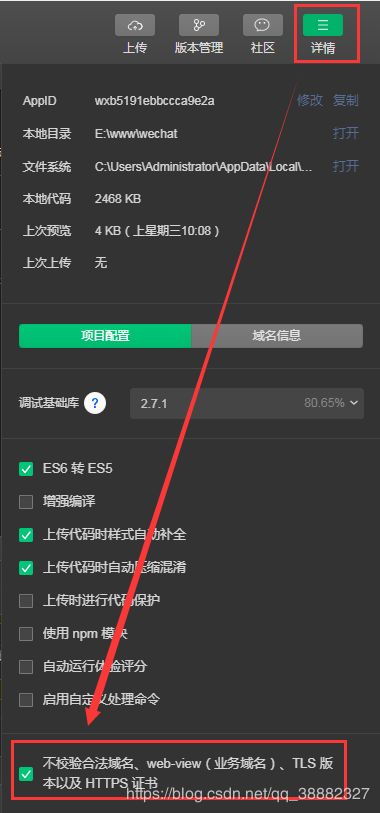
1.前言发起网络请求,即发起HTTPS网络请求,注意必须是HTTPS。2.使用前注意事项使用前注意事项可参考官网文档:基础能力/网络/使用说明简单的来说,为了安全,服务器域名必须要备案,如果只是想测试一下,可以设置项目属性中设置不校验域名。2.1测试版-项目配置不校验域名微信开发者工具中打开需要配置的项目,点击【详情】,选择【本地设置】,勾选【不校验合法域名……】。2.2配置request合法域名
- uniapp APP中内嵌webview的H5与APP相互通讯动态传参
夕溯流光
uni-appwebviewjavascript前端
文章目录概要思路代码概要在使用uni-app开发app的过程中使用到公司其他项目h5的页面,app项目中使用了web-view来进行内嵌,h5项目中核心功能是调用扫一扫进行扫码,由于h5本身基于微信开发,可以直接调用this.$wx.scanQRCode()实现扫一扫功能,但通过web-view嵌入app中,无法使用微信环境,导致直接调用摄像头失败,点击没有反应。思路后面看到web-view可以跟
- 小程序 校园访客来访登记平台
qq840612233
小程序
文章目录项目介绍主要技术与实现手段具体实现截图本系统开发思路研究思路、方法和步骤java类核心代码部分展示关于我系统测试本系统技术可行性分析源码获取详细视频演示或者查看其他版本:文章底部获取博主联系方式!项目介绍主要技术与实现手段(1)微信开发者工具:提供小程序开发、调试、发布等功能,用于前端开发。(2)Node.js/java/python/php:用于后端服务搭建和逻辑处理。(3)MySQL/
- 跨平台应用开发进阶(六十三):微信小程序开发_跨平台开发小程序用什么
2401_84446963
程序员小程序微信小程序notepad++
*[2.3.5WuxWeapp](#235_Wux_Weapp_73)*[2.3.6TaroUI](#236_TaroUI_81)*[2.3.7MinUI](#237_MinUI_89)+[三、创建一个UNI-APP项目](#UNIAPP_91)+[四、进行调试](#_114)+-[4.1启动微信开发者工具](#41__115)-[4.2调试UNI-APP页面](#42_UNIAPP_118)-[
- rent8_wechat-最常用出租屋管理系统-微信小程序
程序员君常笑
微信微信小程序小程序
rent8_wechat-出租屋管理系统的微信小程序,基于Tdesign开发。另外,此小程序需要配合后端使用。rent8_wechat后端地址:rent8-最常用出租屋管理系统技术栈Tdesign界面及功能展示安装步骤gitclonehttps://gitee.com/MarcoMaHH/rent8_wechat.gitcdrent8_wechatnpminstall安装完之后,在微信开发者工具中
- 【微信小程序】微信小程序开发环境搭建:项目发布及上线详解
墨夶
微信小程序微信小程序小程序
微信小程序开发环境搭建:项目发布及上线详解引言:微信小程序发布流程概述❓微信小程序的发布流程包括了从开发环境搭建、项目开发、代码上传、提交审核到最后的发布上线等多个步骤。本文将详细介绍如何从开发环境搭建到最终发布上线的完整流程,帮助开发者顺利完成微信小程序的开发和发布。步骤一:开发环境搭建️1.注册微信开发者账号访问微信公众平台,点击右上角的“立即注册”按钮。选择“小程序”作为注册类型。填写邮箱、
- 八字排盘小游戏微信流量主小程序开源
云起SAAS
小程序八字排盘小游戏微信流量主小程
八字排盘小游戏具有以下特点:完整的表单系统,支持阳历/农历选择八字计算核心算法,基于用户输入的出生年月日时计算四柱八字美观的结果展示界面,包括年柱、月柱、日柱、时柱和生肖信息简单的命理分析解释,增加趣味性响应式设计,适配不同屏幕尺寸交互动画效果,提升用户体验你可以将这些文件按照微信小程序的目录结构组织,然后在微信开发者工具中运行。如需进一步扩展功能,可以考虑增加更详细的命理分析、五行属性计算、大运
- Cannot read property ‘$vm‘ of undefined at getAppVm
小皮皮不皮
前端uni-app
在uniapp项目中开发小程序,使用了uni-ui组件,只是配置了一些文件后运行发现报错了在微信开发工具里面提示Cannotreadproperty'$vm'ofundefinedatgetAppVm信息指示是uniui打包后的文件里面有问题,网上找了很多案例有类似的问题但是要么不是类似的情况,要么就是没有解决方案,最后用排除法快找到了问题的时候才发现同事写的js里面使用了wx这个字段最后发现就是
- 微信小程序实现睡眠质量计算
蒜鸟小窝
微信小程序微信小程序小程序javascript
微信小程序睡眠质量评估工具实现指南先贴上一个具体的实现图片示例如下:一、项目概述本文将详细介绍如何实现一个微信小程序睡眠质量评估工具,通过用户输入的入睡时间、醒来时间和觉醒次数,计算睡眠时长并评估睡眠质量。这个工具可以帮助用户了解自己的睡眠状况,提供相应的健康建议。二、实现步骤1.创建小程序项目首先,使用微信开发者工具创建一个新的小程序项目,选择合适的目录和项目名称。2.页面结构设计在pages目
- uni-app学习笔记及感悟
韦雪佳
uni-app学习笔记vue.js前端
简介及感悟在学习uni-app中,我们需要用到HBuilderX、微信开发者工具、vscode,一般用HBuilderX比较多。HBuilderX是为前端开发者服务的通用IDE,或者称为编辑器;HBuilder是一个web开发的IDE,它支持HTML5。旧的HBuilder是一个红色的标志,并且在2018年就已经不再更新了。带有绿色标志的HBuilderX是新版本的选择;顶级的AST文法解析技巧,
- 微信小程序测试号
小前端大牛马
微信小程序小程序
一.如何创建微信小程序测试号访问官方平台打开微信公众平台测试号申请页面(如https://mp.weixin.qq.com或开发者工具相关入口),直接使用微信扫码登录并完成测试号的创建。配置基础信息创建成功后,测试号会自动生成唯一的AppID,无需手动填写企业资质或支付认证费用。在开发者工具中新建项目时,需填入该AppID以关联测试号。开发环境设置在微信开发者工具中勾选“不校验合
- 基于微信小程序_安卓_Android的网上婚恋相亲系统App-
QQ_188083800
微信小程序android小程序
文章目录具体实现截图主要软件与实现手段本系统支持的技术组合研究思路、方法和步骤本系统开发思路本系统技术可行性分析java类核心代码部分展示源码获取详细视频演示:文章底部获取博主联系方式!!!!具体实现截图主要软件与实现手段(1)微信开发者工具:提供小程序开发、调试、发布等功能,用于前端开发。(2)Node.js/java/python/php:用于后端服务搭建和逻辑处理。(3)MySQL/Mong
- 小程序10-调试小程序基础库
Mr.Liu6
微信小程序小程序前端微信小程序
简介小程序调试基础库是指微信开发者工具中可以选择的微信基础库版本微信基础库是指小程序的运行环境,给小程序提供了运行所需的各种API和工具,以及基础框架和运行逻辑等。小程序开发者可以在微信开发者工具中选择所需的微信基础库版本,作为运行和调试小程序时的运行环境。每个小程序有自己所允许使用的基础库最低版本要求,开发者需要选择要兼容的基础库版本,从而确保小程序的功能正常运行。调节基础库的步骤进入小程序工作
- 微信开发者工具不弹提示框
会笑的小熊
springbootjavascript前端开发语言微信开放平台
button绑定,不弹出提示框时//获取微信用户的头像和昵称getUserInfo(){wx.getUserProfile({desc:'获取用户信息',success:(res)=>{console.log(res.userInfo)}})}详情——>本地设置——>将调试库版本改为2.27.0以下的
- 微信小游戏创建3D篮球小游戏项目
算法与编程之美
前端开发微信3dunity
问题随着小程序的出现,小游戏也越来越火。微信小游戏与小程序一样直接从微信进入使用,不需要下载非常方便。最近在学习视频上学习小游戏的开发,下面介绍的篮球小游戏是用unity、laya和微信开发者工具开发的。本次文章将分享关于该小游戏项目的创建。方法Unity3D是一个让玩家轻松创建如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具。LayaAir是LayaBox旗下第
- uniapp app微信提现(APP、wx小程序)
不法
uniapp小程序uni-app微信小程序
app微信提现小程序提现在下面需要导入一个插件点击跳转插件地址:https://ext.dcloud.net.cn/plugin?id=22283配置以下两步后需提交云端打包生效1.导入插件后在manifest.json里配置安卓和苹果的schemes2.IOS平台在根目录下创建文件Info.plistiOS平台必须在项目根目录下的Info.plist文件中配置微信开发者平台的APPID和通用链接
- 小程序 居住证户籍办理申报系统
qq_3166678367
小程序laravel学习
文章目录具体实现截图技术介绍mvc设计模式小程序框架以及目录结构介绍错误处理和异常处理java类核心代码部分展示详细视频演示源码获取具体实现截图技术介绍数据库工具:Navicat/SQLyog等都可以前端开发框架:vue.js数据库mysql版本不限小程序端运行软件微信开发者工具/hbuiderx后端语言支持以下技术栈:1java(SSM/springboot)-idea/eclipse2.Nod
- uniapp 微信小程序 获取手机号并存储
如夜了我衣衫太薄便归家靠路灯°
uni-app微信小程序小程序
在使用uni-app开发微信小程序时,获取用户手机号并进行存储是一项常见的需求。以下是如何在微信小程序中实现这一功能的详细步骤和对应的代码示例,包括用户授权、手机号解密以及数据存储。一、准备工作确保你已经在微信开放平台注册并创建了一个微信小程序。在微信开发者工具中创建一个uni-app项目。在项目的manifest.json文件中,确保mp-weixin平台的appId和appSecret正确配置
- 微信小程序实现图标闪烁动画效果
jkjbvvb
微信小程序小程序
引言在开发微信小程序时,动态效果的加入能够显著提升用户体验,使应用更加生动有趣。本文将详细介绍如何在微信小程序中实现一个简单的图标闪烁动画效果。我们将利用WXSS的animation属性和@keyframes规则来完成这一目标。准备工作确保你已经安装了微信开发者工具,并创建了一个新的微信小程序项目。我们将在项目中创建一个新的页面,用于展示动画效果。创建动画页面1.新建页面在你的小程序项目中,新建一
- 写一个菜鸟裹裹小程序吧
weixin_34357267
数据库后端开发工具
新手写小程序并不简单,这是我的第一次尝试学习到了很多。最近双十一过后,每天不是拿快递就是去拿快递的路上,翻开手机应用里的菜鸟裹裹查看快递是很方便的,当我在微信端搜索菜鸟裹裹小程序时,却没有发现,于是便想自己动手仿app版写一个菜鸟裹裹的小程序,对其中的快递查询物流跟踪很有兴趣。项目预览图项目效果预览项目目录结构使用的开发工具VScode和微信开发者工具平台提供:微信公众品台|小程序,在该品台注册账
- 微信小程序开发入门教程(详细版)
lumutong
微信小程序小程序
微信小程序开发入门教程(详细版)一、开发前准备注册账号访问微信公众平台选择「小程序」注册(需准备未注册过微信公众平台的邮箱)安装开发工具下载微信开发者工具安装时勾选"快速启动"选项二、创建第一个项目新建项目启动工具→扫码登录→选择「小程序」→填写:-项目名称:MyFirstApp-目录:选择空文件夹-AppID:测试阶段可勾选"测试号"初始目录结构├──app.js#全局逻辑├──app.json
- uni.getLocation()和uni.openSetting()
蓝黑2020
微信小程序微信小程序
文章目录环境背景问题分析问题1问题2uni.getLocation()和uni.openSetting()的区别和联系其它uni.getLocation()的failuni.openSetting()的authSetting对象参考环境Windows11专业版HBuilderX4.65微信开发者工具Stable1.06.2412050背景在小程序开发中,需要用户授权地址位置信息,以获取当前的经纬度
- 【微信开发笔记】常见的长按保存图片功能的实现方式及清晰度优化方式
yz-俞祥胜
实用前端插件学习
网上有很多实现的方式,目前尝试成功的是使用html2canvas.js,canvas2image来实现的。实现的过程中也遇到了,跨域图片问题,图像不清晰问题,刚好看到下面这篇文章,里面有解决清晰度的问题参考文档
- 2025微信实用工具箱集合小程序源码
酷爱码
小程序源码微信
源码介绍这是一款微信小程序原生开发的实用型工具集合工具箱,可二开增加工具功能无需服务器和域名,本地部署可对接流量主广告接入自定义轮播图搭建教程1.准备工具:电脑、微信开发者工具·2.解压小程序源码3.打开微信开发者工具4.选择小程序类型,点添加项目5.目录选择解压后的小程序源码目录,Appid填自己小程序的id,选不使用云服务6.测试完没问题,点右上角上传,然后去微信小程序后台版本管理里面点发布,
- uniapp开发微信小程序问题汇总
微凉128
uni-app
目录1.自定义校验规则validateFunction失效2.微信小程序不支持换行3.微信小程序无法使用本地静态资源图片的解决方法4.真机调试时,在展示底层页时(非首页),页面左上角会显示回到首页的按钮5.微信开发者工具上传代码,提示启用组件按需注入问题如何解决1.自定义校验规则validateFunction失效2.微信小程序不支持换行在标签中使用\n(必须text标签,view标签无效)3.微
- uniapp开发微信小程序,获取手机号失败,提示需要进行手机验证
拿回忆下酒
uni-app微信小程序
前些日子开发微信小程序,登录页面有一个获取用户手机号的需求,本来一切正常,但是有一天突然弹出一个提示框提示文案很简单:获取手机号失败,用户绑定的手机需要验证,请在客户端完成短信验证步骤;但是就是有小伙伴看不懂,这在微信开发者工具调试呢,怎么在客户端去完成短信验证呢?步骤一点击预览,使用手机扫描二维码或自动预览等方式,让手机运行开发的小程序步骤二自己开发的小程序肯定都有登录页面(登录页授权手机号失败
- 如何搭建微信小程序开发环境【含代码示例】
DTcode7
微信小程序相关微信小程序小程序移动端web前端JavaScript
如何搭建微信小程序开发环境【含代码示例】一、准备工作1.确认系统要求2.下载微信开发者工具二、安装微信开发者工具3.安装过程Windows安装步骤:macOS安装步骤:三、登录与创建项目4.启动开发者工具5.创建新项目四、项目结构概览五、编写第一个小程序页面示例一:HelloWorld六、调试与预览7.使用模拟器调试8.预览与发布七、进阶技巧9.版本控制10.使用npm包结语微信小程序作为一个轻量
- 【附源码】基于springboot+Vue+Uniapp博物馆展品展示与智能互动微信小程序
辅导毕业设计
springbootvue.jsuni-app
系统概要本系统包含前台和后台两部分,多角色登录、功能完善、页面优美用户端:首页、展品、论坛、周边礼品、我的(多项功能)管理员端:首页、个人中心、用户管理、展品展示管理、论坛管理、礼品类型管理、周边礼品管理、系统管理、订单管理系统介绍项目环境:JDK1.8+Tomcat8.0+MySQL5.7+Maven+IntelliJIDEA+NavicatPremium+Hbuilder+微信开发者工具项目技
- 微信之日常开发工具
然然很强就很强
总结有关微信开发中使用到的一些工具:1.WeChatOpenDevTools-Pythongithub:https://github.com/JaveleyQAQ/WeChatOpenDevTools-Python解决:可以使用该工具打开微信内置浏览器的调试模式(F12),方便查看内部打印及代码调试Debug注意点:1.需要使用指定的微信版本才可以2.注意脚本的启动方式(spawn/attach)
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring